パスの基本を覚えたところで実際に下絵を元に線画を描いていきましょう。

Illustrator単体では下絵をスキャンできないのでPhotoShopを使いました。
もちろん他ソフトで直接描いたものでも大丈夫です。
 |
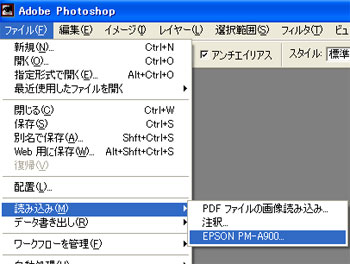
「ファイル」→「読み込み」→「(スキャナの型番)」
で下絵をスキャンをします。 |
スキャンしたらpsdデータで保存した方が良いと思います。jpgデータ他はあまりオススメしません。
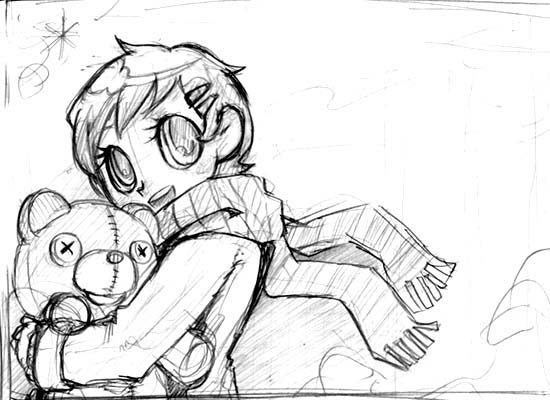
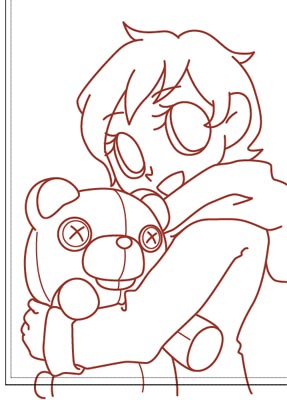
下絵は綺麗でなくとも自分の頭の中で「出来上がりはこうなる!」と明確に見えていれば良いかと。
あくまで下絵なので解像度は低めでも良いかと思います。
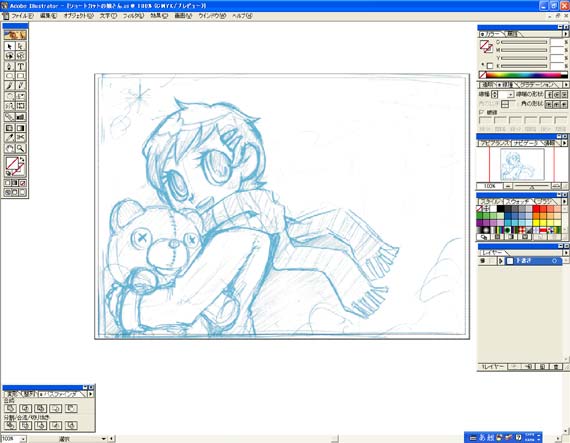
Illustratorを起動したらキャンバスを作り、下絵を配置しましょう。
 |
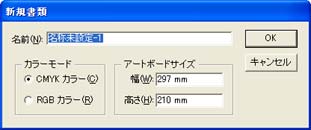
「ファイル」→「新規」を選び、
カラーモードを「CMYKカラー」、
アートボードサイズを「幅297mm/高さ210mm」
(A4ヨコ)にします。
|
 |
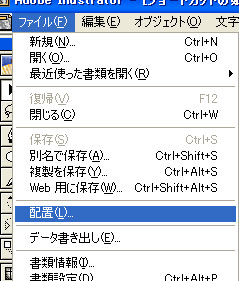
次に「ファイル」→「配置」を選び、下絵の画像を選択します。
|

こんな感じに配置しました。(※分かりやすいよう下絵は水色にしています)
 |
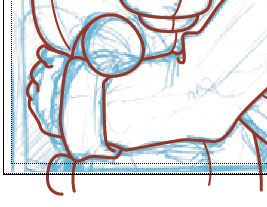
次に下描きを配置したレイヤーをロックし、
新しく線画用レイヤーを作ったら線画作りの準備は完了です。 |
 |
ツールバーから ペンツールを選択し、 ペンツールを選択し、
 線のみ描かれるように設定します。 線のみ描かれるように設定します。
「1.基本はパス」でやったパスの引き方を元に
下絵の上からオープンパスで一本一本描きます。
ひたすら描いていきます。
|
 |
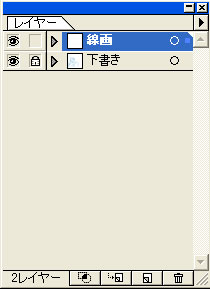
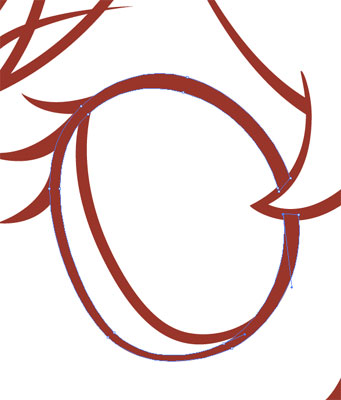
クマの目など真ん丸なところは素直に
 楕円ツールで描いていきしょう。 楕円ツールで描いていきしょう。 |
 |
下側の部分はキャンバスよりはみ出して描きます。 |

一通り線を引き終わりましたが、これでは単調なので線に強弱をつけます。
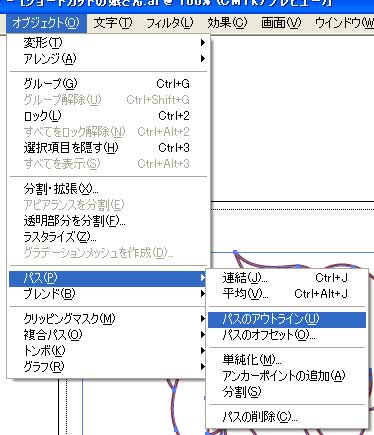
線の状態では太さに変化を付けられないので「オブジェクト」→「パス」→「パスのアウトライン」で塗りの状態にします。

 |
→ |
 |
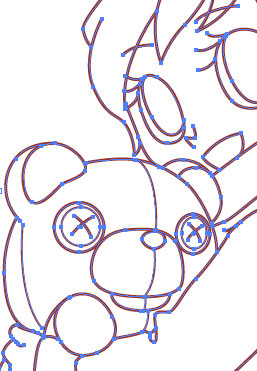
| 線の状態 |
|
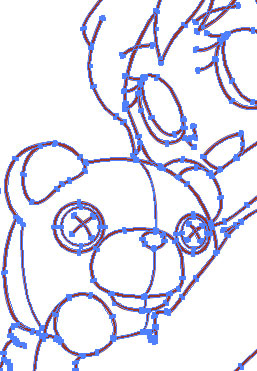
塗りの状態 |
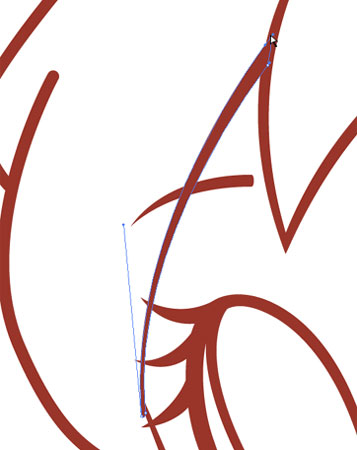
D選択ツールやペンツールでアンカーポイントを移動させたり減らしたり、
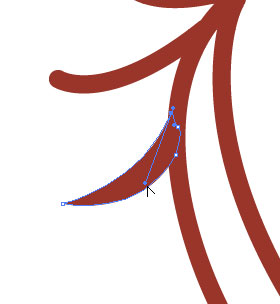
アンカーポイントの切り替えツールで曲線の具合を調節したりして太さを変えていきます。
 |
D選択ツールでポイントを移動 |
 |
切り替えツールで曲線の調節 |
 |
髪のかかった目も忘れずには
 はさみツールで切り取ります。 はさみツールで切り取ります。 |
最後に色を変えましょう。これで線画は完成です。
|