|
5.背景
後ろが真っ白では寂しいので背景をつけます。
まずは色塗りレイヤーの下に新しくレイヤーを作ります。
いつもは単色塗り潰しが多いのですが、今回はグラデーションを使ってみます。
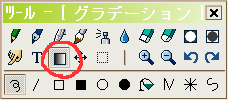
まずはツールボックスからグラデーションを選択します。

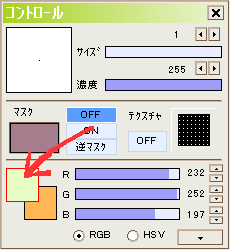
次にグラデーションに使う色を決めます。
矢印
の部分の、手前の色がグラデーションの始まりの色、
奥の色が終わりの色になります。

矢印 のように上から下に、ドラッグします。

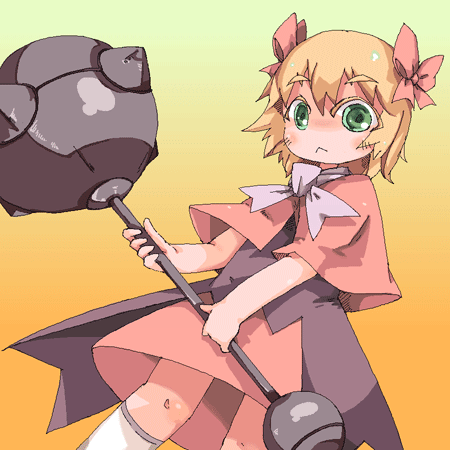
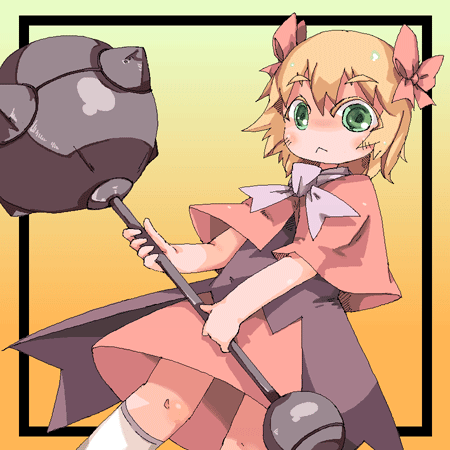
このように、上から下に向かってグラデーションの背景が作成されました。

このままではなんとなくまとまりがないので、簡単な枠をつけることにします。
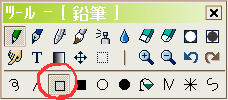
ツールの四角枠を選択、サイズは20くらいにして左上から右下へドラッグします。

くっきりさせたいので色は黒にしてみました。
背景に関しては細かい位置合わせなどはせず、全体を見て感覚で作ってしまうことが多いです。

←前へ / 次へ→ |
|
 |
|