線画とアタリを描くためのレイヤーを2枚作ります。
アタリです。ばばっと描いちゃいましょう!
「ココにコレが来るかなー。」程度で。雰囲気がつかめればいいです。
ただし骨格などはここである程度しっかりさせておきます。

早々と線画に入りましょう!
深井は赤みがかった色をよく使ってます。コレはただの好みです。
カラーパレットに線画用のR:90 G:6
B:30の色を保存してますのでソレを使います。

マットな色使いの人間ですので、線画が真っ黒だと線が強くなりすぎるのですよ…。
さて、前項目の「なぜアタリが緑色か?」という事の理由ですが、この線画の赤と、アタリに使った緑が
「補色」という対比の関係にある色だからです。ゆえに見やすい!
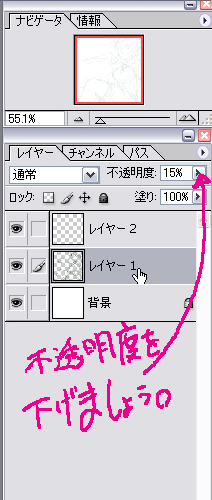
それでも勿論アタリが濃すぎると作業しづらいので
レイヤーの不透明度を弄りましょう。
10〜40%くらいで臨機応変に変えて行きます。
今は15%にしておきました。

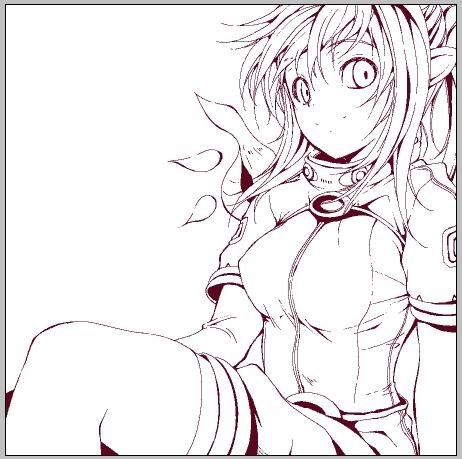
さてアタリの上のレイヤーに線画を描いていきます!清書です。
「立体物である」事を意識しながら描いていきましょうー。
ブラシ(鉛筆ツール)と、消しゴムを併用しながら
線画にある程度のメリハリを持たせます。
少し消して細く見せたり、太くしてみたり。

ブラシと消しゴムを交互に使いましょう。
ショートカットキー、B(ブラシ)とE(消しゴム)をポチポチ押しながら
使えば早くて便利です。
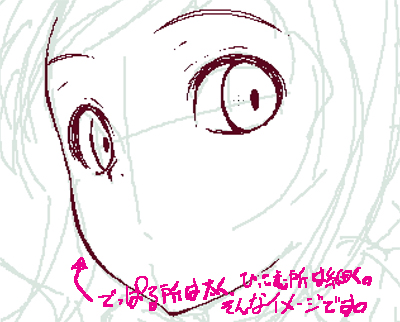
線は一部消えても構いません。
目が勝手に補正して一本の線と認識します。
髪の毛先など、ツヤ感ある所、柔らかさを強調したい所で使いましょう。

髪は、ある程度纏まった髪の束を下や上に重ねていく感じにしていきます。
時間はかかりますが、フサフサした量感が出せるので気に入っています。
所々に細い毛をチョロっと描いてあげると、色気が出せます。
重なり合う部分や、ものすごい暗い部分は思いきってベタにします。
仕上がったときにメリハリが出ます。
あと塗らなくていいので楽です。
仕上がりのビジョンに併せて、ベタは増やしたり減らしたりしましょう。
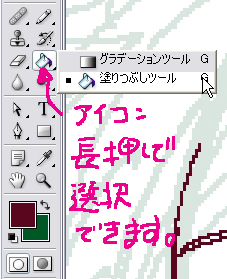
塗りつぶしのショートカットキーはGです。
もしグラデーションツールになっていたら、ツールのメニューから
「塗りつぶし」を選択しましょう。

線画の最中は B、E、Gをポチポチ押しながら描いていく感じになります。
ものすんごいアタリと違う線引いてる所がありますが、こういうもんです…。
作業中、手のストロークによっては描きにくい線がでてきます。
私事ですが深井は特にペンの持ち方を間違えて覚えてるのでストロークが短いです。
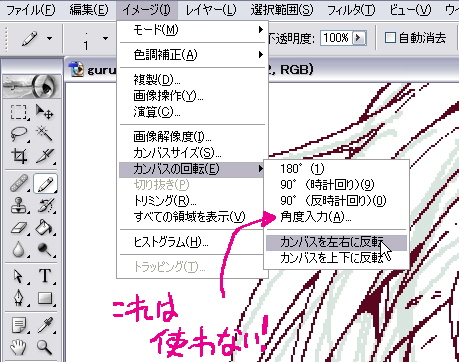
こういう時はイメージ→カンバスの回転で
90度単位で回したり、反転させたりします。
SAIとかならくるくる自由に回せるんですけどね。

なお、鉛筆ツールはツールの特性の為、90度単位で回転させないと
線の縁が崩れますので注意!
と、この手順を踏んで全身を描いてゆき…

ひとまず完成です。
さぁ、次からは塗りへはいります。
メニューへ戻る 下塗り▼
|