|
イラスト制作講座 by雄(ゆう)
次は、「塗り」です。
フォトショップは同じような表現しかできないと言われながらも、色々な塗り方が
あると思っています。
私の塗り方を参考にして、自分なりの塗り方を試行錯誤してくださいね。
★ 色塗りその1 ★

1.
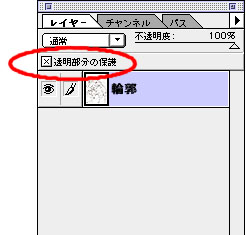
まずはレイヤーを見てください。
「透明部分の保護」という項目があります。
塗る前に、上塗りされたくない、はみだしたく無い画像がある時は
この部分にチェックをいれておきましょう。
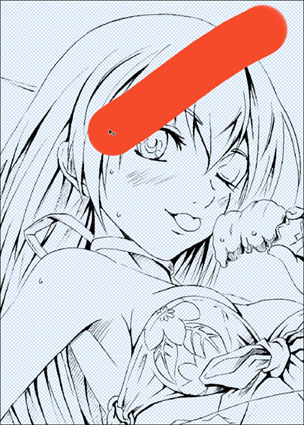
結果は下の画像の通り。
チェックがあると、「画像の部分にだけ」色が乗ります。
★ 「透明部分の保護にチェックがない ★

★ 「透明部分の保護にチェックがある ★


2.
「透明部分の保護」した輪郭レイヤーの下に、それぞれ塗る予定の
部位のレイヤーを重ねていきます。
「背景」は、透明部分の青と白の格子があると色が塗り辛いので、
背景に白等のベタ塗りしたレイヤーを置く事にしています。
ちなみに、この「背景レイヤー」の背景は、私が便宜上つけた名前
で、画像を統合した時に付けられる「背景」という名前とは別もの
ですので、注意してください。

3.
肌色は明るい色なので、背景にしたレイヤーの色が明るい色だと
塗り残しが分かりにくい部分があります。
背景レイヤーに塗る色を濃い色にしておくと、どこを塗っている
か、分かりやすいと思います。
また、肌のレイヤーは上に髪の毛のレイヤーがあるので、上から
色がかぶる髪の毛の部分は、適当に塗ってます。
どのレイヤーを上にすれば楽か、色々と考えてみて、作業効率を
上げましょう〜。
そして左図が肌色だけ塗り終わった所です。
一色塗っただけでも、完成イメージは分かりやすいですね。

4.
同じように、今度は背景レイヤーを明るい白色にして髪の毛まで
塗ります。
ペン入れ、線画の段階で影、線の強弱をしっかりつけていたおか
げで、かなり楽に塗れました。
ただ、はみ出しには十分に注意して塗っていきましょう。
 
5.
水着の色を塗っていきます。
何色にするか、色分けをどうするかを塗る前にちゃんと予定をたてておくと、
塗る時に迷わなくていいと思います。
右図は、肌レイヤーと髪の毛レイヤーを消してみた所。
結構はみ出しているのが分かると思います。
上に重なるレイヤーを丁寧に塗れば塗る程、下のレイヤーに色を塗る時に
楽ができますよ。

6.
同じように、水着の片方を塗ります。
この時、下に下にレイヤーを足していき、水着レイヤーの
下に水着レイヤー2を作って塗っています。
また、基本的にレイヤーはアニメセルのようなものなので、
色が隣り合わずぶつからない所なら、どんどん塗っていきま
しょう。
髪の毛レイヤーには花柄とコーン、水着1レイヤーにはハイ
ビスカス、水着2にはうき輪にも色を置いています。

7.
背景を塗るため海と空のレイヤーを作成しました。
その上にさらに雲のレイヤーを新規に作成し、それぞれを色塗り
です。
空は色をほとんど変更しませんので、グラデーションツールを使
って上は濃い青、下は薄い黄色系の暖色を使ってグラデーション
をかけました。
雲の輪郭はいずれ消すつもりなので、少しはみ出しても気にしな
いで塗っています。

8.
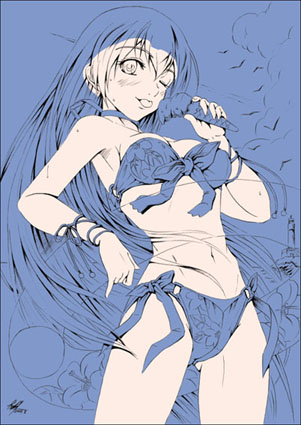
ここで、水着の色を変更する事にしました。
フォトショップでレイヤー分けして塗っていた場合、色変更も
簡単にできますので、パソ塗りは色々と言われますがこの辺が
とても便利だと思います。
「透明部分の保護」にチェックを入れ、一気に黒い水着を藍色
に変更しました。
この色の方が自然なので、これに決定。
なお、色塗りがある程度終わった段階で、「透明部分の保護」は
しっかりとチェックを入れておきましょう。

9.
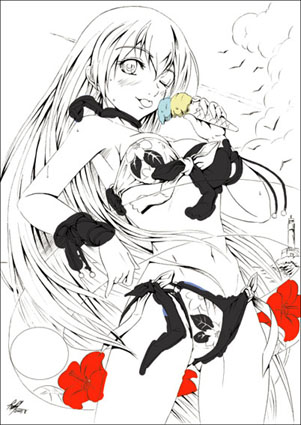
今まで、枠線のレイヤーは黒のままで色塗りをしてきました。
ある程度、基本の色塗りが終わった段階で、枠線にも色を置い
ていきましょう。
置く色は、肌なら肌の濃い色を意識して塗っていきましょう。
これ結構手間がかかります。見て頂くと分かりますが、かなり
細かく色を置いているのが分かると思います。
でも、この手間が自然な輪郭を作りだすので、細かくなっても
頑張って塗っていきましょう。

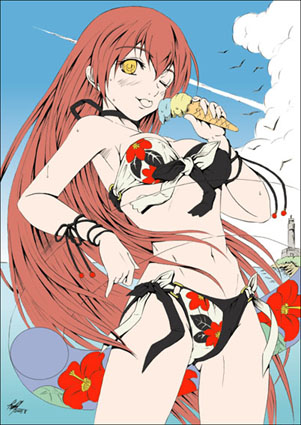
10.
線が塗り終わりました。
上のものと比べて、自然な色合いに落ち着いて来たと思います。
 
11.
うき輪を塗るために、左図のように塗りやすいように肌のレイヤーを消しました。
そして、まずはうき輪レイヤーを新規に作成し、うき輪部分を白く塗っておきます。
そのあと、レイヤーメニューにある「不透明度」を下げていくと、右図のように、
どんどん透明になります。透明バランスのとれた所でうき輪の色塗り終了です。
それと同時に、髪の毛をちょっと描き足して、基本の色塗りが終了しました。
色塗りその2へ進む→
|
|
 |
|