■ 塗り(背景)〜完成 ■
背景もサクサク塗っていきましょう。
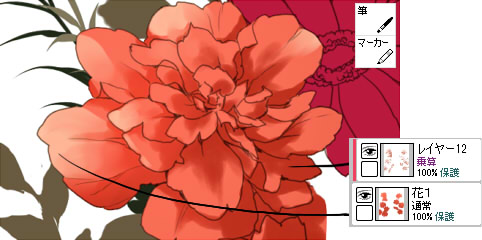
まずは花から。

影を塗ります。花びらの内側、花びらと花びらが重なって影が落ちるイメージで塗っていきます。
あくまで背景なのでめちゃくちゃ綺麗に塗る必要はないです…よね。

影はやはり「乗算」、クリッピングで制作。
さらにこのレイヤーを「不透明度保護」にして、左上のあたりの影色を少し明るくします。
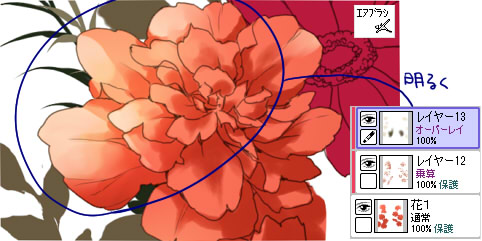
ベースの塗りつぶしにはハイライトとして黄色っぽい色を入れたりと、ちょっとずつ立体感を出していきます。

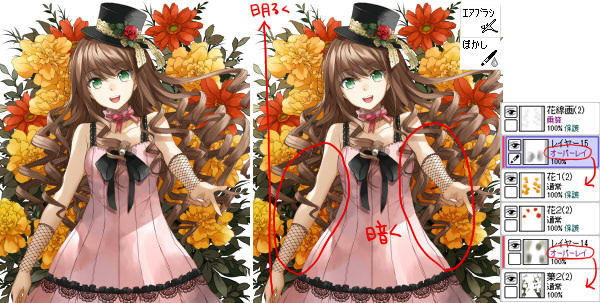
オーバーレイモードのレイヤーで左上から光があたっているように色を入れます。
逆に下の方の花には暗い色で塗って明暗の差をつけます。
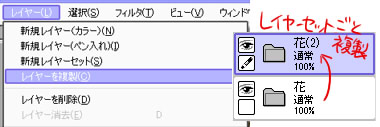
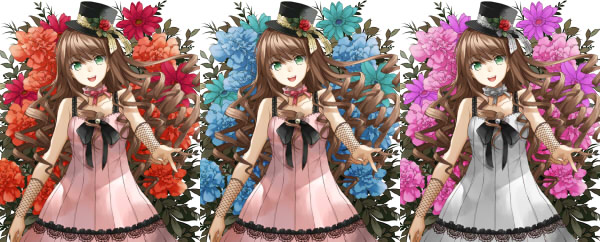
ここで花の色をちょっと変えてみたくなったので、
原色を残して別パターンを作るのにレイヤーセットごと複製してしまいます。

レイヤーに赤いピンのマークがついたレイヤーはまとめて色調変更できます。
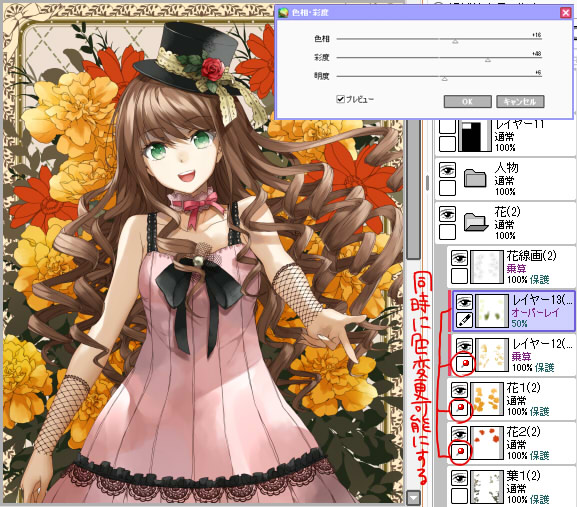
これで「フィルタ」タブから「色相・彩度」で色を変えてみましょう。

う〜ん花は黄色の方が髪の毛がはっきり見えていい気がします。
なんか締りがないな〜などと思った時は色調を弄ってみるのもいいですね。
一か所変えるだけで全然印象が変わったり…一発で決まる色彩センスがあればいいんですけどね…

色々弄ってみた結果。どれを選ぶかは好み次第。
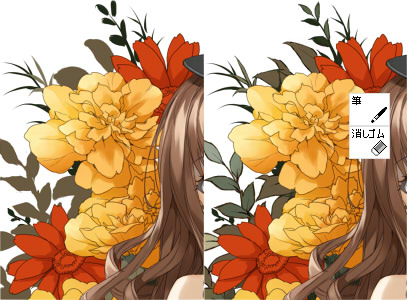
ずっと気になっていた葉っぱ部分にもようやく着手。

2枚のラフを結合してそのまま筆で整えていきました。
ちょっと削ってフチ取るだけでもけっこう違います。

ここでもオーバーレイの出番。
人物を引き立たせたいので後ろ部分は暗く、葉っぱも上の方は明るくしてみました。

これで枠も色合いを調整して完成。
ですがほんのちょっとだけ仕上げに手を加えてみます。
(結果的にここからほとんど変わりませんでした…)

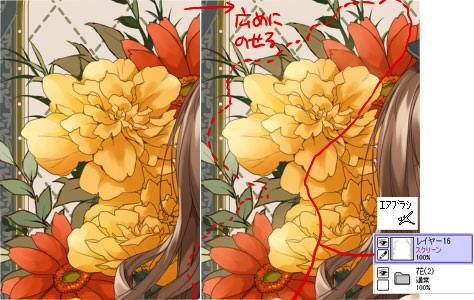
花に光があたって、その光が周りに散っている…みたいな効果を入れたいと思います。
「スクリーン」モードのレイヤーを作り、若干明るくなる程度の色で花の周り少し広めにエアブラシで色をのせます。ぼかしツールでぼかすとなお良し。

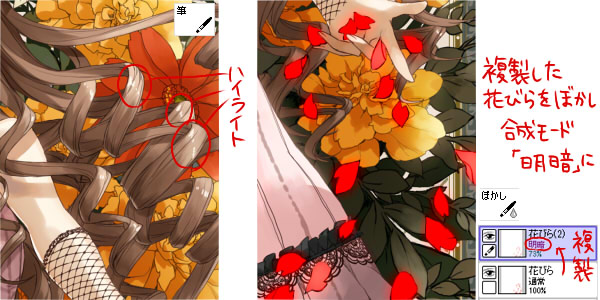
顔の輪郭周り、帽子や腕、服のハイライトも「スクリーン」レイヤーで描き加えます。

髪の毛のハイライトは上と同じく。
花びらは複製してぼかしツールでぼかし、こちらは「明暗」モードにして不透明度を下げました。
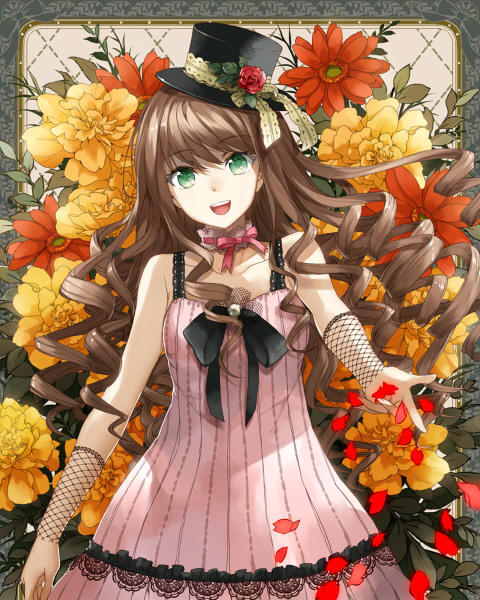
さてさて、これで完成です!

↑クリックで拡大
ここまでお付き合いくださってありがとうございました。
前回同様、講座というよりは制作過程を紹介しただけでしたが、(汗)
少しでも参考になる部分があれば幸いです。
ではでは、お疲れ様でした! |