ここではパスの説明をしていきます。
パス1つ=Photoshopなどでの1ストロークと考えれば大丈夫です。
たくさん説明があって大変そうですが実際触っていけば意外とそこまで難しくないですよ。
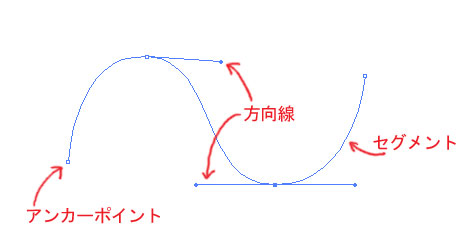
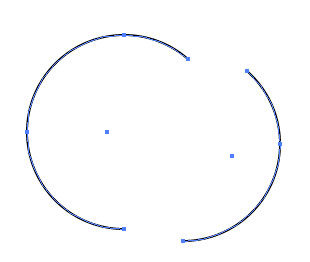
パスは「アンカーポイント」、「方向線」、「セグメント」の3つの要素で構成されています。

アンカーポイント=パスの要所となる点 方向線=曲線の具合を決める セグメント=そうして出来たもの
ぐらいに考えていれば十分だと思います。正直私も厳密なことはよく分かってません(オイ)
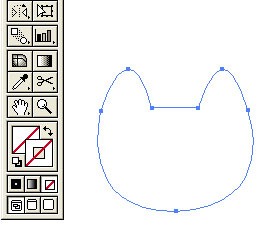
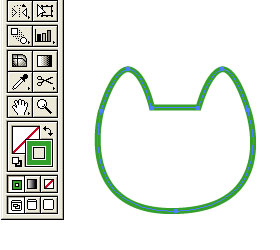
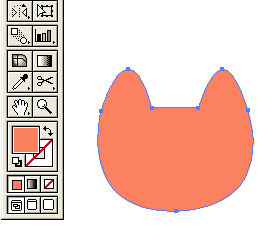
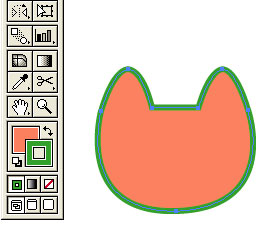
パスには線と塗りがあります。
 |
 |
| 線:なし 塗り:なし |
線:あり 塗り:なし |
 |
 |
| 線:なし 塗り:あり |
線:あり 塗り:あり |
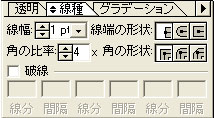
線は太さは変られますが均一で変化はつけられません。(一部例外あり)
 |
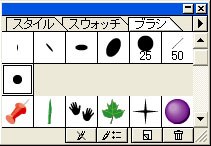
線の太さ・形状はこのウィンドウで変えられます。
|
色はカラーウィンドウでCMYKの数値を入力して作っていますが
慣れないうちはスウォッチから取っていったほうが簡単だと思います。
また、パスにはクローズパスとオープンパスがあります。
 |
クローズパスはパスの端点と端点が
繋がっているパスのことです。
|
 |
オープンパスはパスの端点と端点が
繋がっていないパスです。
|
クローズパスは塗りに、オープンパスは線に使います。
これらを使い分けてイラストなどを作っていきます。
では次からパスを描くときに使うツールの説明です。
●ペンツール
パスを描くのに使用するツールでは一番一般的なものです。私もこれで描いています。
 |
まずツールバーから ペンツールを選びます。 ペンツールを選びます。 |
 |
マウスポインタがペンの形になったら
画面の適当な所をクリックします。
アンカーポイントが出現しました。
|
 |
また別の適当な所をクリックします。
直線のパスが引けました。
基本何もしなければパスとパスは直線で結ばれます。 |
 |
これを繰り返すとこんな感じになります。
これがペンツールでのパスの基本とです。 |
…直線ばっかじゃ絵は描けない?ごもっともです。
では次は曲線の描き方です。
 |
画面の適当な所をクリックします。
ここまではさっきと一緒です。 |
 |
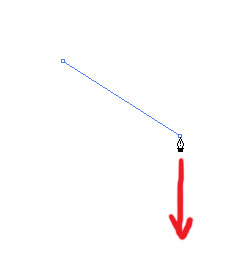
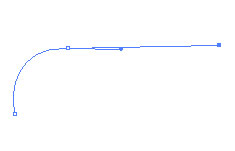
また別の適当な所をクリックしますが、このときに
離さずにそのまま好きな方向にドラッグしてください。
|
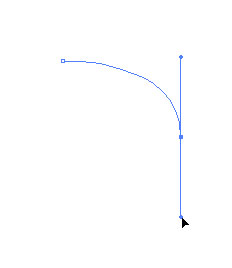
 |
方向線が現れて曲線になりました。
これが曲線の描き方の基本です。 |
 |
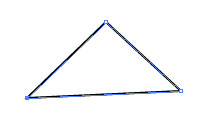
ペンツールでクローズパスを描きたい時は
パスの始点となるアンカーポイントをクリックすれば
パスが閉じてクローズパスになります
|
 |
 |
ペンツールでオープンパスを描きたい時は
1.他のツールに切り替える
2.Enterキーを押す
のどちらかの動作をすれば新しく他のパスが描けます。
他のツールに切り替える場合一番手軽なのは
ペンツール使用中にCtrlキーを押しながら
画面の余白をクリックすることです。
Ctrlキーを押している間は自動的に選択ツール
(もしくはダイレクト選択ツール)に切り替わります。(詳しくは後述) |
 |
これが出来たらペンツールの使い方は完璧です。
後はいじり倒して自分の理想のパスの描き方を探していってください。
●楕円ツール 長方形ツール 長方形ツール
 |
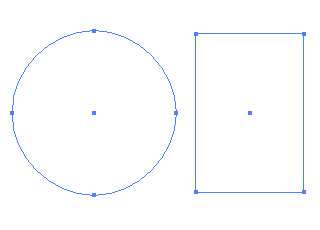
その名の通り丸と四角のパスを
描くためのツールです。
綺麗に図形を描きたいときに使います。 |
●ブラシツール
 |
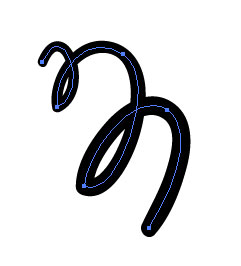
フリーハンドでパスを描くことの出来るツールです。
ブラシウィンドウから選択したブラシの設定どおりに
書くことが出来ます。
このブラシの設定をいじればペンタブの筆圧を感知して
線の太さを変えるブラシにすることが出来ます。
(先ほど出てきた一部例外はこれのことです)
…私は現在これを使いこなすため勉強中です。
|
 |
●はさみツール
これはパスを描くのでなく修正をする際に役に立つツールです。
必要の無いパスを切り取ってしまいます。
 |
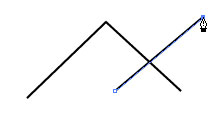
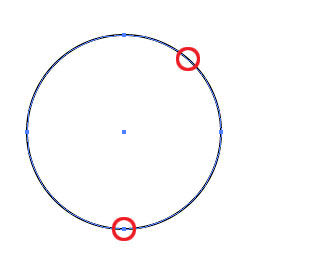
すでに描いたパスのアンカーポイントや
セグメントをはさみツールでクリックします。 |
 |
するとパスがクリックした部分で切れ
それぞれ別のパスになります。
邪魔な部分はこれで切ってしまいましょう。 |
一度描いたパスは次の3つの方法で細かい調整をします。
●アンカーポイントを動かす。
アンカーポイントを動かすには ダイレクト(以下D)選択ツールを使います。 ダイレクト(以下D)選択ツールを使います。
 選択ツールとの違いは選択ツールがパス全体を移動させるのに対し、 選択ツールとの違いは選択ツールがパス全体を移動させるのに対し、
D選択ツールはアンカーポイントごとに移動させることが出来ます。
前述したとおりペンツールの使用中にCtrlキー(Macはcommandキー)を押すと
この二つのうち最後に使った方が使うことが出来ます。
ペンツールを使う前にD選択ツールを選べばパスを描きながら調節もすることが出来ます。
●アンカーポイントを無くす、増やす。
ツールを切り替える方法もありますがペンツールのままで出来ます。
 |
→ |
 |
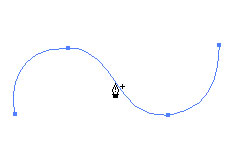
ペンをセグメント上のアンカーポイントを増やしたい位置まで持ってくると
ペンの横に+マークが付くのでそのままクリックするとアンカーポイントが追加されます。 |
 |
→ |
 |
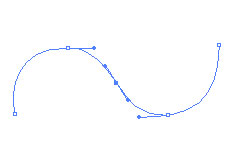
ペンを減らしたいアンカーポイントまで持ってくると
ペンの横に-マークが付くのでそのままクリックするとアンカーポイントが削除されます。 |
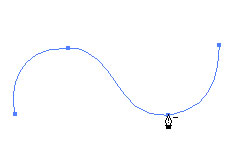
●方向線を調節する。
方向線の調節をするには D)選択ツールでも可能ですが細かい調節をするときは D)選択ツールでも可能ですが細かい調節をするときは
 アンカーポイントの切り替えツールを使います。 アンカーポイントの切り替えツールを使います。
ツールを切り替えなくてもペンツールの使用中にAltキーを押せば使えます。
アンカーポイントや方向線をクリック→ドラッグすれば曲線を調節できます。
パスを綺麗に描くコツは必要最低限のアンカーポイントで仕上げることだと思います。
必要以上にアンカーポイントをつけてしまうとどうしても不恰好になってしまうので…。
アンカーポイントをつける位置や方向線などを工夫して少なく仕上げましょう。
以上でパスの大まかな説明は終わりです。
これらのことを踏まえて次から実際にイラストを描いてみましょう。
|