|
08.背景2
◆コピーと貼り付けについて◆
背景に自作した花柄模様をいくつか貼り付けていきます。

さっそく新しいキャンバスを開き、花柄模様を作ってみました。
まずはツールバーにある 【コピー】をクリックし、画像をコピーしてみましょう。 【コピー】をクリックし、画像をコピーしてみましょう。
 【コピー】をクリックした時に、あらかじめ選んでいたレイヤの全体がコピーされます。 【コピー】をクリックした時に、あらかじめ選んでいたレイヤの全体がコピーされます。
また領域系のツールで領域を指定してからコピーすると、その領域内のみをコピーする事も可能です。
コピーが出来たところで、今度はコピーした画像を貼り付けます。
先ほどまでの作業データに戻って、ツールバーにある 【貼り付け】をクリックです。 【貼り付け】をクリックです。
すると、先ほどコピーした画像がキャンバス上にうっすらと現れますので、
それをドラッグ&ドロップで貼り付けたい位置まで動かしていきます。

動かしたら後は画像を貼り付けるだけですが、この時に貼り付ける画像は、
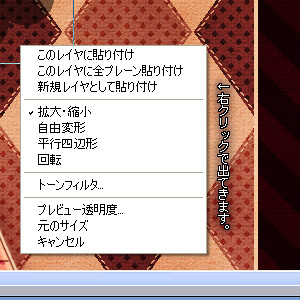
右クリックをすると出てくるメニューの中から任意のものを選ぶ事で、
拡大や縮小をさせる事が出来たり、回転させる事が出来たりします。
サイズを変えたり回転などをさせたい場合は、画像を貼り付ける前に行って下さい。
ここでは、画像のサイズだけを変えてから貼り付けます。
サイズの変え方ですが、右クリックで出てくるメニューの中から【拡大・縮小】を選び、
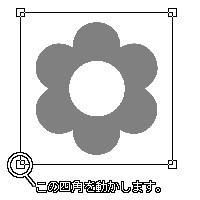
画像の四隅にある四角をドラッグ&ドロップするだけです。

内側へドラッグで縮小、外側へドラッグで拡大させる事が出来ます。
この時Shiftキーを押しながらやると、画像の縦横比を維持しつつサイズを変えられます。
サイズの変更が出来たら、最後に画像を貼り付けます!
画像の貼り付けは、右クリックをしてメニューから【このレイヤに貼り付け】を選んで行います。
 → → 
これで背景に画像が貼れました!
この画像は新しく作った[乗算]のレイヤに貼り付けて、後から色を変更してみました。
以降も同じようにして、気が済むまで画像をいくつか貼っていきます。
◆ペンデータの追加と使用方法について◆
ここで花柄模様をもう一つ作ってみました!

こちらも先ほどと同様に背景に入れていきますが、
今度は画像をペンデータとして使用して、ぽんぽんと置いていく形で入れていきます。
もちろん先ほどのようにコピーして貼り付けるだけでも問題はありませんが、
自作したり、お借りしてきたペンデータなどをペン先として使用したい事があった時は、
もしよろしければ以下の手順を参考にしてみて下さいませ!
ちなみにですがペンデータ画像を自作する場合は、基本的に黒色で作るようにしましょう。
そして保存形式は必ず[bmp]にします。保存する際は【ファイルの種類】から[*.bmp]を選んで下さい。
それでは画像をペンデータとしてPixiaに追加していきます!
この時ですが、Pixiaを起動している場合はいったんPixiaを終了させて下さい。
そしてPixiaのフォルダを開いて、その中から「pendata」と言う名前のフォルダを開きます。
フォルダを開いたらそこに新しいフォルダを作成し、
その中に追加したいペンデータ画像を入れてみましょう。
これでペンデータを追加する事が出来ます。

新しく作ったフォルダの名前はご自由につけてしまって大丈夫です。
ここでは「花」と言う名前にしました。
ペンデータ画像は、一つのフォルダの中に最大で15個まで入れる事が出来ます。
それ以上ペンデータを入れる事自体は可能ですが、15個以上は認識されないのでご注意下さい。
また、フォルダは最大で20個まで認識されるようです。
 → → 
それでは追加したペンデータをさっそく使用してみましょう!
Pixiaを起動し、上のようにオプションパネルの表示を切り替えて このボタンを押します。 このボタンを押します。
 → → 
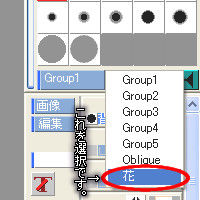
するとリストのようなものが表示されるので、この中からさっき作ったフォルダを選択しましょう。
選択すると、オプションパネルの表示がさらに切り替わり、追加したペンデータがパネルの中に現れます。
あとは、ここからペン先を選択して使用するだけです。

そんなこんなで作ったペンデータを使用して、
ぽんぽんとスタンプを押してく感覚で背景に花柄を足してみました。
スタンプ感覚でペンを使う時は、Shiftキーを押しながらやるときれいに出来ると思います。
背景にもうちょっと何か欲しいなあと思ったので、
最後にきらっとした星を全体にちょっとだけ散らしていきます。

上のような発光効果を作っていきましょう!
まずは全体に星を貼り付けていきます。
星を貼り付けたい時も、先ほどと同様の方法を繰り返していけばOKですが、
他にも文字を入れる機能を使用して、文字を入れる形で星を貼っていく方法があります。
画像を用意する手間も省けますし、今回はせっかくなので文字の入れ方について触れていきつつ、
そちらの方法で星を貼り付けていきたいと思います。
◆文字の入れ方◆
ツールバーにある 【文字】をクリックです! 【文字】をクリックです!
もしくはメニューバーの【描画】から【文字】でもOKです。

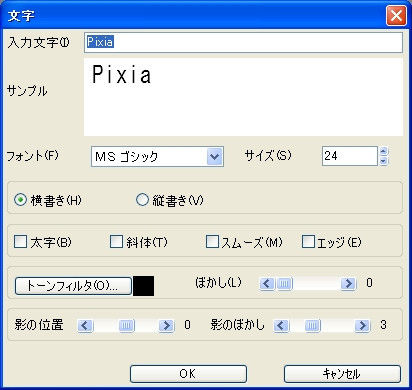
すると上のようなウィンドウが出てきます。
【入力文字】の欄に、イラストの中に入れたい文字を入力して【OK】をクリックすると、
キャンバス上に入力した文字が現れるので、先ほど画像を貼り付けた時と同じ方法で
好きな場所まで文字を移動させて貼り付けをしてみましょう。
これでイラストに文字を入れる事が出来ます!文字色はこの時選んでいた色になります。
上のウィンドウからフォントを選ぶ事も出来ますし、文字のサイズを変更する事も可能です。
他にも色々とチェックを入れたりする事で、文字に変化を加える事が出来るかもしれません。
【サンプル】の表示を見ながら、色々とお試し下さいませ。
それでは新しいレイヤを追加してから【入力文字】に「★」を入力し、
全体にばばっと星を散らしてみます。
◆発光効果◆

散らしました!今度は発光効果を作っていきます。
まずは星を貼り付けたレイヤの全体をコピーしておきましょう。
そしてそのレイヤの下に新しいレイヤを一枚追加して、
完全な黒色で塗りつぶしてからコピーした星をそのまま貼り付けます。
貼り付けが終わったら、ぼかし効果を使います。
ぼかし効果は、【フィルタ】から【標準】→【ぼかし】を選んで【実行】で出来ますが、
その前にフィルタのウィンドウの中にある【設定】のボタンを押して、フィルタの設定をしましょう。

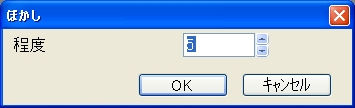
【ぼかし】を選んで【設定】を押すと、上のようなウィンドウが出てきます。
この【程度】の数字を変える事で、ぼかし具合を変える事が出来ますので、
お好みの数字を入れてみて下さい。数字が大きいほど、ぼかしが強くかかります。
ですが、あまり大きい数字にするとフィルタの処理に時間が掛かかりますのでご注意下さい。
ちなみに、フィルタはt値やトーンフィルタなどの設定の影響も受けます。
トーンフィルタを解除してなかったり、t値が低すぎたりしていると、
フィルタを実行してみても全体に上手く効果がかからない場合があるかもしれません。
フィルタを使う際は、事前に各設定を一つずつ確認しておいた方が良いと思います。
 → → 
そんなこんなで、ここでは【程度】の数字「5」にして【ぼかし】を3回ほどかけてみました。
ぼけぼけになりましたね!
最後にぼかしをかけたレイヤとその上にある星のレイヤの合成方法を[ハイライト]に変更し、
全体の様子を見つつレイヤの濃度を下げたり、色を変えたりしてみましょう。
 
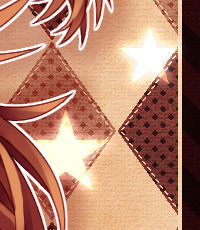
そしてこんな感じになりました。
分かりづらいですが、ふんわりと輝いた星を入れる事が出来ました。
さてさて、これで背景はほとんど終了です!
あとは、ちょこちょことテクスチャやペンを使ったり、色などを微調整をしていきます。

そして最終的にはこんな感じに。
完成までもう少しになりました!あともうちょっとだけ頑張っていきましょう。
09.仕上げ |
|
 |
|