(1)線画の作成
(ア)線画作成(アナログ作業)
コピー用紙に書いた下絵をトレース台を使用して清書します。
清書は0.3mmの芯用のシャープペンで行っています。
インクを使用したペン入れは行っていません。
(イ)線画の取り込み(Photoshop使用)
完成した線画をスキャナでパソコン上に取り込みます。

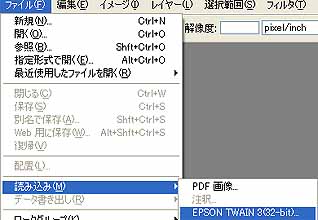
上部より「ファイル」→「読み込み」→「スキャナ名」を選択して取り込みます。

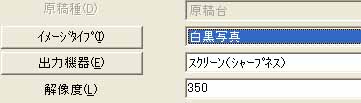
取り込み時の設定は白黒写真(グレースケール)・解像度350dpiで行っています。
プリントアウトする予定が無くインターネット上のみでの公開であれば、200dpi位で
十分だと思います。

取り込み終わりました。
 |
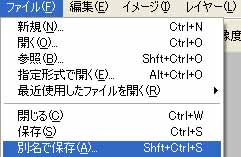
この段階でファイルを保存しておきます。上部メニューから「ファイル」→「別名で保存」を選択して、 |
 |
ファイル形式は「PSD」形式を選択して保存します。
今後の作業においても保存(Ctrl+「S」)はこまめに行って下さい。 |
(ウ)線画の透明化(Photoshop使用)
取り込んだ線画の上にそのまま色を塗ってしまうと、せっかくの線画が塗りつぶされて消えてしまいます。そこで線画の透明化を行う必要があります。
●手順1
 |
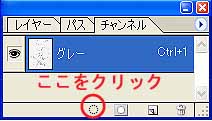
チャンネルウインドウの下のバーにある
「チャンネルを選択範囲として読み込む」
ボタンをクリックします。
線画の白色の部分(つまり線が無い部分)が選択されました。
|
●手順2
 |
線がある部分の方を選択し直すために、選択範囲を反転させます。
上部より「選択範囲」→「選択範囲を反転」を順に選択し反転させます。
これで、線の部分が選択されました。 |
●手順3

|
現在選択している部分をそのまま
コピー(Ctrl+「C」)して、
更にペースト(Ctrl+「V」)します。
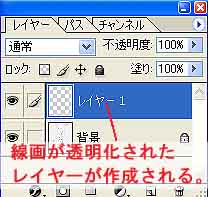
レイヤーウインドウを見ると、
透明化された線画レイヤーが作成されているのが分かります。作成されたレイヤーの名前を「線画」に変えた後、さらに
|
 |
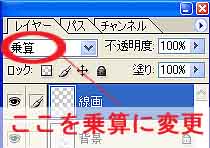
線画のレイヤーモードを
「通常」から「乗算」へ変更します。 |
●手順4
線画レイヤーが出来たところで画像の形式を
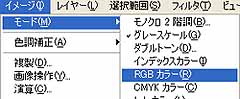
グレースケール(白黒写真)からRGBモード(カラー写真)に変更します。

上部メニューから「イメージ」→「モード」→「RGBカラー」を選択します。

↑上記のようなダイアログが出た場合、「結合しない」を選択して下さい。
これで画像形式がカラーに変更されました。
●手順5
レイヤーウインドウの「背景レイヤー」を選択(クリック)して
緑色(←お好みの色で構いません)で塗りつぶしておきます。

今後の塗り作業の際におこる塗り漏れを防ぐためです。
●手順6
鉛筆で清書をしているため、線画がぼやけているので少しはっきりさせます。
 |
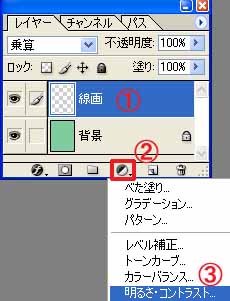
レイヤーウインドウの
「線画レイヤー」を選択(クリック)して下部の「塗りつぶし又は調整レイヤーを新規作成」をクリックし、「明るさ・コントラスト」を選択します。
|
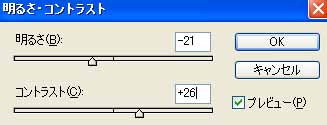
すると、以下のようなダイアログが現れますので

お好みの値(↑今回は上記の値にしました)に変更した後、「OK」をクリックします。
「明るさ・コントラストレイヤー」が「線画レイヤー」の上に作成されました。
作成された「明るさ・コントラストレイヤー」をクリックした後、
線画レイヤーに結合(上部メニューバーより「レイヤー」→「下のレイヤーと結合」を選択。もしくはCtrl+「E」)させます。
これで線画が少しはっきりしました。
●手順7
 |
左の画像のようにスキャナで取り込んだ際に
ゴミも一緒に取り込んでしまっていますので
丁寧に「消しゴムツール」( )で汚れを消して行きます。 )で汚れを消して行きます。
これで線画レイヤーの作成作業は終了です。 |
←前へ・・・・・・トップ・・・・・・次へ→
|