 |
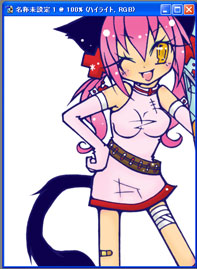
人物の仕上げとして、一番上にハイライトのレイヤーを作り、
ホワイトを散らして人物は完成です!!
(画像クリックで大きく表示されます。)
次は背景をつけてあげましょう。
今回は、このイラストに直接背景を付けるのではなく、別なキャンバスを用意して
背景を作り、合成して完成させます。 |
 |
まず、背景と合成する用の新しいキャンバスを作ります。
好きなサイズで構いません。
解像度をここで下げてしまいます。
Webに飾る目的ならば、解像度は72で十分です。
解像度が低いと画像がちっちゃくなるので、加工するのが楽なんですわ〜。 |
 |
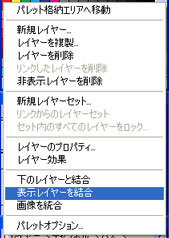
次に、先ほど完成した人物のイラストを開き、レイヤーパレットの
 ここをクリックして、 ここをクリックして、
右のメニューを開きます。
そこの、表示レイヤーを結合をクリックし、人物のイラストを1枚のレイヤーにしてしまいます。
この時、背景レイヤーや下地に使ったレイヤーは消し、背景は必ず透明の状態で結合して下さい。
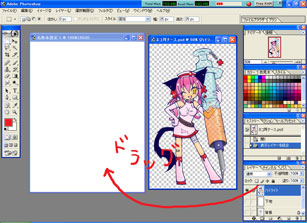
そして、結合したレイヤーを…
新しい真っ白なレイヤーにドラッグします。
|
 |
 |
ドラッグしました。
…が、でかいです。
でかいので、大きさを調整してあげましょう。
大きさの調節は、編集→変形→拡大・縮小から行います。
注!縮小する前に、編集→環境設定→一般から、
画像補完方式がバイキュービック法(高画質)になっていることを確認して下さい!! |
 |
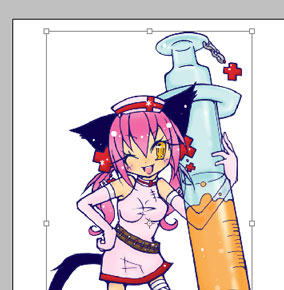
自由変形をクリックすると、画像のようにイラストの周りに枠が現れます。
この枠のふちをドラッグする事で大きさを変更できるのですが…
適当にやると、比率が変わってしまいます。
このままの比率で大きさを変えるには、
Shiftキーを押しながら、角のマークをつまんでドラッグします。
いい感じの大きさになったと思ったところで、○をクリックし、確定しましょう。
|
 |
後は、背景を作り合成…!
と行きたい所ですが、ここでもう一手間。人物にフチを付けてあげたいと思います。
人物のイラストのレイヤーをCtrlを押しながらクリックし、選択範囲を作ります。
そして、クイックマスクモード に… に…
今回は特に半透明に塗った部分があるので、これを塗りつぶしましょう。
クイックマスクモードを解除 して… して…
選択範囲→選択範囲を変更→拡張で1ピクセルほど拡張し、白で塗りつぶします。 |
 |
こうしてフチがつきました!
今回はさらに、フィルタ→ぼかし→ぼかし(ガウス)でぼかしました。
|