イラスト制作講座 by雄(ゆう)
次は、「調整」です。
フォトショップにはいろいろな機能があるので、それを使って、少しずつ画面を
自然な色合いに近付けていきます。
★ 色塗りその3 ★

1.
背景の雲を塗っていきます。
基本的に輪郭は「アタリ線」なので、厳密にこだわらず、
雲の立体をしっかりと意識して描いていきます。
最後に、雲の輪郭は消しゴムツールで消しました。
同時に海も塗っていきます。
海は、「波が三角の立体である」事を意識して、頂点にで
きる白い泡もしっかりと描いていきます。

2.
太陽の表現をしていきます。
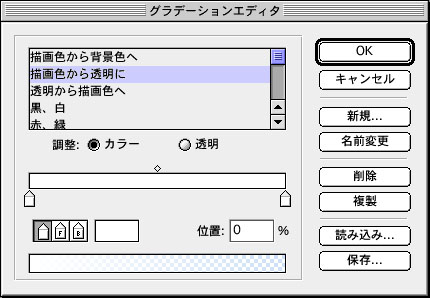
太陽は、徐々に透明になるグラデーションを使用します。ツールボックスから
グラデーションツールを選択し、オプションの編集を押して、グラデーション
エディタを出します。
そこで、光は徐々に消えていかなければいけないので、「描画色から透明に」
を選びます。
色は白色にしましょう。
コツを掴んでくれば、他の色でも面白い効果が出ます。下のカラーバーが、実
際に表現されるグラデーションになります。

3.
グラデーションのオプションで、「方式」の部分を「円形」
にします。すると、円状にグラデーションがかかります。
レイヤーの一番上に「太陽」等の名前で新規でレイヤーを
作成します。
その設定で、任意に太陽の位置を決めて、あまり大きく無い
範囲でグラデーションをかけてみます。
すると、左図のようになりました。

4.
太陽の光が強すぎるので、レイヤーの不透明度を使って、
任意で光の濃さを変更します。
そのあと、太陽らしく見えるよう、光をフリーハンドで
描き込んでいきます。
カメラレンズから覗いた時に見える光の円や、光りの筋
をバランス良く描けば、強い日ざしの再現ができます。
これで、塗りはほぼ完成しました。
★ 全体の色調整 ★

1.
これは私が任意でやっているものなのですが、画面全体の
色あいの調整を最後に行っています。
これはやり過ぎると画面全体が薄く飛ぶので、余りやり過
ぎない方が良いやり方です。
ですが、線画、塗り等に上手く統一感も出せるので、挑戦
してみるのもいいかもしれません。
色合いは、それぞれのイラストによって違うので、試行錯
誤の必要が出てきます。
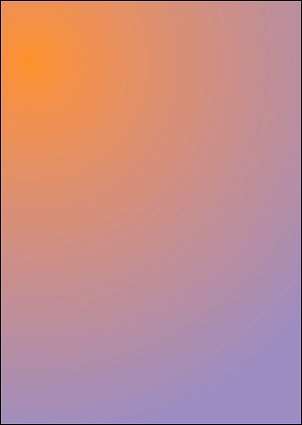
今回は、このようなグラデーションを新規で「調整」とし
て作って一番上に置いたレイヤーにかけます。

2.
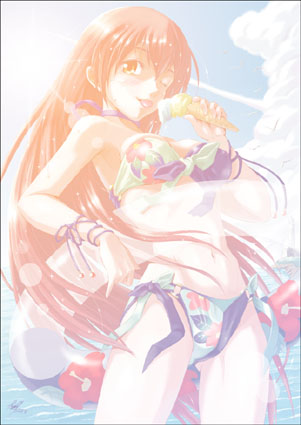
レイヤーのオプションを「スクリーン」に変更します。
すると、このような状態になります。
このままでは白飛びしていて見れたものではないので、
ここから不透明度を任意に調整して、バランスのとれた
状態にまで調整していきます。
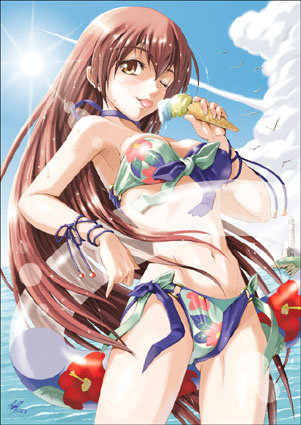
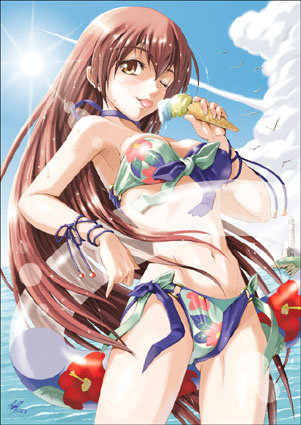
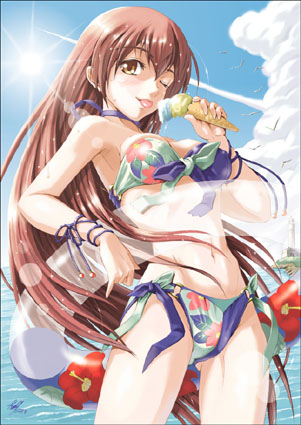
調整前 調整後
 
3.
殆ど変化は分かりません(笑
しかし、線や色合いのキツさが目立つ時は、こんな方法で抑えて統一感を出す
というのも一つの方法だと思ってます。
ただ、不透明度を下げ過ぎると意味ないですし、上げ過ぎると色が飛ぶので、
上手くできる人以外はやらないでも大丈夫かもしれません(笑

4.
今回は残暑見舞いのイラストとして描いたので、
テキストツールをツールボックスから選択し、縦
組みで文字を書きます。
文字は、Ver.4.01Jの場合、勝手にレイヤーを作
成するので、まず画面にテキストツールでクリッ
クしてテキストボックスを出し、
文字を記入していきます。
そして、その文字を書いたレイヤーをコマンド+
クリック(Mac)
すると文字だけが選択されるので、その文字レイ
ヤーの下に、更に新しく「文字白抜きレイヤー」を
作成、選択範囲→選択範囲の変更→拡張で選択範囲
を拡張します。
そのあと、選択範囲→境界をぼかすで、数ピクセル
ぼかし、白色で塗りつぶすと、左図のようになります。
ふう、ここまでくればもうほとんど仕事は残ってい
ません(A ̄▽ ̄;)

5.
こだわりたい部分に、最終調整で色を置いたり消した
りして、満足のいく所まで描いていきます。
今回の調整レイヤーが見える状態で色を塗ると、調整
レイヤーで色が薄くかぶっている分、上手く色塗がで
きない場合があります。その場合は、「調整レイヤー」
を不可視状態にして一旦消しておきましょう。
以外と塗り残しなどがあったりするので、細部まで調
整して、印刷に
耐えられるものにします。
以外と印刷してみると、はみ出し、塗り残しが目立って
見えてしまうものです。
それが画面上で目立たないのは、「アンチエイリアス」
の恩恵だと言う事も覚えておきましょう〜( ̄ー ̄ )

6.
完成です(≧▽≦)b
最終的には「レイヤーの統合」で統合して一枚絵にします。
しかし、後に修正が入ったり、描き直したりしたいと思う場合のため、別名で保存して
レイヤー分割されたものを残しておくのもいいかもしれませんね。
これで、雄の制作講座は終わりです。お役に立てましたでしょうか〜(^ー^)
皆さんのイラストライフがより良いものになるために、少しでもお役に立てれば嬉しい
です〜。
この度は、講座スペースを作ってくださって、ありがとうございました。
皆さん、これからも一緒に頑張っていきまっしょい!!
WRIGHTING by 雄(ゆう)
『雄・遊・会館』
http://yuyukaikan.fantasia.to/index.html

プロがこっそり教えるPhotoshop極上テクニック
↑インデックスに戻る
|
|
|