3・レイヤーってなんだっけ?
レイヤーの概念とか薄いフィルムを重ねたような・・・とかは別に知らなくてもいいです。
描いてるうちにおぼわります。
さて、現在下絵を消しゴムなどで綺麗にし終わった状態にあります。
では今現在のレイヤーの様子はどうなっているでしょうか?
「ウインドウ」→「レイヤー」にチェックを入れてください

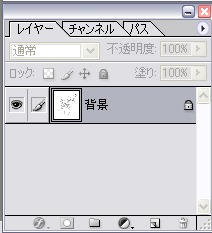
そうすると、このような画像が表示されます。

現在のレイヤーは背景レイヤーのみ。
ここに先ほどキレイにした線の情報が詰まっています。
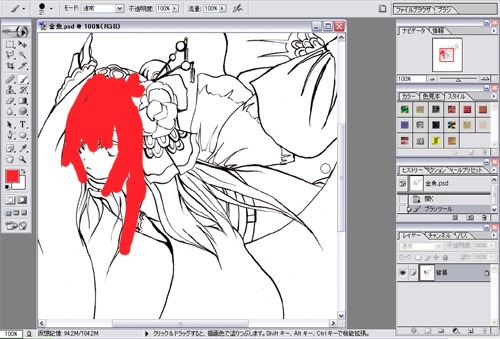
では早速色を塗っていきましょう!
ぺたー(色を塗る効果音)

下書きの線潰れた_| ̄|○ililil
そう、コレがレイヤーの罠。
同一レイヤー上に色を塗るとどんどん上書きされていきます。
コレを解消する方法こそが、レイヤー分けという作業!
新しいレイヤーを作るには
「レイヤー」→「新規」→「レイヤー」をクリックして

ウインドウが出てきますのでレイヤーに名前を打ち込んでから「OK」をおしてください。
さて、では新しいレイヤーが出来たのでさっそくそのレイヤーに色を塗っていきます。
いざ楽しい色塗りライフへ!!
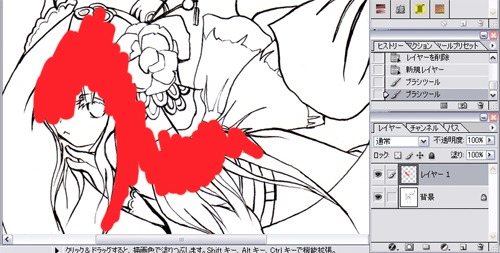
ぺたー(色を塗る効果音)

↑レイヤーはちゃんと2つある
また下書きの線潰れた_| ̄|○ililil
ここで1つ覚えておいて欲しいこと。
「レイヤーは上にあるのほど強い」
コレが薄いフィルムを重ねたようなといういわれですね。
上のレイヤーに描いた線は下のレイヤーをどんどん隠していきます。
ということは、最初の下書きの線を消さずに描くとしたら
この線のあるレイヤーを一番上に持ってくればいいのです!
レイヤーの順番を入れ替えるには入れ替えたいレイヤーを
ドラッグ&ドロップで入れ替えたい位置に持っていけばいいのです。
ということで、線が描いてある背景レイヤーを一番上に持っていこうと思います。
カチッ、スー、パッ(背景レイヤーをドラッグ&ドロップする効果音)
・・・さ、別の方法を考えましょうか。
注・背景レイヤーはその場所から一歩も動きません
どうにか線だけを上のレイヤーに持っていく方法は無いだろうか・・・
あ、そうか!背景レイヤーを動かせるようにすればいいじゃないか!
思い立ったが吉日ということで
早速背景レイヤーを動かせるようにしたいと思います。
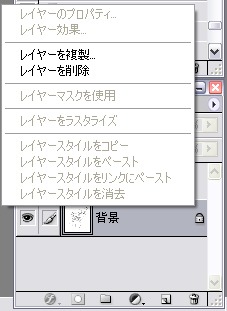
背景レイヤーにマウスをあわせて右クリックで
ウインドウを出します。そして「レイヤーを複製」をクリック。
そのまま「OK」をおして貰えばレイヤーが複製されます。
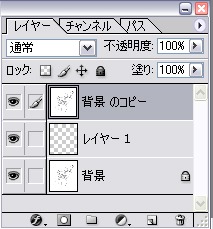
そうして作ったレイヤーは、動かすことが出来ますので
そのレイヤーを一番上に持っていきます。
さぁこれで線を一番上に持っていくことが出来ました!
あ、ちなみに背景レイヤーの線はもう必要ないので
消しゴムツールででも消しておきましょう。


↑一番上にようやく線が!!
さぁ、これで線の消える心配も無く、心置きなく色がぬれるぞー!!
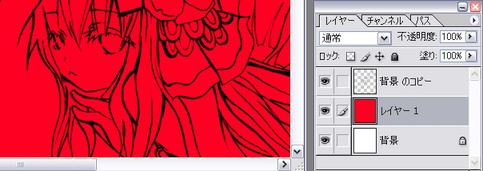
ということで2番目の「レイヤー1」に色を置いていきましょう。
ぺたー(再び色を塗る効果音)

↑レイヤー1を塗りつぶしてみても?
色みえねぇ_| ̄|○ililil
そろそろ熊吉泣きそうです
なぜに色塗るのにここまで苦労せねばならないのか・・・
さて、ではなぜ背景のコピーを一番上にやって塗ったら
色が見えないのかといいますと、線の黒と一緒に
白い部分までが一番上のレイヤーに存在しているからです。
つまり、白い部分を消せば下の「レイヤー1」に塗った色が見えてくる!
ではこの忌々しい白を瞬時に消し去る裏技をお教えいたしましょう。
まず最初に「背景のコピー」のレイヤーを選択しつつ
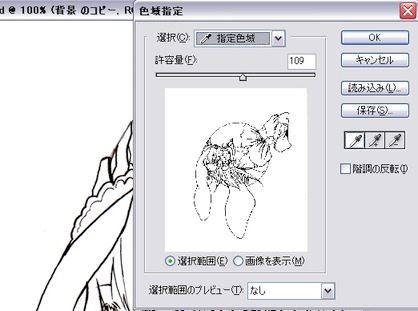
「選択範囲」→「色域指定」をクリック。
そうすると下右図のようなウインドウが出るので
そのまま画面の白い部分をクリックして「OK」
そうすると「背景のコピー」レイヤーの白い部分が選択されますので
そのままキーボードの「Delete」キーをぽちっとな


そうすると「背景のコピー」レイヤーの白い部分が
一瞬で消え、後には黒い線だけが残ります。
黒い線の周りに白い線が微妙に残ってしまう方は
色域指定のときに許容量の値を変えてみてください

↑無事黒い線だけが残りました。
ふ〜、えらい長かった下準備もようやく終わりました。
では次からはいよいよパーツごとに塗りだしていきましょう!
>次へ
|