完成まであと一息です。それでは仕上げにかかりましょう。
ここで色塗りのときの使用済みの抜き型が再び役に立ちます。
 |
抜き型を選択したら
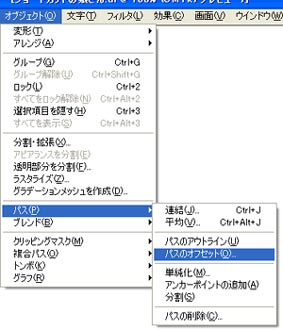
「オブジェクト」→「パス」→「パスのオフセット」を選び
こんな感じで設定します。 |
 |

すると、人物の周りに白く囲いが出来ています。(はみ出した部分ははさみツールで切り取ります)
 |
右上のスペースが寂しいので
 文字ツールで文字を入れます。 文字ツールで文字を入れます。
ちなみに入れた文字は
「雪が降ってきました」。 |
 |
最後にweb向けにする場合はCMYKではまずいので
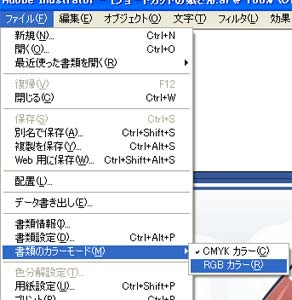
「ファイル」→「書類のカラーモード」→「RGBカラー」
でRGBに変換しておきましょう。 |

これで完成です。総製作時間は4時間とちょっと、と言ったところでしょうか。
おまけ・よく使うショートカットキーの一覧※(
)内はMacの場合
これを覚えればかなり制作スピードがアップするので非常に助かります。
| 保存 |
Ctrl+s(command+s) |
すべてを選択 |
Ctrl+a(command+a) |
| 取り消し |
Ctrl+z(command+z) |
やり直し |
Ctrl+shift+z(command+shift+z) |
| 画面の拡大 |
Ctrl++(command++) |
画面の縮小 |
Ctrl+ -(command+ -) |
| グループ |
Ctrl+g(command+g) |
グループ解除 |
Ctrl+shift+g(command+shift+g) |
| コピー |
Ctrl+c(command+c) |
ペースト |
Ctrl+v(command+v) |
| 前面にペースト |
Chrl+f(command+f) |
背面にペースト |
Chrl+b(command+b) |
| 前面に送る |
Ctrl+} (command+ } ) |
背面に送る |
Ctrl+{ (command+ {
) |
※前面に送るCtrl+} (command+ }
)背面に送るCtrl+{ (command+ { )は+shiftで最前面・最背面に送るになります。
これでメイキングを終了させていただきます。最後までお付き合いありがとうございました!
Illustratorを使いたい!と言う方にこのメイキングがお役に立てたのなら幸いです。
あとはいろいろいじくり倒して自分なりの使い方を見つけてみてください。

Illustratorデザインメソッド
|
|
|