|
イラスト制作講座 by雄(ゆう)
次は、「塗り」の最終までです。
ここからは、ブラシの強さ、タブレットペンの強さ加減も駆使して描いていきます。
ここからが本番です。
耳タコさんで言いますけど、「透明部分の保護」を忘れないように(笑
一気に描いてきますので、画像数多いです。すみません(汗
★ 色塗りその2 ★
 → →
1.
まず肌色を塗っていきます。
光源はどこか、どこから光が照らしているかを意識しながら
塗っていきましょう。
「ブラシオプション」の強さで微妙に強さを変えながら、また
ブラシの大きさを代えながら、根気よく塗っていきましょう。
 → →
2.
お次は髪の毛です。
どこが一番明るいか、どこか一番暗くて、どのように絡んでいるか、など
長い髪の毛の場合判断も大変ですが、とても楽しい部類の色塗りです。
この塗りと平行して、肌色の塗り等も少しずつ調整しています。
 → →
3.
髪の毛に水滴を加え、髪の毛の最終仕上げにハイライトを加えて、水着に移ります。
暗い部分だけでなく、水着の質感を考えて照り返しも描いておきます。
 → →
4.
水着の片方にも色を置いておきます。
同じように、光源、照り返しを意識して色を塗っておきましょう。
さらに、このレイヤーで塗っていたうき輪の色も仕上げておきます。
ここまでくると、完成型はほぼ見えたも同然ですね。
 → →
5.
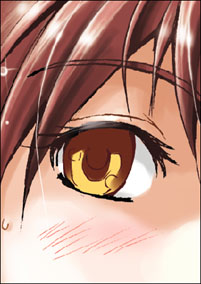
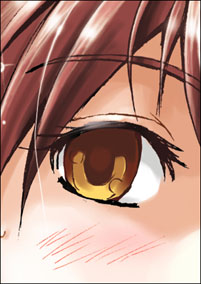
瞳に色を塗っていきます。白抜きの部分は後で「白抜き
レイヤー」を私は作成するので、ここでは目の光は入れません。

6.
「白抜き」というレイヤーを一番上に作って、瞳、うき
輪、水着等にホワイトを入れていきます。
ブラシの強さを変えながら、工夫して付けていきます。
白抜きが入るだけで、命が吹き込まれたかのようなイメ
ージの違いを感じます。
同時に「うき輪」のレイヤーを「コマンドキー押しなが
ら選択(Mac)」すると、そのレイヤーで塗った部分だけ
選択されます。
うき輪への写り込みを再現するために、うき輪レイヤー
の上にさらに「うき輪レイヤー2」を作成してうき輪と
重なっている手、髪の毛にそって白く塗りつぶしていき
ます。

7.
写り込みのために描いた「うき輪レイヤー2」の不透明度
を数10%に下ると、写り込みのように見えます。
これで、体の塗りはひとまず終了です。
ここからは、背景と、画面全体の最終調整に移ります。
色塗りその3へ進む→
|
|
 |
|