 |
■ドットを描く
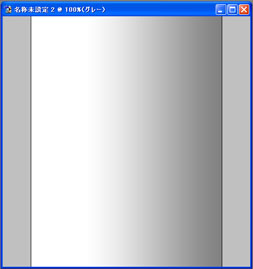
まず、背景をつけるイラストと同じ大きさの新しいキャンバスを用意します。
カラーモードは必ずグレースケールにして下さい。
そこに、グラデーションツール で、お好みのグラデーションを作ります。 で、お好みのグラデーションを作ります。
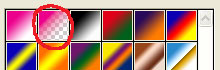
グラデーションツールが見つからない場合は、塗りつぶしツール を長押しして下さい。 を長押しして下さい。
また、グラデーションを作る時は
 この この
色→透明のグラデーションを使って下さい。
|
 |
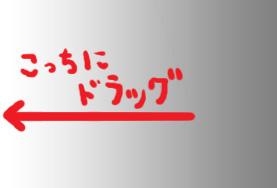
グラデーションツールは、ドラッグする事でこのような方向で塗られます。
設定によっては、逆方向にする事もできます。
これは線形グラデーションですが、他に
円形、円錐形、反射形、菱形のグラデーションも作れます。
また、Shiftキーを押しながらドラッグすると、曲がらずに縦横90°・斜め45°にできます。 |
 |
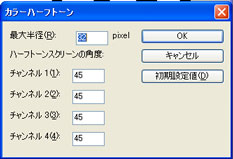
グラデーションが描けたら、フィルタ→ピクセレート→カラーハーフトーンをクリックし、
画像のようにチャンネル1〜4を全て45に設定します。
最大半径は、必ず4以上で設定して下さい。
この設定で実行すると…
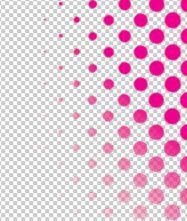
上のグラデーションがこのようなドットになりました!
ちなみに、最大半径の数字は小さいほど細かく、大きいほど粗いドットになります。
グレーの濃度によっても違ったパターンが出来るので、いろいろ試してみて下さい!
グラデーションではなく、グレースケールの塗りつぶしでも出来るので、応用すると
トーンを貼ったようなイラストが出来るワケです。 |
 |
 |
このままでは、真っ黒の可愛くないドットなので…
選択範囲→色域指定→シャドウをクリックします。
すると、ドットの黒い部分だけが範囲選択されます。
次に、選択範囲→境界をぼかすで、1ピクセルほどぼかします。
そして、カラーモードをRGBにして、新しいレイヤーを作り…
塗りつぶし!
|
 |
今回は、グラデーションツールで塗りつぶしたのでこんなドットになっています。
もちろん、普通に塗りつぶしても可愛いですよ!
ここまできたら、先ほどの要領でドットのパターンを作ったレイヤーを
移動ツール を使って、背景を付けるイラストへドラッグしましょう。 を使って、背景を付けるイラストへドラッグしましょう。
|
 |
これで、背景とイラストの合成が出来ました!
だけど、これだけではちょっとさみしいので、
さらにグラデーションツールと文字(マスク)ツール で背景を足していきました。 で背景を足していきました。
文字ツールは、長押しすると縦書き・横書き文字ツール、縦書き・横書き文字マスクツールの
4種類のツールが出てきます。
普通に文字を入力したい時は文字ツールでOKですが、
今回のようにグラデーションの文字を作りたい!というときは、
入力した文字をそのまま選択範囲にしてくれる、文字マスクツールが便利です。 |
 |
こうして完成に至ります!!
(画像クリックで原寸大を見られます。)
なんだか、イチゴのカキ氷を食べたくなりました(笑)
この背景は、
選択範囲、文字マスクツール、グラデーションツールの3つのツールで描きました。 |