|
◆背景◆
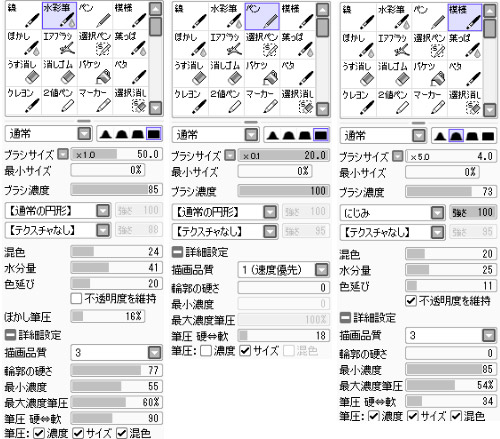
背景に入る前に、メインで使用しているペンの設定です。

◆水彩筆
一番使用しているペンです。背景も人物もこれを主に使用しています。
ちょうど筆圧を弱くしたときに色が混ざる感じが気に入っています。

◆ペン
ラフなどを描く時、細かい部分を描き込む時、キラキラさせたい部分などに。

◆模様
初期設定のにじみテクスチャです。雲や背景などに使用します。便利。


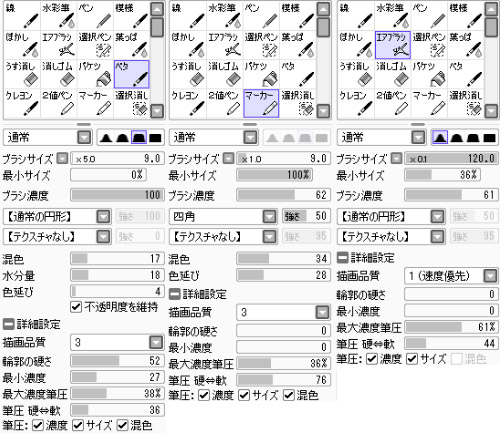
◆ベタ
ペンとあまり用途は変わらないのですが、髪の毛やハイライトなど
くっきりさせたい部分に使用します。
◆マーカー
四角形のペンです。ブラシ形状はフリーのものをダウンロードしています。
瓦礫や建物に使うことがおおいです。

◆エアブラシ
ぼやっとさせたいところに。
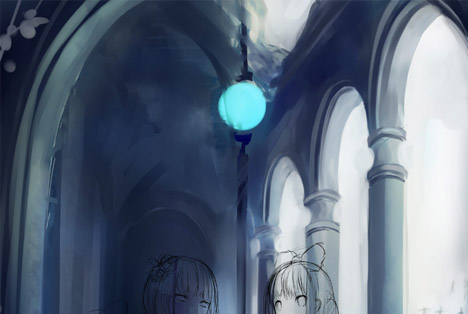
ではでは背景です。
ここから塗る!という決まりもなく好きな部分から塗って行きます。
集中力がないので順番に塗らずにばらばらに進めていくことが多いです…。
まずは右上の部分から。
ラフで曖昧だった形を綺麗に整えていきます。

色はほとんどスポイトを使用しています。



全体を見ながら加筆していきます。
色を調整するために、新規レイヤーを作成しオーバーレイにしてから色をつけています。
今後の流れとしては
描き込む
↓
新たにレイヤーを作り、オーバーレイにして色調整、レイヤー結合
↓
また別の所を描いていく
このパターンで進めていきます。
形が決まったら細かい部分も。

手前の葉っぱ。

白に近い灰色で葉を描いたあと、別レイヤーのオーバーレイで青色に変更してます。
わざと彩度の低い色で描いて、オーバーレイで色を付けています。
手前の葉は遠近感を出すためにエアブラシでぼかし気味に描いています。

葉っぱは手ぶれ補正を6〜8に設定すると描きやすいです。
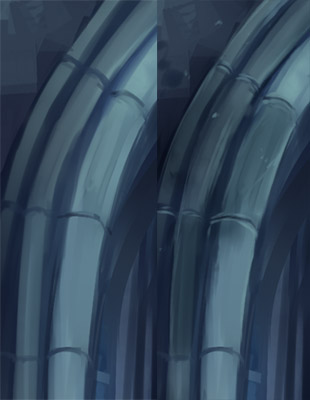
奥の建物。


お城などの資料などを見ながら(画像検索などでもかなり参考になります!)
ちまちま描き込んでいきます。
最後のレンガ模様はオーバーレイで描き込んだあと結合します。
また霧がかった感じが出るよう模様ブラシやエアブラシで白っぽく建物の下の部分や周りを塗りました。
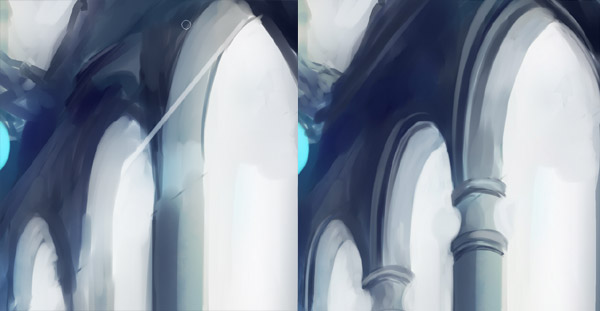
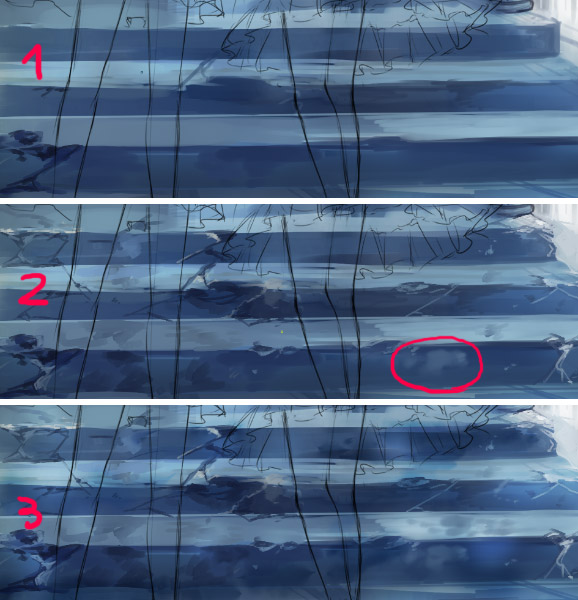
階段。

1:Shift+クリックで直線が引けるので、それを利用して整えます。
2:崩れた感じを出すために上記で説明した四角形のマーカーでひび割れを描きます。
赤丸のように模様ブラシでほこりっぽさも出しながら描くとそれらしくなります。
3:わかり辛いですがオーバーレイのエイヤーを作成し、で影や色を出してます。
ちょうど暗くなる部分に暗めの青を模様ブラシで塗りました。
◆背景2へ◆ |
|
 |
|