|
*準備*
前のページの下書きをトレスします。

これをスキャナで200dpiでフォトシヨに取り込んで
ゴミなどを取り除き線画を整えます。この作業は他の皆様がご丁寧に
説明なさっているのでここでは省かせていただきます。(ちょ)

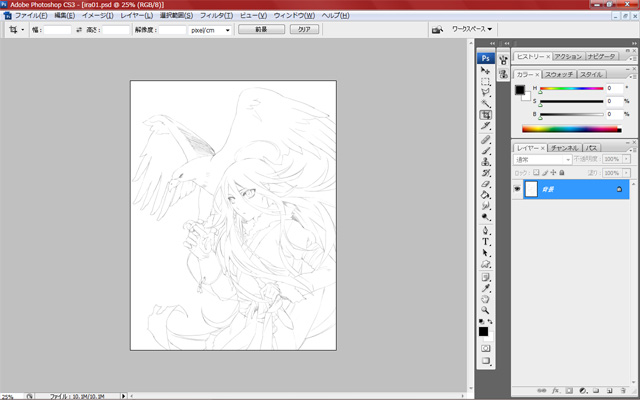
フォトショの画面はこんな感じ。
ツールボックスは作業の効率が上がりますので自分の利き手側に全て寄せましょう。
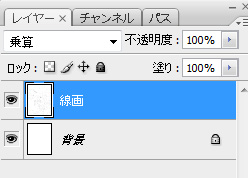
次にレイヤーを作ります。

背景レイヤーを複製し、名前を「線画」になおして乗算にします。
背景は白で塗り潰します。

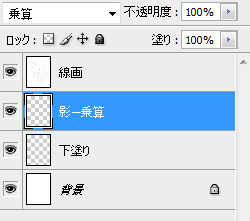
線画の下に
「影-乗算」(乗算レイヤー)
「下塗り」(通常レイヤー)
を作成します。普段はこんな名称をつけないのですが
分かり易いように一応。
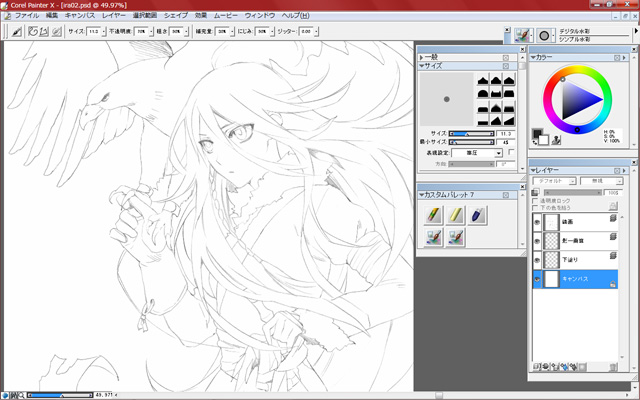
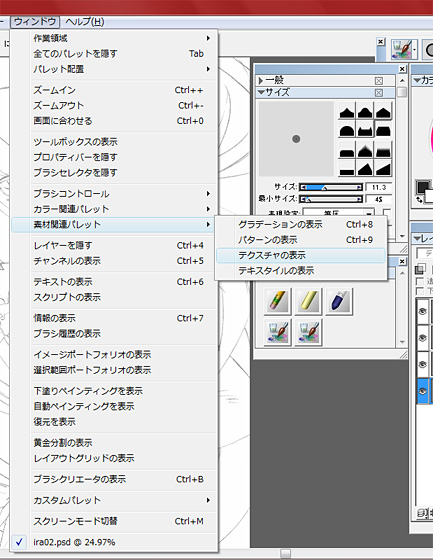
さて、ここまで準備したら次はpainterで開きます。

モニターが小さいのでツール表示は最小限にしてあります。

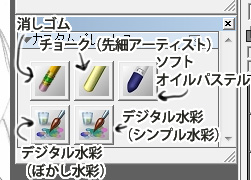
今回主に使う予定のブラシ。
他のブラシもいろいろ使ってますが今回はデジタル水彩を
主に使用しようと思います。
よく使うブラシはこうやって数パターンをカスタムパレットにまとめています。
次はテクスチャの準備です。

テクスチャウィンドウを開いて自分好みのテクスチャを作りましょう。
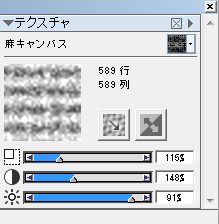
今回私が選んだのはこれ↓

目の粗さや種類などは描いてる途中でも臨機応変に変えていくといいと思います。

色を塗るとキャンバス地が反映されます。
下塗りの段階では目をなるべく粗くします。

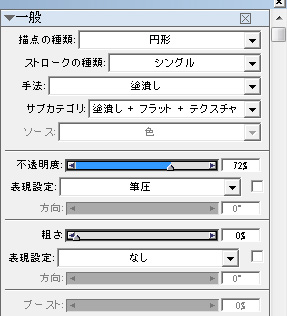
↑今回主役のデジタル水彩(ぼかし水彩)のだいたいの設定。
これは実は未だによく分からなくていつも試し塗りをしながら
調整しています。他にも補充量やにじみなど、painterはブラシを
細部まで調整できますので自分の好みに合わせていろいろいじってみましょう。
さてさて、準備の説明だけでもうなんだか疲れてきました。
ブラシ機能が細かすぎるのがpainterのメリットでもありデメリットでもあります。
書いてるうちに自分でもよく分かんなくなってきましたがこの辺で
切り上げて塗りの作業に入ってしまいましょう。
次からは苦しくも楽しい塗りの作業です。
③下塗り |
|
 |
|