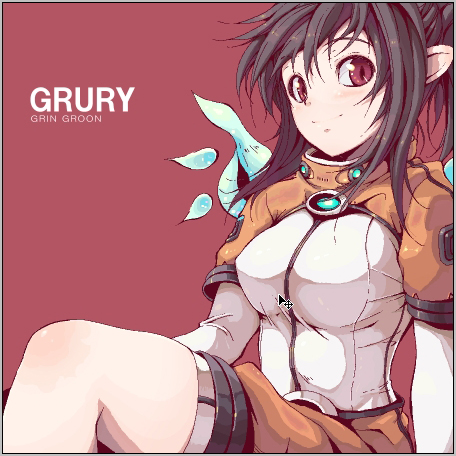
背景とテキストを載せていきます。
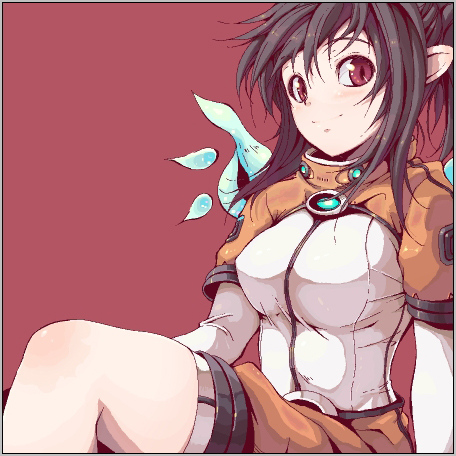
あくまでメインはキャラクターなので
背景やテキスト類は控えめにしておきます。
「どうせ背景入れるんなら目立たせたい!」と思いそうなところですが、
そうしちゃうと画全体をみたときにどこを注視していいかわからなくなります;
視線誘導は大事です! 背景が風景画とかならまた別ですが…。
深井は欧米系のグラフィックデザイン・レイアウトが好きです。
最低限のテキストと画像、空間美でシンプルに。
Apple社を思い浮かべればわかりやすいと思います。
ジョブズは偉大ですね。
さて、下から二番目の背景塗り用のレイヤーを塗りつぶします。

キャラを殺さない程度の赤にしました。
そしてレイヤーの一番上に、テキスト用のレイヤーを置きます。
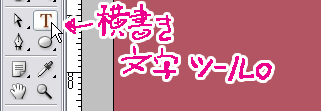
横書き文字ツールを選びましょう。

「かっこいいテキストの置き方」にはある程度法則性があります。
デフォルトのフォントで出来るすごく簡単な方法でいきましょう。
(というよりデフォルトのフォントでもかなり十分なんですが)
なにを打とうかなーと思いましたが、簡単にこの娘の名前で。
「グルーリィ・グリングルーン」とかいうグルグルした変な名前です。
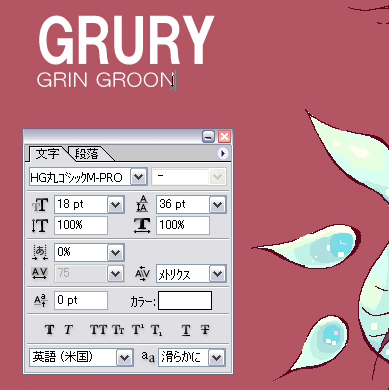
太いゴシック体でまず大きめに「GRURY」と打ちます。
そしてもうひとつレイヤーをつくり、次は細めの丸ゴシックで
「GRINGROON」と打ちます。

これだけでもそれなりに見れます。
大小や太い細いの対比だけでもだいぶ引き締まって見えますよ。
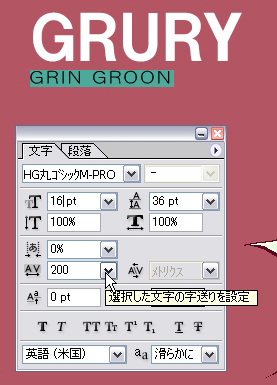
さて、文字の間隔などを微調整します。
上のメニューのアイコンをクリックし、

文字と段落のウインドウを出します。

ここで文字の縦幅、横幅や、文字同士の間隔などを弄っていきます。
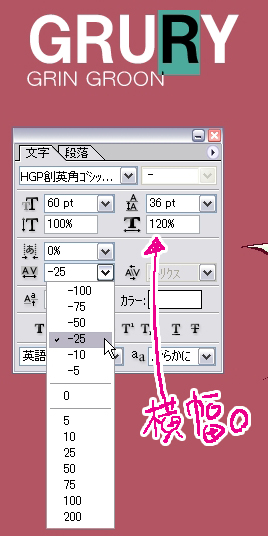
文字ツールで編集したいテキストを選択しましょう。
「GRURY」は横幅を120%に広げ、
あとはRとYの間隔が少し広いようにも見えるので、
Rだけを文字ツールで選択し、字送りを-25にします。

ほんの1、2ピクセル程度の差ですが、結構スッキリ感が変わってきます。
「GRINGROON」はサイズを18ptから16ptに、字送りはすべて200と広めにしました。

さて、位置をあわせましょう。
上と下のテキストの最初のGの位置を合わせようと思います。
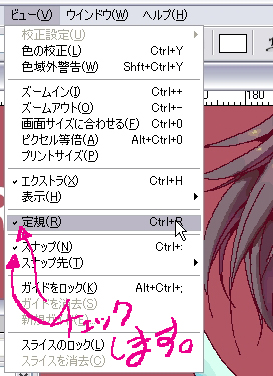
上のメニューの「ビュー」から定規を表示させ、その下のスナップをONにします。

深井はたいてい定規はいつも表示させてます。
さて、どちらでもいいですがGRURYとうったレイヤーを選択します。
そして左側の定規の部分から適当にドラッグしていくと…

ガイドラインがでてきます。すると
Gのはしっこ辺りでスナップが効いて、
ガイドがペトリとくっつきます。スナップは他にもそのレイヤーの描画部分の中央などでも
ペトリとくっつきますので、位置合わせの時は重宝する機能です。
では「GRINGROON」のレイヤーを選択しましょう。
スナップ機能のおかげで、先程置いたガイドラインに、簡単に位置を合わせられます。
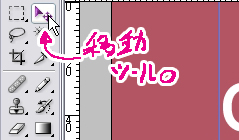
移動ツール(ショートカットキー、V)を選び、

ドラッグして位置を合わせましょう。

し ・ か ・ し 。
それでもズレています。文字サイズの差のせいですね。
こう来るとスナップとガイドラインはもう要らなくなります。
まずガイドラインを消しましょう。移動ツールを使い、ガイドラインを選択して
元の定規の位置までドラッグ&ドロップすれば消えてなくなります。
さて、ピクセル単位で移動させるには、移動ツールを選択した状態で
CtrlキーやShiftキー+方向キーを使うことで上下左右にカクカク移動できます。
あとは目が頼りです。
「ここだ!」と思う部分までピクセル単位で移動させます。

綺麗にまとまりました。たぶん。
あとはこの名前をうった2レイヤーをリンクさせます。

このチェックを押せば、ズラす事無く一緒に動かせます。
ここも目が頼りです。
「ここがいいと思う!」という位置に、移動ツールで動かしてゆきます。

この位置で決定しました。
視線誘導も兼ねて、ちょっと背景に手を加えてみます。
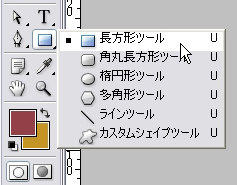
背景から激しく浮かない程度の色を選択し、
長方形ツールを選択しましょう。

で、横に突き抜ける帯を作ります。

先程のテキストが、横帯の縦方向軸の真ん中に配置されるようにしました。
そちらのほうが見ると気持ちいいです。ほんのこの程度ですが、
テキストと絵がこの横帯によって一体感を生むような演出を生みます。
ウーン、アクセントが欲しいな!
と、思ったので、ここで名前で韻を踏んでいる「グ」、
すなわちGの部分の色だけ変えようと考えました。
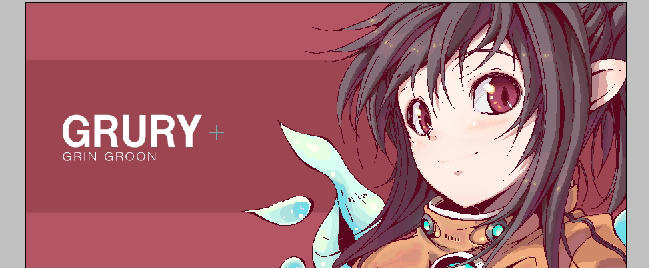
文字ツールでGのみ選択し、色を変えましょう。黄色にしてみます。

だいぶ映えました!
あとは各レイヤーの色あいを、自分の感覚で微調整します。
さて・・・これで

完成です!
大体これで作業時間は4~5時間ちょいです。
法則を理解して、考えながら描けばだいぶ早くなると思います。
要点をおさらいすると、
①立体物であることを意識する。
②色の常識にとらわれない。
③演出はあくまで目立たない程度に。
④テキストやレイアウトは1ピクセル単位が重要。
以上、(最初に言った様に)あまり印刷には向きませんが、早く綺麗に描ける描き方でした!
拙い部分がイロイロ多いですので、説明不足な点や、もっと
短縮できる点もあるかもしれません。深井も更に精進したいと思います。
皆で楽しく頑張りましょう!
それでは、最後までありがとうございました。
読んでくださったあなたに、少しでもプラスになったら嬉しいです。

ドット絵プロフェッショナルテクニック
ドット打ちからアニメーションまで
メニューへ戻る
|
|
|