■背景&仕上げ(PhotoShop5.5 ちょっとだけsai)
簡単な背景をフォトショップのフィルタを利用して描いてみます。
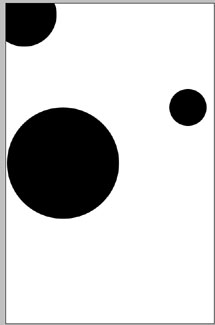
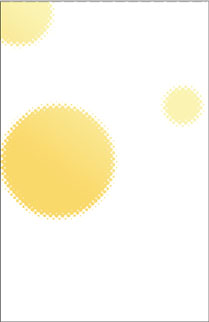
背景用のレイヤーを作成し、白で塗りつぶし、ツールを使って丸を描きます。

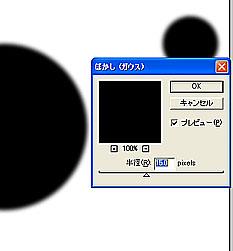
「フィルタ」→「ぼかし」→「ぼかし(ガウス)」を選択し、丸をぼかします。
値は今回は「15」にしました。

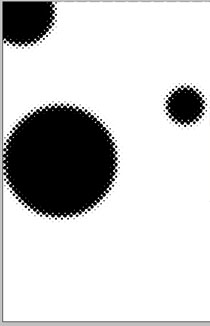
次に「フィルタ」→「ピクセレート」→「カラーハーフトーン」を選択します。
値は最大半径「30」、チャンネル1〜4は全部「45」にしてOKを押すとこうなります。

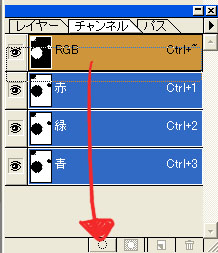
「チャンネル」の「RGB」を下の「○」にドラッグアンドドロップします。

すると、白い部分が選択されるので「Del」キー押して削除します。
あとは選択解除して、レイヤーの「透明部分の保護」にチェックして、適当にグラデーションツールで塗りつぶします。

3分で背景ができました。
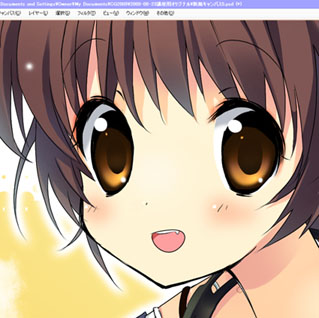
コーヒーの湯気をsaiで書き足します。
エアブラシツールの「にじみ&ノイズ」を選択して描き、ほわっとした感じを出します。
 
最後に、人物の周りにぼかした白い縁取りを入れます。
人物のレイヤーを選択し、「選択範囲」→「選択範囲を読み込む」で塗ってある範囲を選択します。
次に「選択範囲」→「選択範囲の変更」→「拡張」(16pixels)で広げます。
あとは、人物レイヤーの下に新しいレイヤーを作り、白で塗りつぶして、フィルタのぼかしを使えば完成です。
完成間際でなんなんですが、神のお告げがあったので、表情を変更しました。やっぱり女の子は笑顔ですよね。

画像を統合し、提出用にサイズ調整のためトリミングして完成です。
ちなみに、フォトショップで画像を縮小する時のコツらしいんですが、「50%縮小」をうまく使うといいらしいです。
たとえば縦横1000pixで作業して、300pixのjpg画像にする時、いきなり30%に縮小するよりも、
一度600pixにしてから、50%縮小させて300pixにした方が綺麗な画像になる。という話を何年か前に聞きました。
PCは「半分にする」処理の方が得意だから。らしいのですが、実際比べたことが無いので、どの程度の差があるのかはわかりませんけど、そう聞くとへ〜って思いますよね。

これで終了です。ここまで読んでくださって有難うございました!

デジ絵を簡単マスター Photoshop スーパーテクニック
←塗り 戻る
|
|
|