Illustratorはドットで描いていくPhotoshopと違い、ベジェ曲線(この講座ではパスと呼んでいきます)
で描いていくドローイングソフトです。
一般的にはデザインの時に使われることが多いです。
 |
|
 |
| Photoshop |
|
Illustrator |
※400%拡大
最大の利点は拡大・縮小の自由が利くことだと思います。
Illustratorではどれだけ大きくしても線がガタガタになることはありません。
解像度という概念が無いのでひとつの絵を印刷向けにもweb向けにも制作できます。
反面、写真のような塗りには向かないので(稀に神がかったリアルイラストを描く方もいらっしゃいますが)
アニメのようなハッキリとした塗りに向いているのではないでしょうか。
少々コツがいるソフトなので、慣れないうちは思うようにならないと思いますが、
慣れてしまえば早くきれいに仕上がるので非常に頼もしいソフトです。
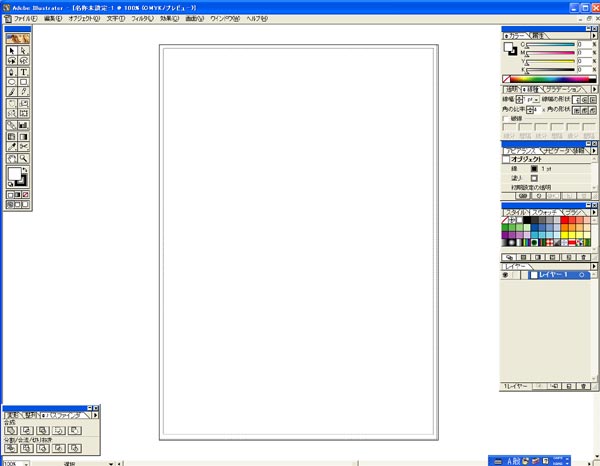
Illustratorの画面はこのようになっています。

画面中央の□のうち外側の□がキャンバスになります。
内側の□(この画像では見えないですが破線です)は使用してるプリンタでの印刷可能範囲です。
キャンバス外にもパスやその他を置けますが完成品はこのキャンバス内に収めた方がベターです。
このソフトのキモはパスですがこれが意外と曲者…(実際、私は完璧に思い通りの線が描けるのに結構かかりました)
しかしパスに慣れてしまえばIllustratorを制したも同然(と思っている)なので頑張りましょう。
では次からパスの仕組みの簡単な説明とパスの描き方を説明したいと思います。
|