□□ 着色・背景 □□
■背景はほぼギザギザペンで塗りました。ちょっとアナログちっくになります
さらに、背景を塗りつめていきましょう。 が、その前に…
線画を整えます!

-------------------------------------------------------------------
■この、線画の整えは、やるときとやらないときがありますが、
今回は背景とキャラクターをくっきり分けたかったので
絵の上から、線画を整えるように黒い線で人物を囲ってます。
 |
→ |
 |
■これで、けっこうスッキリした感じになりました。

-------------------------------------------------------------------
■ここで、背景を汚します。(笑)
これは、もう、好みとしか言いようがないのですが
私はきれいなツっとした塗りより、ゴツッと塗りを汚すのが好きです。

■汚しをアップすると、こんな感じ。
シミっぽく描いてみました。

-------------------------------------------------------------------
■次は、文字入れをします。
手書きでバシーっと描けたらいいのですが、なんせ字が汚いのでw
とにかく、ズルをすることにします。

■まず、文字入れ機能で文字入れ。
手書きっぽいフォントもあります。
ひと文字ごとにレイヤを作って、配置します。

-------------------------------------------------------------------
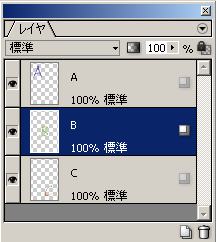
■つまり、A・B・C、ひと文字ごとに、ひとつのレイヤを作って…

■Bのレイヤを選択し、レイヤ>変形>回転で、角度を入力すると・・・(今回は50°)
Bだけ、傾きました。
 |
→ |
 |
■ちなみに、レイヤ>変形>拡大縮小でサイズを変えると
Bだけ大きくなります。
これを利用して、自由に文字を配置しましょう!

-------------------------------------------------------------------
■その上から、ギザギザペンなどで装飾します。
いかにも、自分で描いたぞーっというふうに気取りましょう(!?)

■人物の枠を、さらに薄い色でなぞって、背景と人物をクッキリ分けました。
なんか、これをするとうまく見えるような気が…

これで完成…!なんですが、おまけとして、加工して別バージョンも作ってみました。
-------------------------------------------------------------------
>>おまけ・加工
|