|
▼修正、加工

そして、またもや気になったところを多々修正してしまいました・・・。
私は色を塗ってから線画をいじってしまう要領のわるいお馬鹿さんなので、
多分ここに一番時間をかけてます・・・><なんだかな〜・・
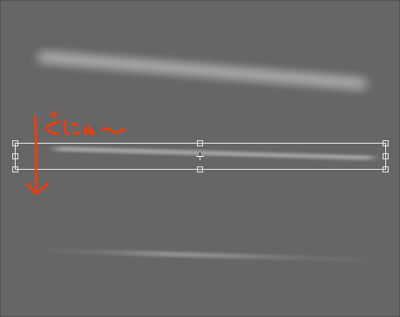
男性が持っている刀的なものに光沢?立体感をつけます(笑)
エアブラシでShiftを押しながら線を引くと直線が引けます。
ブラシの詳細設定は以下の感じにしました。

Shiftで直線→短形選択で上下に縮小して細くします。

最後に端っこなど消しゴムでぼかしながら整えて刀的なものに貼り付けていきます。
好みやものによってぼかしなくていいような気もしますが、今回は気分で!

少しでも立体感でたかな・・・この系統はまだまだ苦手なので修行が必要です・・・><
では、テクスチャを使います!
「テクスチャ」で検索するとフリーで色々なテクスチャが手に入るかもです。
ただし利用規約がある所や有料だったりする所もあるので、
ちゃんとチェックして、守ることは守ってから配布者様方に感謝しながら使わせていただきましょう。
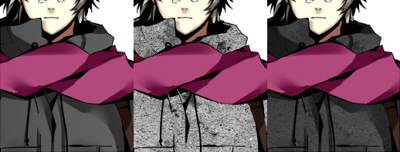
今回は取り込むタイプのテクスチャではなく画像を貼り付けるタイプを使います。
テクスチャを貼り付けたいレイヤーの上にレイヤーを作り、
テクスチャを貼り付けて下のレイヤーでクリッピングします。

テクスチャレイヤーをオーバーレイにし、不透明度を調整します。

他の場所にも多々使いました、貼り付け方は上記と一緒です^^
他にもスクリーンや加算、乗算などで試してみても違う感じになって面白いです!
テクスチャを使うとガラッと雰囲気が変わりますね、本当テクスチャさまさますぎる・・・^^;;

さらにフィルタで補修、多々修正、加筆しました。

→仕上げ、完成へ |
|
 |
|