|
2:下書き、線画
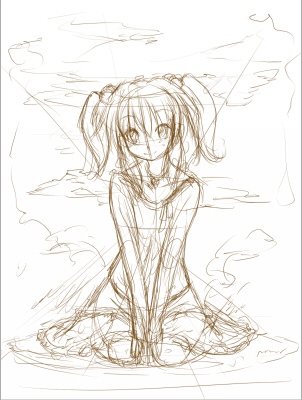
まずは頭に浮かんだものを思うままに描いていきます。
この段階でいろいろと構想を練って、ある程度の完成イメージを固めます。
あくまでラフですのでザックリと。
使うツールは何でもいいと思います。

大体のイメージが掴めたら、ラフを元に下書きをしていきます。
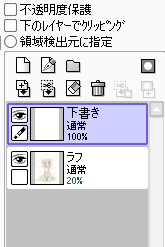
ラフレイヤーの不透明度を20%まで下げ、その上に下書きのレイヤーを作成します。
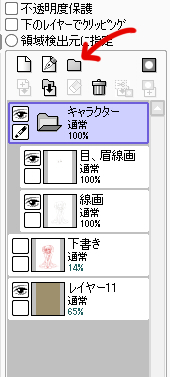
レイヤーにはその都度、名前を付けておくと分かりやすいです。

影や、細部まで分かるようにしておきます。

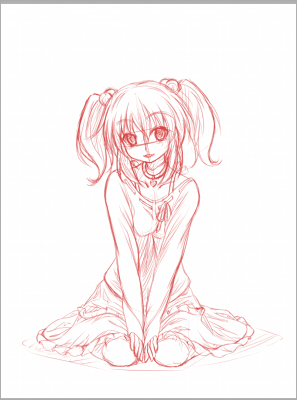
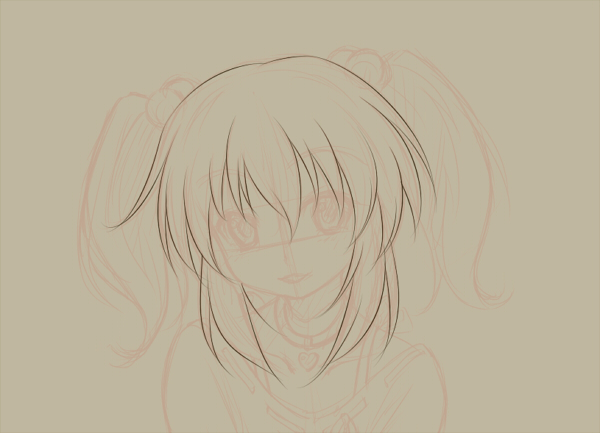
下書きで、ある程度イメージが固まったら線画作成に入ります。
先程と同じように下書きレイヤーの不透明度を下げ、その上に線画レイヤーを作って線を引いていきます。
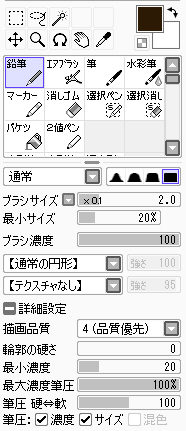
使うツールは「鉛筆」、設定はこんな感じです。

ブラシサイズは0.5〜2.0を使い分けて引いていきます。手ブレ補正は15です。
背景に色をつけておくと見やすいかと思います。

線を引く時はスッと一気に引く感じで、満足のいく線が引けるまでCtrl+Z(一つ戻る)を使いつつ繰り返します。
Ctrl+Zを、タブレットのショートカットキーに登録しておくと便利です。
線の強弱にも気を付けつつ、「左右反転」や「キャンバス回転」を使いながら全ての線を引いていきます。

下書きを若干修正しつつ、完成しました。
この時、目と眉だけレイヤーを別にしておきました。
また、レイヤーセットを新規作成し、その中にキャラの線画を纏めておきます。
今後、キャラに関するレイヤーはこの中に入れて作業をしていきます。

それでは色をつけていきましょう。
<1:はじめに / 3:塗り1> |
|
 |
|