7・最終的に小ネタで締める
では、結構使い勝手がいいけど以外にやり方がわかりにくい技法。

ちょっと見にくいですけど徐々に大きさの変わっていく水玉みたいな模様。
昔は自分もやり方がわからなかったんですが、最近とある本に描いてありましてね・・・
まず最初にグラデーションツール、もしくは複雑な形でやりたかったら
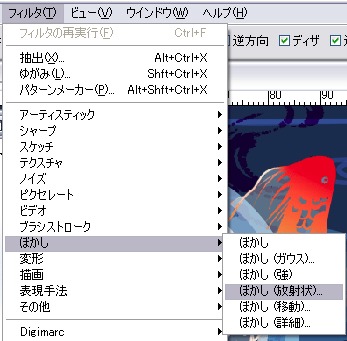
「フィルタ」→「ぼかし」→「ぼかし(放射状)」→「ズーム」(ここ要注意)
で、水玉模様にしたい画像をぼかします。


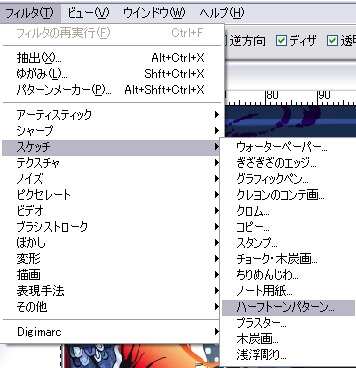
そうしたら次に「フィルタ」→「スケッチ」→「ハーフトーンパターン」をクリック。
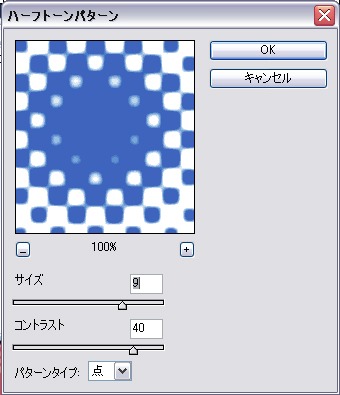
すると下右のような画面が出てきますので
パターンタイプを点にしてサイズとコントラストを調整してOKをおして完成です。


ここで注意なのがハーフトーンパターンは背景レイヤーに書くか
もしくは白地の上に色を描かないと反応してくれないということ。
あるいは選択範囲を作ってその中でグラデーションをかけるか。
細かい理由が分からないけど使っていてどうやらそうなるということを理解した。

↑ちなみにハーフトーンパターンの色はここのパレットの2色で塗られるらしい。
8・ついに完成そして終わりの言葉
はい!完成です。

完成までのダイジェスト
さっきのハーフトーンパターンで水玉を内部に書く
↓
その周りに楕円ツールで円を描く。
↓
描画モードを変え、ついでに濃度と不透明度も変える。
↓
周りの模様も同様に。
↓
素材となる模様を集めて、背景に乗算で合成。
等々。つまり今までやった事をやったりちょっと応用したりですね。
絵の描き方を教えるというよりは効果的なフォトショップの使い方を
教えることを目的として、この文章を書いていきました。
絵の描き方は人それぞれ。これが良いあれが良いというのは一概に言えないものです。
ですので、出来る限り道具の使い方を覚えて貰って
そのなかで自分独自の世界を表現できるようになってもらいたいと思います。
ではまた機会があったら熊吉秘蔵の小ネタでも披露したいと思います。
ここまで読んでくれた皆様に感謝の気持ちをもってお開きとさせていただきます。

Photoshop 10年使える逆引き手帖
>TOPへ戻る
|
|
|