|
塗り1
・*:.。..。.:*・・*:.。. .。.:*・・*:.。..。.:*・・*:.。. .。.:*・・*:.。..。.:*・・*:.。. .。.:*・
人物は肌から順番に色を塗って行きます。
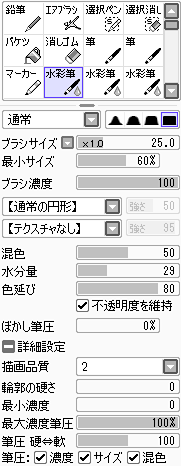
その時に使う今回の塗りは水彩筆で
設定はコレです。

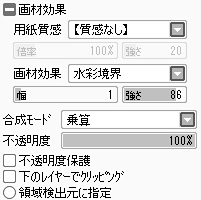
これに、+画材効果の水彩の境界線を設定していきます。
水彩の境界線は使ってみれば分かると思います
幅と強さは気分で決めます。

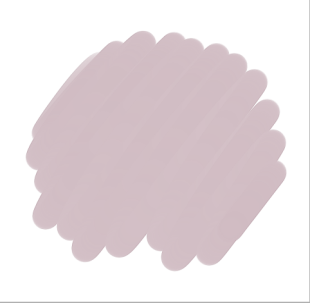
陰になりそうな部分をバババと塗って行きます。
私は光源はあまり考えてません ドヤァ ドヤァ
この時は色も適当です。
 
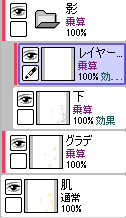
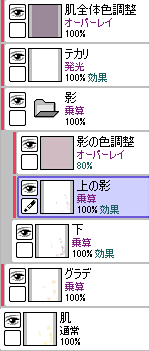
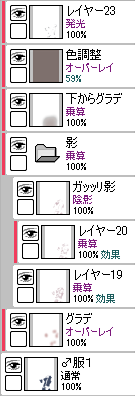
塗る時のレイヤー状態は右のように影用にレイヤーセットを作ると便利です。
(グラデは先ほどのものです)
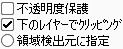
次にそのレイヤーの上にレイヤーを作りクリッピングします。
 
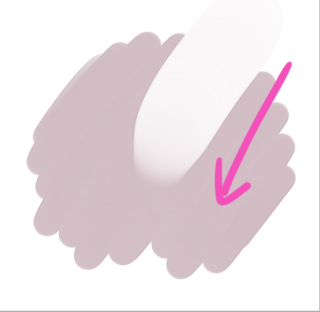
そこに少し暗めの影がつきそうな所に影を書いて行きます(若干ですが)

こうする事によって一番目につけた影の上だけに暗めの影を置く事が可能です。
その後、その上にオーバーレイのレイヤーを置き、クリッピングし影の色調整をします。(影だけの)
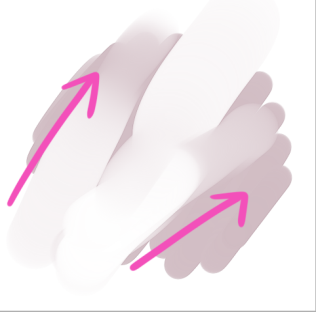
その上にセットとは別でレイヤーを作りクリッピングし、光らせたい部分に光を置いておきます。
そのさらに上の肌の部分の一番上にオーバーレイを置き、全体の肌色を調整します。
*レイヤー全体図*

するとこうなります。

段階調整させて行くと、私的に色乗せが非常に楽です(人'v`)
基本これを全部にして行く感じです。色レイヤーは、ほぼこんな感じです。
次に服等を塗って行く前に、例え的なものを。
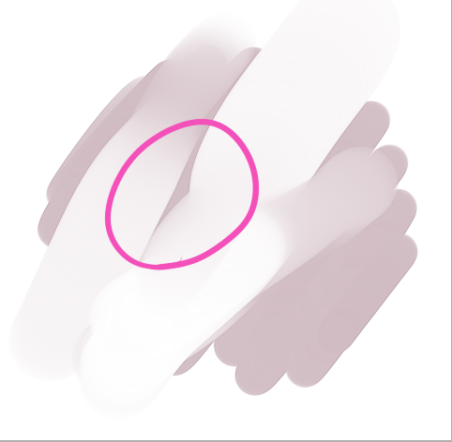
こう塗ったとしたら...

筆のまま透明ペンを使ってわざと中に入り込み 

ちょっといじくり

そうして出来た
こういう部分を私は重宝します

要するに ほぼ、運です
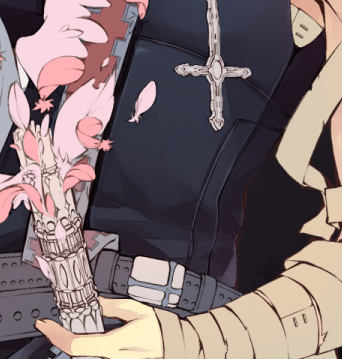
次に服等を塗って行きます。
と、言ってもお恥ずかしい程に肌塗りとほぼ一緒です。
またレイヤーを積み上げて塗ります。
少し濃い影が欲しいので付けたし、気持ち程度のグラデを下からつけました。
ガッツリ影は鉛筆で塗ります。
 
乗算のレイヤーセット自体が服の範囲内でクリッピングしてあるので
この中であれば範囲内だけを範囲としてくれるので便利です。
乗算レイヤーセット内でも他の効果が付くのかは謎ですが
つ く 気 が し ま す 。
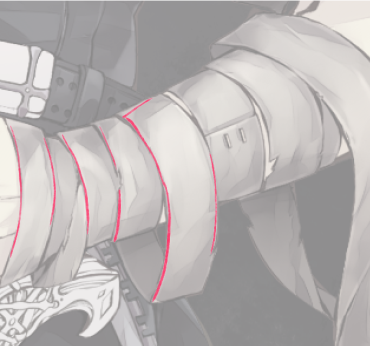
あとは何となくキリッと出来た気分になれるので
私はよくこんな風にテカリを入れます。
 
要するにこんなライン的なモノなのですが…。

正直なんと無くやっちゃうだけです。
同じような繰り返しで他をどんどこどんどこ塗って行きます。
気を付けてる事は、好みの問題ですが
ぼやかし過ぎず、キリッとし過ぎず的なことです。
↑のやり方で全てのパーツを塗り終えるとこんな感じです。

ここまで来たらパーツごとに作ってた
レイヤーをパーツごとに結合させます。(重いので)
肌系は肌レイヤーに結合し、各パーツごとに1枚にしておく感じです。
その後少し透明感やらを出したいので、
結合させたレイヤーの上にクリッピング゙しブラシで少しかけます。
  
毎度のごとく気持ち程度に…グラデを乗せました。
>>塗り2(+加工) |
|
 |
|