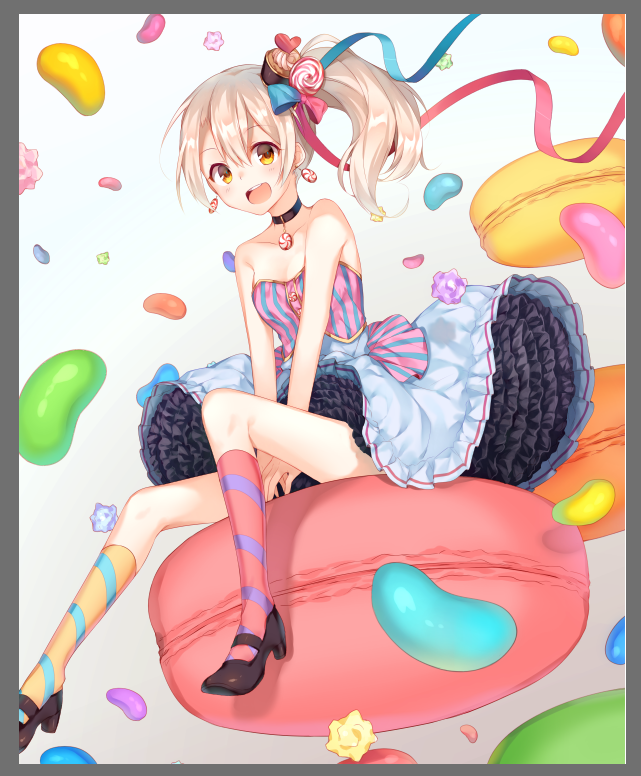
◆仕上げ

 |
← グラデーションツールの設定 |
背景の色をグラデーションツールとエアブラシを使って塗りました。ここで一旦PNG形式(24bit)で保存し、画像一枚の状態にしたものを開きなおします。また、ひとつ加工が終わったらそのつどレイヤーを統合して一枚にしてから次へ進んでいます。
 
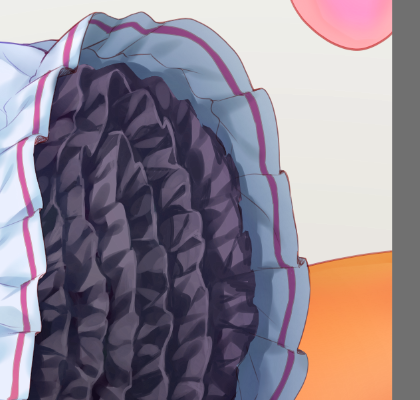
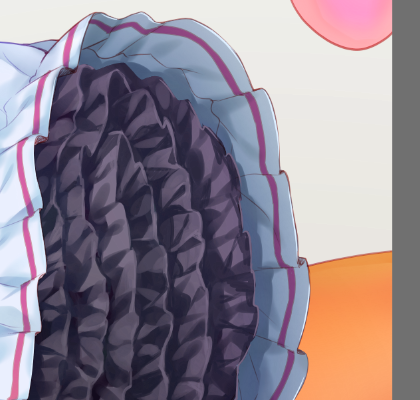
鉛筆で布の厚みを書き足しました。拡大して汚いところはスポイトで色を取り、上から描いて直しちゃいます。

空気感のようなものを出すためにグラデーションをかけました。青色のスクリーンをかけるだけで完成度が上がる…ような気がします。
■チルトシフト風加工

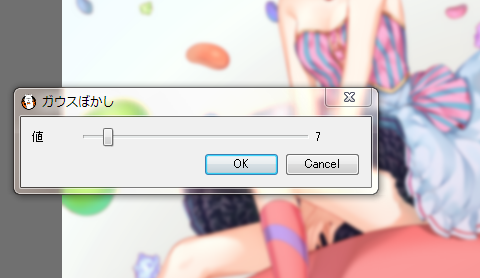
まずレイヤーを二枚に複製し、片方を「レイヤー」→「ガウスぼかし」でぼかします。

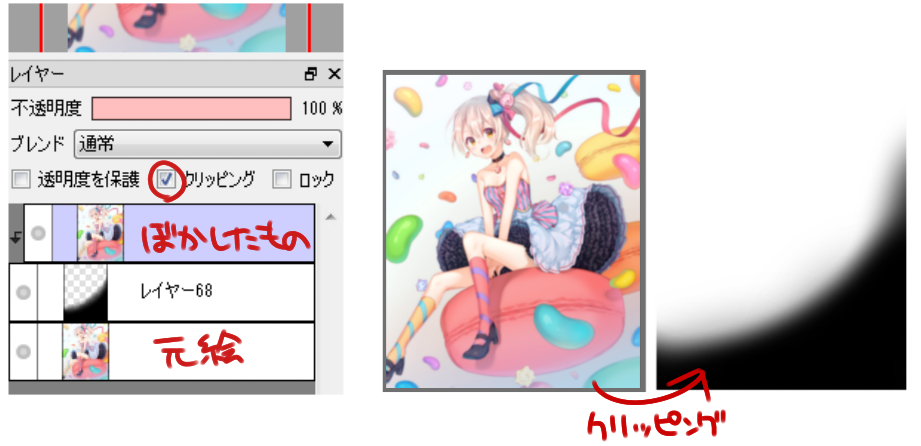
新しくレイヤーをつくり、エアブラシでぼかしたい部分を塗ったものに先ほどぼかしたレイヤーをクリッピングすると、チルトシフトのような加工ができます。
  
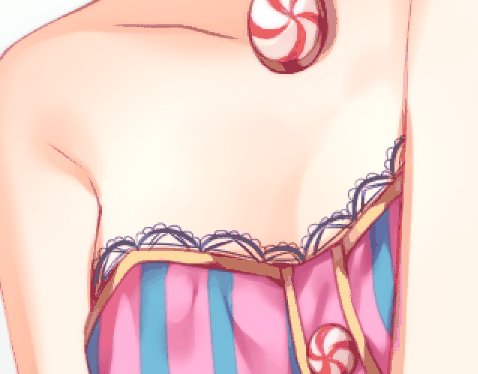
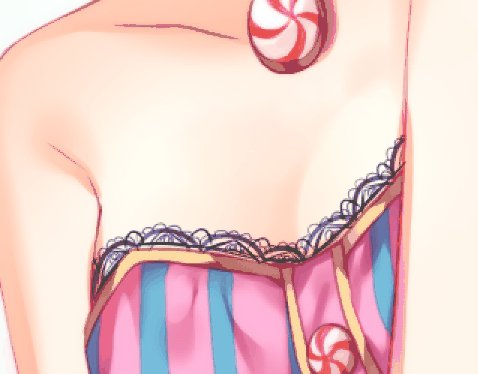
舞っているお菓子に遠近感を持たせるために、赤く囲んだ部分をぼかしでぼかしました。
 
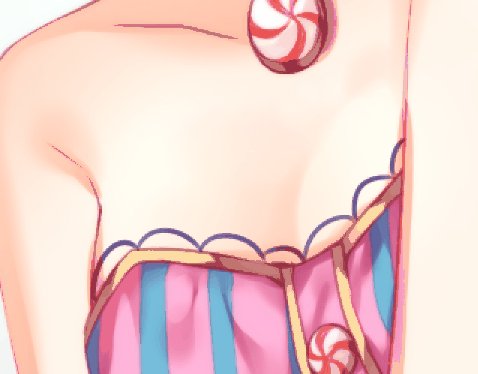
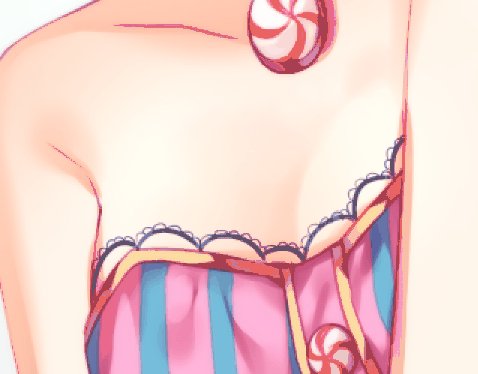
少し画が寂しく感じたので加算で右のエフェクトもどきを描き、描きわすれていた胸元のレースを描いて完成です!

※クリックで大きくなります
お疲れ様でした、これで完成になります!
自分で読み返してみても首をかしげるくらいぐだぐだな説明ですみませんでした…(._.;)
デジタルイラストを描き始めて1年くらいのときからこのソフトを使い始めたのですが、アップデートで次々に散布ブラシやレイヤーフォルダなどの新機能が実装されて進化していくのが毎回とても楽しみで、使っていて飽きないです。
この講座を見て、FireAlpacaを使ってみたいと思ってくれた方がいらっしゃればとても光栄です!
最後まで閲覧ありがとうございました! |