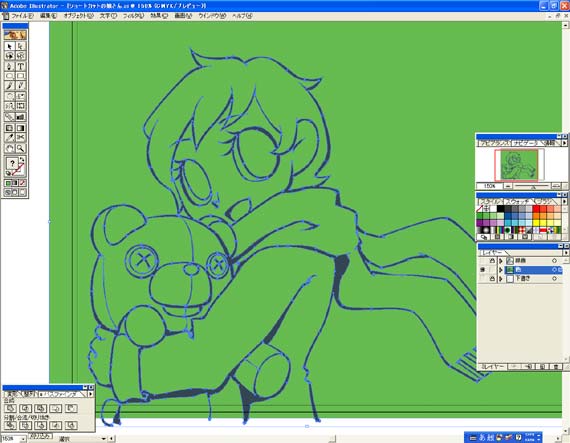
線画が出来たら色を塗ります。いちいち塗りのパスをペンツールで描いていくのは面倒なので
型抜きして色をつけてしまいましょう。
 |
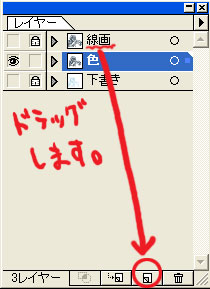
まず、線画のレイヤーをコピーします。
コピーしたいレイヤーを「レイヤーの新規作成」までドラッグすればOKです。
コピーした方のレイヤーは別の名前を付けて
元の線画レイヤーの下に送り、分かりやすいように
元の線画レイヤーは非表示にしておきます。 |
 |
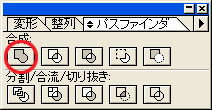
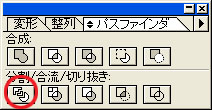
コピーしたレイヤーの線画を全て選択し、
パスファインダの合体を選択します。 |

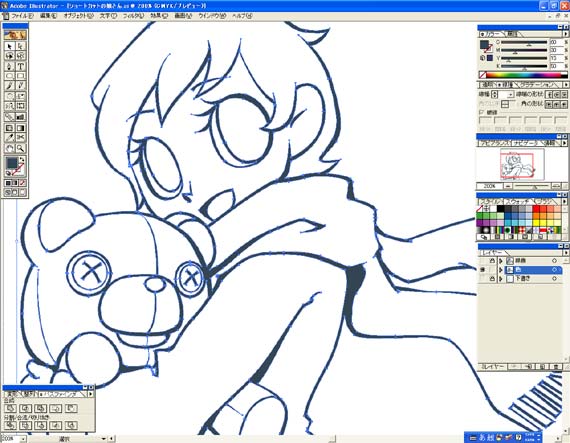
これで抜き型が出来ました。
長方形ツールで抜き型を覆うように長方形のパスを置いたら
「編集」→「アレンジ」→「最背面へ」を選択して後ろへ送ります。

 |
線画作成のときに下側に長めに描いた線は
こんな感じにはみ出させてください。
|
 |
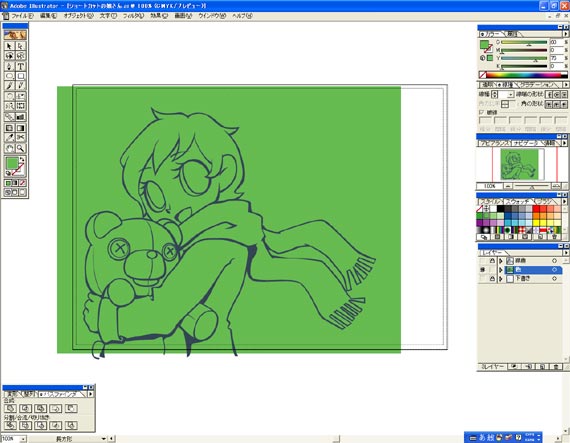
この状態で全てのパスを選択し、
「効果」→「パスファインダ」→「分割」にすると
こんな感じになります。 |

このまま「オブジェクト」→「グループ解除」を選び、周りの余分なパスを消して抜き型を白色にし
「オブジェクト」→「アレンジ」→「最背面へ」で後ろに送ります

そしてそれぞれのパーツのパスに適当な色を付け非表示にしておいた線画レイヤーを表示させてください。
基本の色が塗れてしまいました。説明量の割に早く手軽に出来るのでおすすめです。
これを元に影とハイライトを付けていきましょう。
線画のときと違って今回はクローズパスで描いていきます。
ぬいぐるみのもこもこした感じなど変化をつけながら描いていきます。
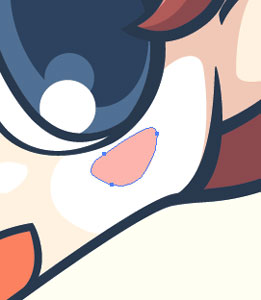
大体の影とハイライトを入れたらアクセントに顔の赤らみ部分にぼかしの入った塗りをいれましょう。
 |
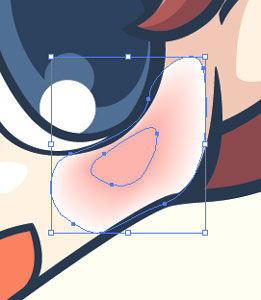
赤らみをつけたい部分に白でアバウトにパスを描き、
その上にピンク色で小さくパスを描きます。 |
この二つのパスを選択して「オブジェクト」→「ブレンド」→「作成」でこんな風になります。
 |
→ |
 |
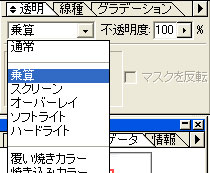
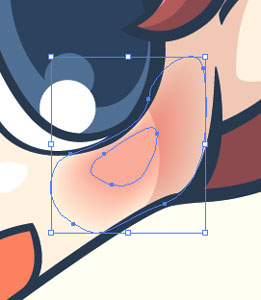
そして透明ウィンドウの「通常」になっている所を「乗算」に変えると赤いほっぺたが出来上がりです。
 |
→ |
 |

同じように反対側の頬や鼻、耳も同じようにします。
※透明は9以降の機能なので8以前のIllustratorでは使えません。
また、この機能を使ったデータを8以前で開くと大変なことになります。お気をつけ下さい。
 |
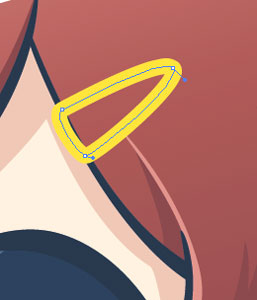
忘れないようにヘアピンも付けてあげましょう。
(↑あと少しで忘れる所だった人)
線画と同じく「オブジェクト」→「パス」→「パスのアウトライン」で
塗りの状態にします。 |
ついでに髪の毛の塗りにグラデをつけましょう。仕上がりはこんな感じです。

|
|