
�F�h��Q
�p�[�c���Ƃ̓h�肪���������̂ŁA��������͉��h��̃C���[�W��ǂ��Ă����܂��B
�܂��L�����S�̂ɉe����ꂽ��A�I�[�o�[���C�ʼn�ʂɓ��ꊴ���o���܂��B
�ŏI�I�ɂ̓��C���[�����A���h��̃G�b�Z���X�荞�݂Ȃ���̍�ƂɂȂ�܂��B
�S�̂̓��ꊴ�̒���
�����ł͉e������Ȃ�A�I�[�o�[���C�ŐF���ꂷ��Ȃ肵�āA��ʂɓ��ꊴ���������邱�Ƃ�ڕW�ɁA��Ƃ�i�߂܂��B

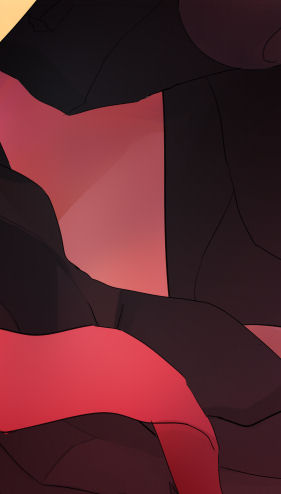
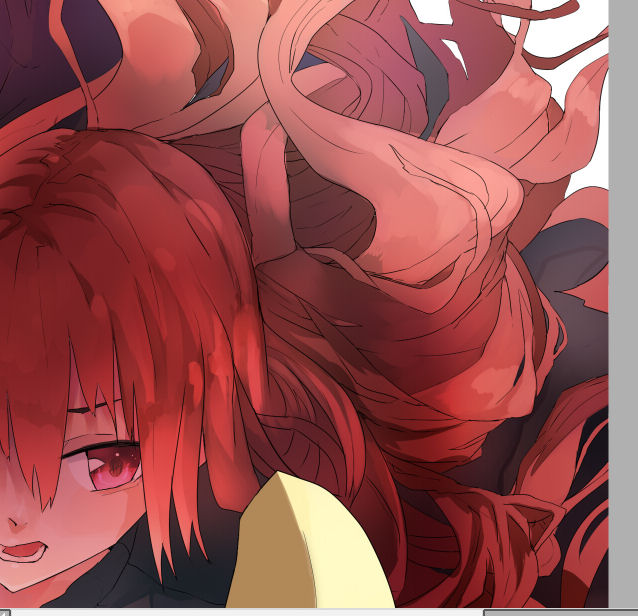
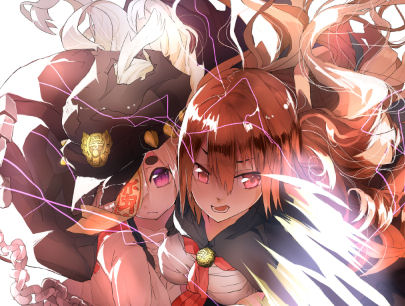
���ꂪ��قǂ̏�ԁB������A

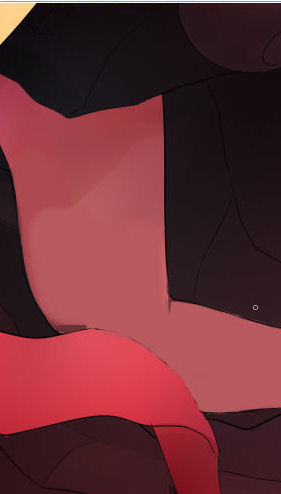
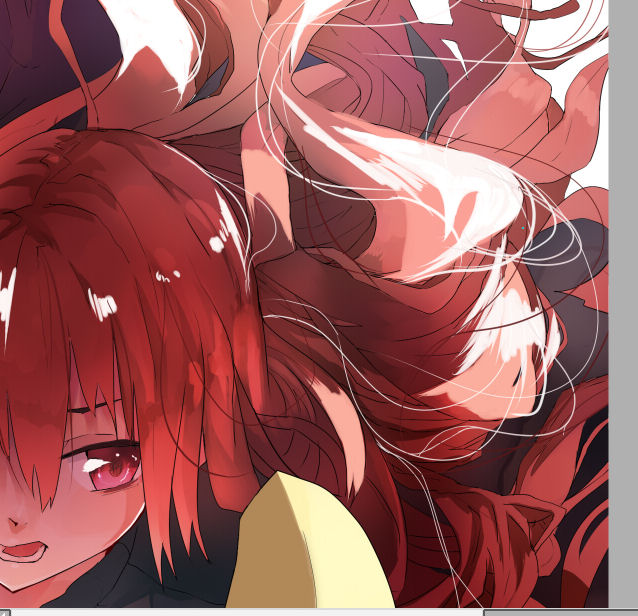
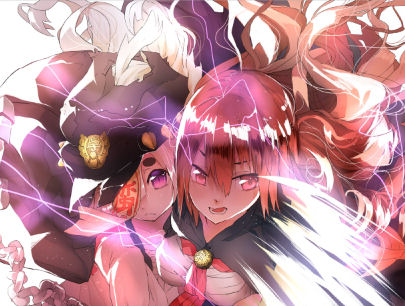
���̂悤�ɉ��H�����Ƃł��B
��̏�ԂƔ�ׂ�ƑS�̓I�ɐԂ݂��������F�����œ��ꂳ�ꂽ���ƂŁA��ʂɂ܂Ƃ܂肪���܂�܂����B
�i�ؓ�������Ɠ����Ȃ̂́A�����ĕ����������ƍl��������ł��B���C���[�Ǘ��Ɋւ��Ă͌�قǁj
��A�̍�Ƃ�GIF�ł܂Ƃ߂܂�����

���C���[��

�L�����t�@�C���ɃN���b�s���O���Ă̍�Ƃł��B
�L�����t�@�C���ɂ͖ؓ��Ɣw�i�ȊO�̓h��̃��C���[���S�Ă����߂��Ă���̂ŁA
���x�L�����N�^�[�����݂̂ɉ��M���邱�Ƃ��ł��܂��B
��Ƃ̇@�H���͑S�̂��Â�����B�A�I�[�o�[���C�őS�̂ɓ��ꊴ����������B
�B�n�C���C�g�ȊO�̌�������B�̎O�i�K�ł��B
���̌�͖{���w�i��Ƃł����A��ʂ̂قƂ�ǂ��L�����N�^�[����߂Ă��邱�ƁA�w�i�̋����Ƃ��đ����Ă݂�Ɩʔ����̂ł͂Ȃ����A�Ƃ����l�����甒���܂܂ɂ��邱�Ƃɂ��܂����B
���M�A�C��
��������͐���A�h��̃��C���[��S�ē������Ă���̍�ƂƂȂ�܂��B
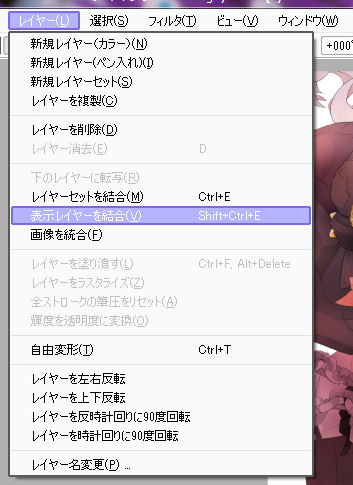
���C���[�̓����̓��C���[���j���[����A�u�摜�̓����v�܂��́u�\�����C���[�̌����v�ōs���܂��B���`�����C���[�ȂǁA�c���Ă����������̂��������̂ŁA����͎c���������C���[���\���ɂ�����ԂŁu�\�����C���[�̌����v�œ������܂����B
����ɂ��A����A�h�肪��̃��C���[�ɓ�������܂��B
 
��Ƃ͓������C���[�ɒ��ڕ`������A�`�ʃ��C���[�ɕ`�������̂�]�ʂ����肵�Đi�߂܂��B
�i���C���[7���`�ʃ��C���[�j
�`�ʃ��C���[�ɕ`������ōs�������A���̓������C���[�ɉe���Ȃ���Ƃ�i�߂��邽�߁A�C�����y�ɂȂ�܂��B
�ȉ���ƃc�[���͉��M����̂ƂȂ�܂��B
�@�p�[�c�̏C��
�`�̕s���R�ȕ����������Ȃ���C�����Ă����܂��B
�C���͋C�ɂȂ鏊�̎���̐F���X�|�C�g�Ŏ��Ȃ���`�ʃ��C���[�ɉ��M�ŕ`�������Ă�����Ƃł��B


�֊s���X�b�L�������܂����B
�C����̗֊s�̐���̕`�ʂ��`�ʃ��C���[�ɂčs���܂��B
 
�����B��Ă��܂��Ă��Ă��������Ȃ��Ǝv�����̂ŕ`�������܂����B
�����o�邱�Ƃő̐��Ȃǂ��͂����肵�܂����B
���x�͈Ⴂ�܂����A������֊s�����������̂Ɠ�����Ƃł��B
�A�n�C���C�g����
���Ńn�C���C�g�����ĉ�ʂɃL����^�����Ƃł��B
�`�ʃ��C���[�̃��[�h�͔����ł͂Ȃ��ʏ�ō�Ƃ��܂��B
���ɍ���͉�ʑS�̂���U�Â����Ă���̂ŁA�C�����������炢����Ă����܂��B


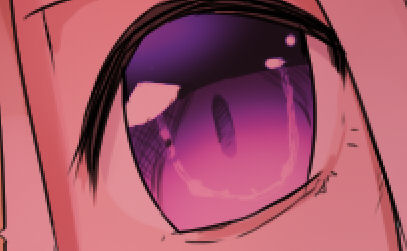
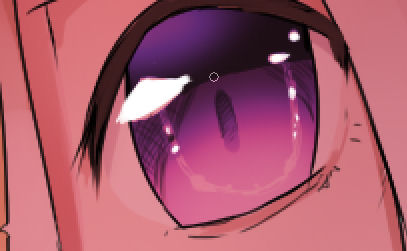
�ڂ̃n�C���C�g�͓���Ă��܂������A����͈Â��Ȃ�O��Ȃ̂ŐV�����n�C���C�g�������܂��B
�Â��Ȃ������ۗ����܂��B


���̃n�C���C�g����ł��B���̃G�i�������͐l�̂ň�Ԃ₪�o�镔���Ȃ̂Ńn�C���C�g�����邾���łȂ��A�������镔���i�㕔�ȂǁA�[�̕����j�ɕ`�ʃ��C���[�Ƃ͕ʌɃX�N���[������ꂽ�肵�܂��B�܂��A�}�т��`���Ă����Ƃ��`�ʂɕ����������邱�Ƃ��ł��܂��B
�B�Â������̐���̏㏑��
�Â��Ȃ肷���Đ���ƒn�̐F�̋�ʂ����h�����ɍs����Ƃł��B
������Ȃ���悤�ɔ������Ă����܂��B
 
��̓X�J�[�g�����ł��B
����Ő��敔�����֒������ƂƂ��ɔ������邱�Ƃŏ��ʂ������܂��B
���̍�Ƃ͌�����ƈ���Ă����܂ł��֒��\���Ȃ̂ŕK�v�Œ�����ӎ����܂��B
���܂肽����������i�Â������̐����S�Ă��Ȃ���Ȃǁj�Ɨ��̊����Ȃ��Ȃ�̂Œ��ӂł��B
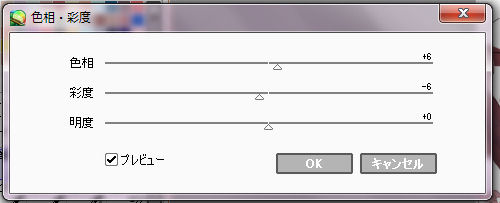
������
��x�摜��S�ē������ăt�B���^�Œ������܂��B
�����O

������


�����O�Ɣ�ׂ�ƍʓx������Ƃ��ĐF�����F���ۂ��������܂����B
���F�͉����݂������čD���ȐF���ł��B
�ؓ����M
�Ō�ɂ����܂łقƂ�ǎ��t���Ă��Ȃ������ؓ��̉��M��Ƃɓ���܂��B
�ؓ����U����Ă���C���[�W���֒����邽�߂ɁA����u�������Ă����܂��B
��A�̍�Ƃ��f�h�e�ł܂Ƃ߂܂�����

���点���̂͒P���ɂ������̕����J�b�R�������ȂƎv��������œ��ɗ��R�͂���܂���B
����ς�U���G�t�F�N�g�ɔ����͎�Ԃ���������ʂɓ�����^���Ă���܂��B
�G�t�F�N�g����E�Ē���
�����Ŋ����ł��ǂ��̂ł����A���������֑����Ă݂܂��B
���Ȃ�n�C���C�g���U�炵���̂ł���ȏ��������̂������n�����Ȃ��Ȃ�̂łȂ�ׂ�
�Œ���̕`�����݂ŗl�ɂȂ���̂́E�E�E�Ƃ������Ƃōŋ߃}�C�u�[���̎��d�����Ă����܂��B

�܂��ؓ��i�H�j�𒆐S�ɕ��ˏ�ɍׂ������œ���Ă����܂��B

�Ō�ɂ�����������C���[�����A�G�A�u���V�Ŏ��F������Ȃ���悤�ɓ���ăG�t�F�N�g�͊����ł��B�����Ėؓ��̌�������ɍׂ����`�����݁A�������C���[��I�����ăt�B���^�ōĒ����i�܂��Ԃ��ۂ��F�Ɂj���܂����B

�ȏ�Ő���̑S�H���͏I���ł��B
���C�L���O�����Ċ��������Ƃ́A�������������̐����x�^���Ղ�A����ɉۂ��n�[�h���̍����ł��B
�����̓f�W�^���ŊG��`���n�߂�2�N�قǁA���S�҂ł͂Ȃ��ɂ���ܘ_���l�ł͂Ȃ��A��ɋ����҂̎p���ł����܂ŊG��`�������Ă��܂����B
���̏������ł������ƁA�܂��܂��C�s���̐g�ł��鎩���ɂ͗]�肠����h�ł������܂��B
���{�����ɂ��肪�Ƃ��������܂����B |