|
煮詰めて完成!!
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
さてココからは背景のパーツづくりと全体の色味の調整です。
まず背面のボーダーです。
長方形パスを四角形ツールで描いて、option+右移動で適当に離れた位置にコピーし、
コピーしたパスが選択状態でコマンド+D連打で等間隔のパスを横に増やしマス。
このパスを断ち切りの横幅いっぱいまで増やしたらグループ化し、適当な薄い水色にしマス。
そして透明パレットからレイヤー設定を乗算にしマス。

次に、さっき作ったガイドと同じ大きさの長方形のパスをつくりマス。
この時パスの塗りはさっきつくった水色と同じ色にし、
グループ化したボーダーの背面にレイヤー順序を移動しマス。
そうするとこんな感じです。

次にイラストの上下を締める効果としてレースをあしらいマス。
今回レースのパーツはフリー素材から拾いました。
イラレでつくったレースのパーツを用意しマス。

この時塗りの色は何でもいいです。
これをブラシパレットにドラックドロップしマス。
そうすると

こんな画面が出てくるので、パターンブラシにチェックを入れてOKをクリック。

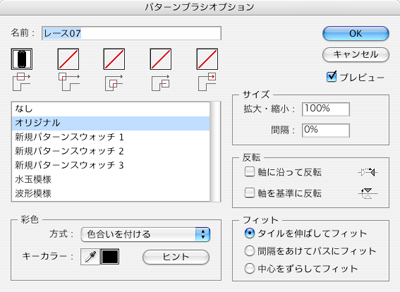
名前は適当に、彩色方式は『色合いを付ける』にしてOKをクリック。
これで線の太さでレースの大きさが変わるパターンブラシの完成です。
最初にパレットに持っていった時の大きさが基準になるので、
小さめのレースをつくりたいなら最初から小さめの大きさで、
大きいモノがイイなら大きくしてドラックドロップするとイイでしょう。
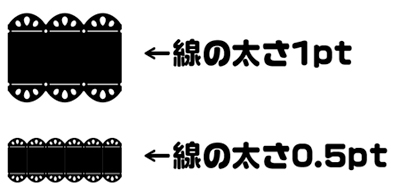
どういうコトか、分かりやすく説明すると

て感じです。同じ線幅でも太さで大きさが変わるので細かい模様を見せるなら、
最初から大きいサイズの方がイイカモデス。
ソレを使ったのがコチラ。

線の色はY5です。真っ白よりは少し黄味がある方がナチュラルっぽさが出るので。。。
次にケーキを乗せる台座?をつくりマス。
円ツールで適当な楕円を描きマス。
ケーキが入るギリギリくらいのを1個つくりマス。

このパスをコマンド+Cでコピーしたらコマンド+Bで背面にコピー、
拡大縮小ツール若しくはバウンティングボックスで適当に大きくしマス。

そしてこの大きくしたパスをコマンド+Cでコピー、
コマンド+Bで背面コピーしてまた適当な大きさに拡大して奥行きをつけマス。

ついでに布が掛かってる風のパスもペンツールでつくって追加しました。
次にこのケーキの下にレースペーパーを敷くレースブラシをつくりマス。
作り方は先程上で説明したのと同様、素材はフリーから拾ってきましたorz
使うパーツはこちら。

で、設定はさっき上でおこなった設定と同じでイイです。
そしたら、一番上の円のパスをコピー、コマンド+Fで前面に貼付けマス。
パスの線の色を塗り面と同じ色で設定したら塗りは削除して線のみに。
そしたら拡大縮小で少し大きくしマス。

そしてブラシで先程つくったレースを指定して、
塗りの円がレースと重なって模様が消えないギリギリの大きさに調整しマス。
上の画像右側はそれぞれのレースの線のみの
パスと塗りのパスの大きさを分かりやすく選択した状態です。
ブラシパスに塗りを設定するとレースの半分以上が
塗りになってしまうので別々につくりました。

ココまで来たらいよいよ大詰めです。
背景にもレースペーパーを敷いて、キャラクターキャッチをテキストツールで打ち込みマス。
レースはフリーで別の素材↓

キャッチのテキストは細めシンプルなゴシック系で。
で、以下それぞれ配置したのが

あとは、それぞれ微妙な色やら位置調整をして完成です。

(↑クリックで大きくなりマス)
長々お付合い頂いて有難うございました。。。orz
色々と分かりにくい点やら、あとから補足説明やらで画像なかったりで
見辛い点が多々あったかと思われマスが、
少しでもみなさんの創作のお手伝いになっていれば嬉しいです。

デザインの教室 手を動かして学ぶデザイントレーニング(CDROM付)
TOPへ戻る
|
|
|