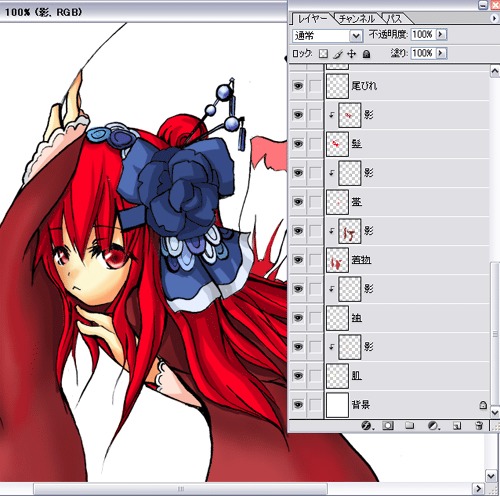
6・ここからちょいちょい小ネタ集
↓では全体に影もつけ終わりましたので
さらにここからもう一手間加えて作品を仕上げて行きましょう。

着物というのは大体においてさまざまな模様がきらびやかに描かれているものです。
逆に言うとそれが無いと若干さびしい着物になってしまいますね。
ではここに色々な模様を書き加えていきましょう。
10分後
・・・はい、出来ました!

・・・まぁここで説明無しに流したらはっ倒されそうなので
10分で作る着物の模様の説明でもいたしましょうか。
まず素材となる画像を集めます。
しかし、モノによっては無断使用禁止などあり得ますので
そういうことに気をつけながら集めましょう。
フリー素材集のサイトさん等から集めると良いです。
そうして集めてきた画像がこちらです。


さて、ではこの画像を絵になじむように加工していきます。
フォトショップで画像を開いて
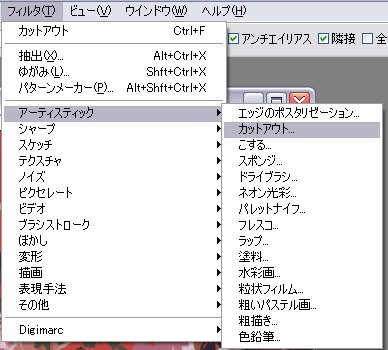
「ファイル」→「アーティスティック」→「カットアウト」をおします。


レベル数やエッジの単純さなどの数値はプレビュー画面が出てるので
お好みに合わせて調節してください。
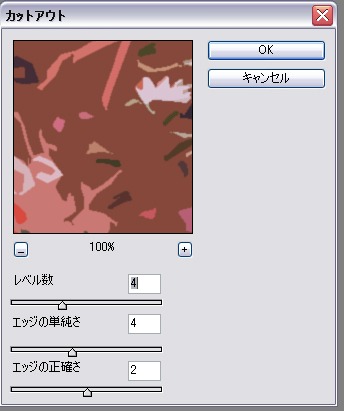
カットアウトというのは絵の色情報を平坦化して単純にします。
せっかくの細かい模様が消えてしまいますが、自分の絵柄には合うと思っているので
写真を利用して模様をつけるときには結構この処理を一度しています。
さて、次はこの画像の色合いを絵にあわせて変えていきます。
まずは「2・色塗り前の下準備」で紹介した
「イメージ」→「色調補正」→「レベル補正」のレベル補正で
画像の暗さを取り除きます。
動かす矢印は一番右の奴というホントに「2」で説明したことと
同じことをやりますので、細かい色合いなどは自分の目で確認しながら行ってください。
基本コレで完成です。
しかし!今回はたまたま絵の着物の色と模様を取る為に
選んだ着物の色が同じだったから良かったものの
もしまったく別の色、青や緑だった場合にはどうしたらよいのでしょうか?
本当なら別の着物の画像を探して貰ったほうが綺麗に仕上がるのですが
どうしてもという場合の方法を1つ。
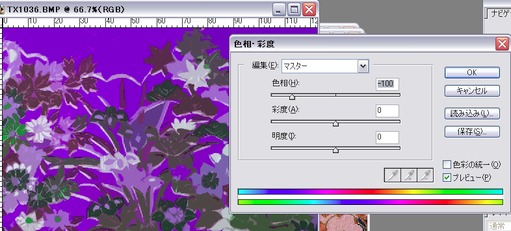
「イメージ」→「色調補正」→「色相・彩度」をクリック。

そうして、そこの色相の値を変えていくだけです。

さて、話を戻して着物の模様のつけ方。
といっても後は画像を貼り付けていくだけ。
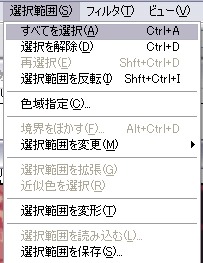
「選択範囲」→「すべてを選択」で模様の画像を選択して

「編集」→「コピー」で画像をコピー。

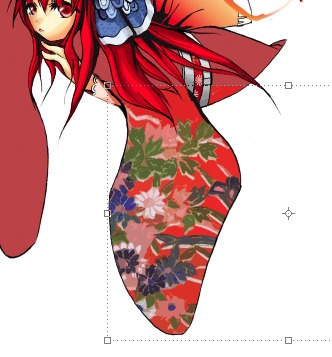
そして「編集」→「ペースト」で、画像を絵のほうに貼り付けます。

(注・模様の画像はちゃんと「着物」レイヤーとグループ化すること)
同様にして他の用意した画像にも処理を施し、貼り付けていって完成です
さて、実は貼り付けるときにもいろいろやり方がありまして
レイヤーごとに描画モードや、濃度を変えることを出来るのです。
これは何のことかといいますと実際やってみたほうが早い。

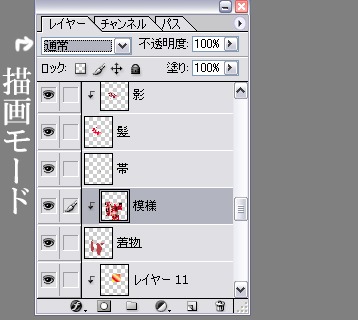
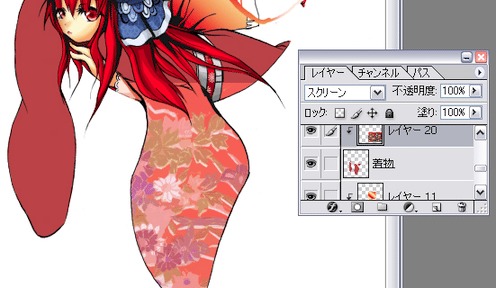
レイヤーウインドウの上のほうに、描画モードを選ぶところと
その右に「不透明度」「塗り」を調整できるところがあります。
実際コレはブラシで線を描くときにも選択できるのですが
レイヤーごとに調節できる利点はパーツごとに全体的に
同様の効果を与えられるところでしょう。
どこをいじるとどういう風に見えるかというのは
別のレイヤーに描いた線にも影響されるので
実際に自分の絵で試してみるのがいいでしょう。
では何ですので例を2つほど紹介しましょうか。
描画モード:乗算↓

これは塗った色がどんどん加算されていくので暗くなっていきますね。
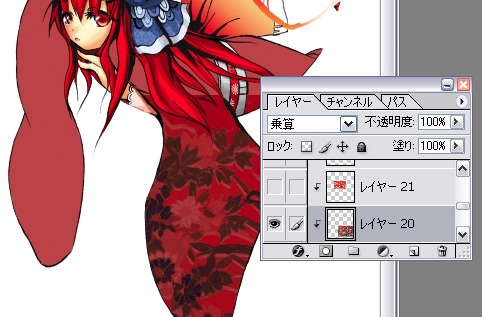
描画モード:スクリーン↓

こちらは乗算モードと逆の役割になります。
つまりどんどん明るくなる。
コレにプラスして不透明度と塗りも調整すると
下に描いた影や色を生かして模様を表示させたり
他の絵と組み合わせて色をその絵の形に
合わせて暗くしたり鮮やかにしたりと、絵に深みを与えることが出来ます。
ではラストの小ネタを紹介して、この熊吉の講座に引導を渡してくれよう。
>次へ
|