○仕上げ○
1、色調を調節します
私は手で色を入れ終わった後、適当に色調を変更してしまう癖みたいなも
のがあるので、今回はそれを仕上げとして紹介したいと思います。
CGillustの上のバーの「フィルタ」→「色調」にいろいろと色を変更する
機能があるので、今回はそれを触って行きます。
私が主に使っているのは、次の三つです。分かりやすい奴しか使ってませ
ん…………
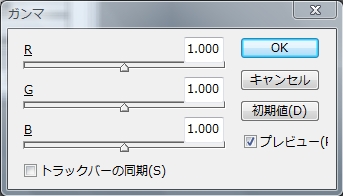
・ガンマ補正

三つのバーは上から赤、緑、青を意味します。真ん中にあるバーを動かす
ことで、レイヤの色味を変更することができます。
・Rのバー 左に動かすと赤みがかり、右に動かすと空色がかります。
・Gのバー 左に動かすと緑みがかり、右に動かすと微妙に紫がかった赤みがかります。
・Bのバー 左に動かすと深い青みがかり、右に動かすと黄みがかります。
この三つのバーを組み合わせて動かしたりすることで、画面全体を青みが
からせたり、夕焼けの色味にしたりすることが可能です。
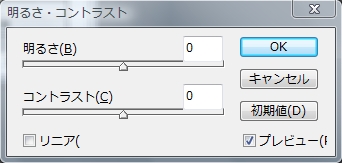
・明度・コントラスト調整

・上のバーを右に動かすと明るくなり、左に動かすと暗くなります。
・下のバーを右に動かすと、明るい色と暗い色の差が開き、左に動かすと色
の差が縮まります。
私はあまり強い色を置けないので、この下のバーを右に動かし、強い色を無
理矢理つくってしまいます。
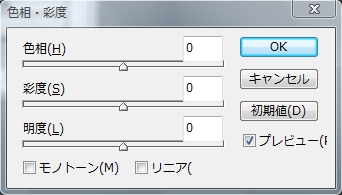
・色の調整

・上のバーでは色相を操作できます。色相とは色味の事で、バーを動かすこ
とで、そのレイヤ内の色が変化していきます。仕上げにはあまり使いません。
・真ん中のバーでは彩度を操作できます。彩度とは色のさえ方の度合いのこ
とです。右に動かすと鮮やかになり、左に動かすとくすんだ色になっていきま
す。一番左まで持ってくると色味がなくなり、無彩色(白から黒の間の色)に
なります。
・下のバーでは明度を操作できます。明度とは色の明るさの度合いの事です。
右に動かすと明るくなり、左に動かすと暗くなります。
私は真ん中の彩度のバーを少し右に動かし、あざやかな色に調節することが
多いです。
おもにこの三つの機能を使って色味を操作していきたいと思います。

こんな感じに出来上がってきた絵。
ガンマを調節して色味に青をかけてみます。

ちょっと操作して、自分の好みの色をつくってみました。
今回はここらへんで仕上げを完了とします。短い!
以上で、今回の絵のメイキングを終わりとさせていただきます。
大体こんな感じで、私は絵を描いています。
未熟で申し訳ありませんが、少しでも皆さんの参考になれば幸いです。
私もこれからもっと精進したいと思いますので、よろしくお願いします。
ここまでご覧いただき、ありがとうございました!
時間伯爵でした。

成功するキャラクターデザインの法則
>>TOPへ
|
|
|