|
■背景
夏っぽく爽やかにしたいのでまず青く塗りつぶします。

描画色に明るい水色を選び
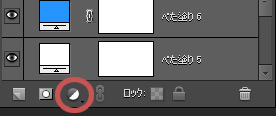
レイヤーウィンドウの左から三番目のアイコンをクリックし「グラデーション」


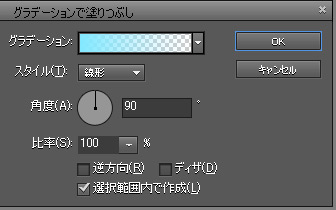
「OK」をクリック

下部が明るくなりました。
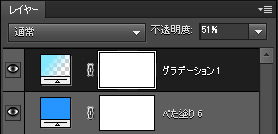
明るすぎるかなーとすこしレイヤーの不透明度を下げました。


背景に縦ストライプのテクスチャをつけます。
 長方形選択ツールで作った自作。 長方形選択ツールで作った自作。
自作したものは上部メニューの編集→パターンを定義でパターン素材として利用できるよ
うになります。
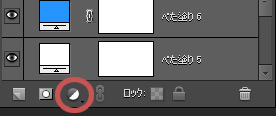
グラデーションレイヤーの上に新規レイヤーを作成し、レイヤーウィンドウにある先ほどと同じ
ボタンをクリック。

「パターン」でストライプのテクスチャを選び「OK」

白が強いのでストライプのレイヤーの不透明度を20にしました。

ストライプの上に新規レイヤーを作成し長方形選択ツール でキャンパスの縁にそって選択 でキャンパスの縁にそって選択
します。

この状態のまま右クリックし「選択範囲の変形」

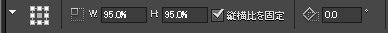
数値がともに初期は100になっているので95にします

選択された部分が一回り小さくなりました。
右下、アイコン左のチェックボタンをクリックし確定します。
選択した状態のまま右クリック→「選択範囲の反転」にして白で塗りつぶします。

白く枠縁が出来ました。
新規レイヤーを作成し、再びキャンパスの縁にそって長方形選択ツールで選択→右クリックで
選択範囲の変形
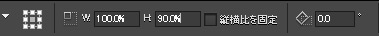
「縦横比を固定」のチェックを外し「H」の数値だけ下げます。


横サイズはそのまま縦だけすこし小さくなりました。
右下のチェックボタンをクリックし確定します。
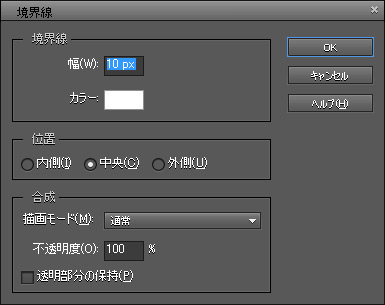
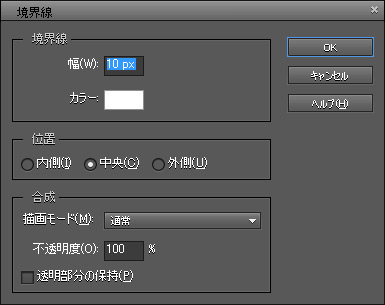
その状態のまま右クリック→選択範囲の境界線を描く

幅を10pxにして「OK」

内側上下にだけ線が引けました。
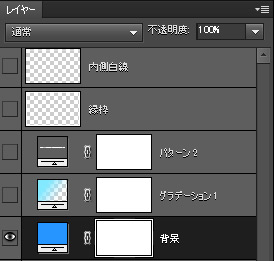
人物周りにも白く縁をつけたいので塗りつぶした青レイヤー以外の背景を一旦非表示にします

目のアイコンで表示非表示が切り替えられます。

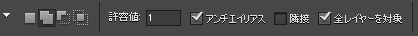
「内側白線」の上に新規レイヤーを作成し自動選択ツール を選択 を選択
「隣接」のチェックを外します。

そして背景の真っ青な部分をどこでもよいのでクリック

そして右クリック→選択範囲の反転

この状態でまた右クリック→選択範囲の境界線を描く

内側の白線の時と同じ10pxのまま「OK」

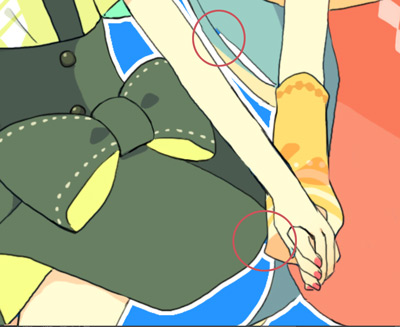
人物や小物の周りに白く縁ができました
隙間が出来てしまっているところはちまちまとブラシで塗りつぶします。

非表示にしていたレイヤーを表示します。

周りに白い粒も追加

>>次へ進む |
|
 |
|