|
■あたり
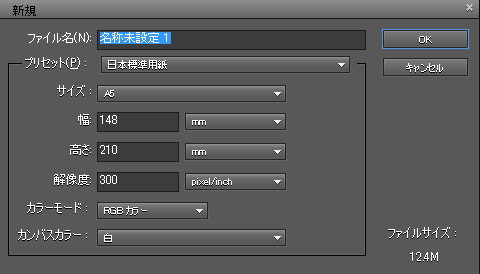
ファイル→新規→白紙ファイル でキャンバスを作ります。
A5サイズ、解像度300でとりあえず作り、描きながら調節していきます。

何色で描くかを決めます。
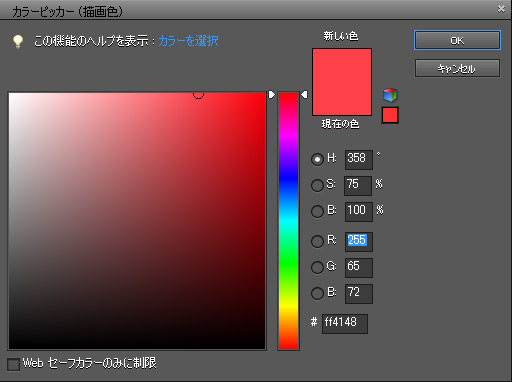
 左メニューの「描画色を設定」アイコンをクリックします。 左メニューの「描画色を設定」アイコンをクリックします。

いつも何色にするかは気まぐれなのですが今回は赤系にしました。
色を決めたら「OK]を押します。
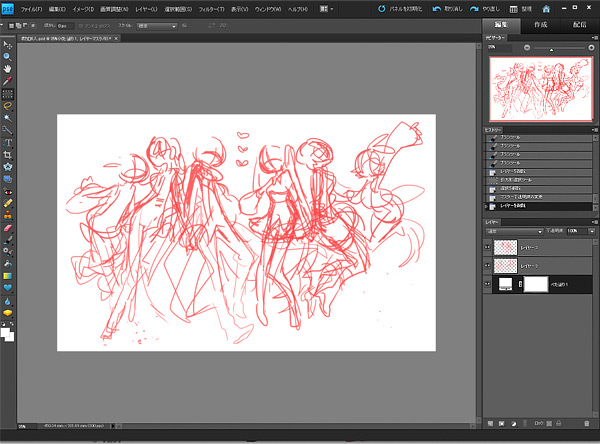
 ブラシツールをクリックし描き始めます。 ブラシツールをクリックし描き始めます。

人物のポーズや位置をざっくり。
原寸サイズ:3546x2218pixel
・画面

右のウィンドウの真ん中にあるヒストリーは、上部の「取り消し/やり直し」とは違い、工程を一気にもどしたり最新の状態にできます。工程を見比べたりすることができるので便利です。
■下書き

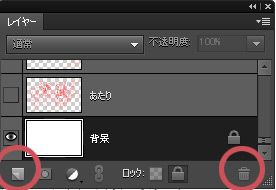
一番左のアイコンをクリックすると、選択しているレイヤーの上部に新規レイヤーが作成されます。
レイヤーの削除をする際はゴミ箱アイコンをクリックします。
レイヤー名の変更は「背景」等、文字の部分をダブルクリックすると編集出来ます。
文字と重ならない部分を右クリックするとメニューがでるので、そこからレイヤーの複製や統合が
出来ます。削除もこの方法でも可能です。
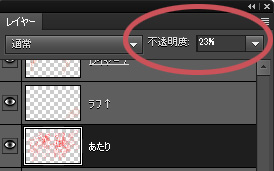
あたりレイヤーの不透明度を下げて新しいレイヤーを作り下書きを作っていきます。

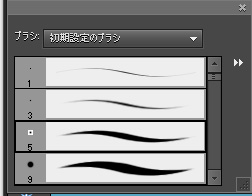
 ブラシ ブラシ
下書きのペンの大きさは5px。あたりラフは5px〜13pxでざくざく描くことが多いです。


人物ごとに色分けしつつ。
最初はデフォルト衣装のつもりであたりをとっていたのですが私服にしました。
あたりはあくまでもこれくらい、というぼんやりしたイメージなのでそこから形作っていき
ます。
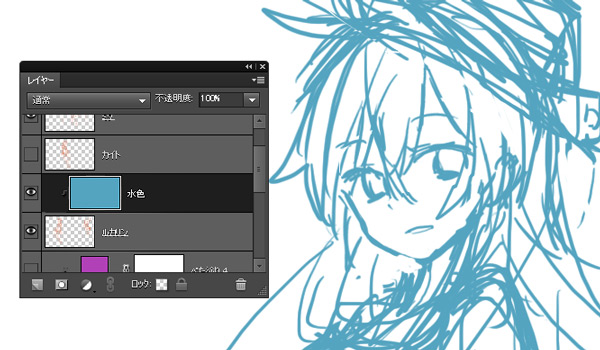
線画の色はクリッピングマスクを利用して分けています。

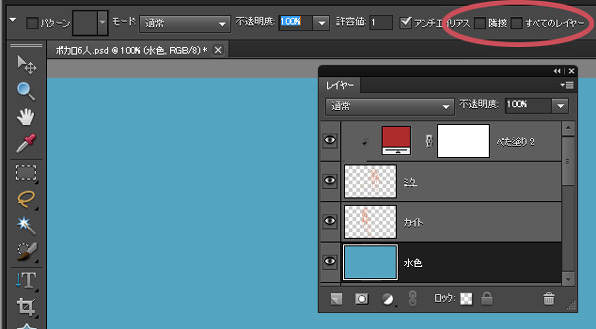
バケツツールの隣接とすべてのレイヤーのチェックを外して新規レイヤーを作り塗りつぶします。
もしくはレイヤーウィンドウ下部の左から3番目

をクリックし「ベタ塗り」でも可能です。
こちらから塗りつぶすとミクの上のレイヤーのような表示になりますが状態は同じです。

上部メニューから レイヤー→クリッピングマスクの作成
下書きの線の上のみに色が乗ります。
キャラごとにペンの色を変えつつ書かずにすむので色分けはクリッピングマスクを利用していま
す。
>>次へ進む |
|
 |
|