|
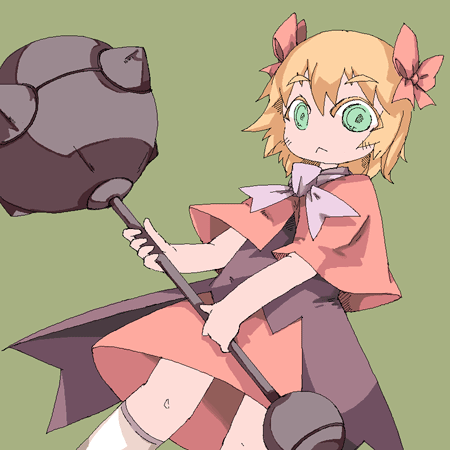
3.色を塗る
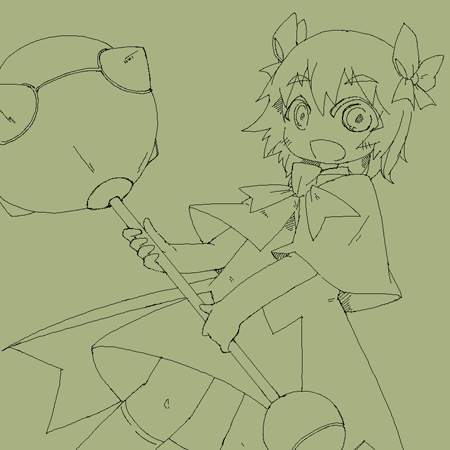
線画レイヤーの下に新しくレイヤーを作り、塗り潰しツールで単色に塗ります。
こうすると塗り残しがわかりやすくなります。

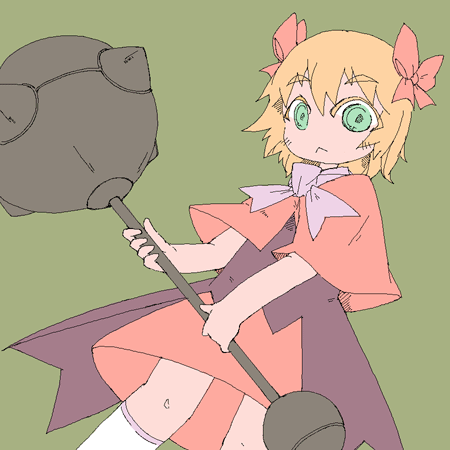
塗り潰したレイヤーの上に新しいレイヤーを作り、
鉛筆ツールと塗り潰しツールを使って塗っていきます。
私は、色は一つのレイヤーで塗ってしまうことが多いです。

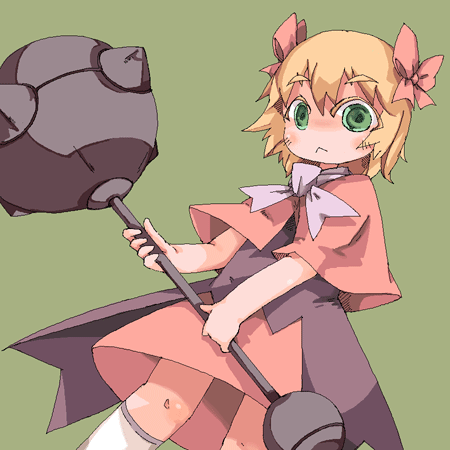
この時点で表情を少し変えました。
4.影をつける
次に影をつけていきます。
これも、同じレイヤーでやってしまいます。
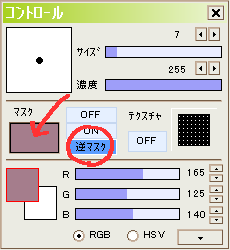
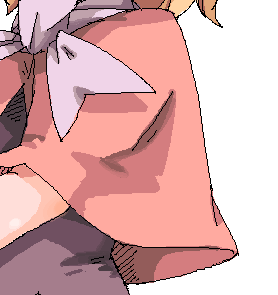
影つけには逆マスクを使います。
逆マスクとは、マスクをかけた色のみを編集できるようにする機能です。
まずは塗る部分の色を選択して、矢印の四角をクリックします。
すると四角の中が選択した色になるので、赤丸で囲った[逆マスク]をクリックします。
これで選択した色のみに色を塗れるようになります。

他の部分も同じように、色を選択→逆マスクというようにして塗っていきます。

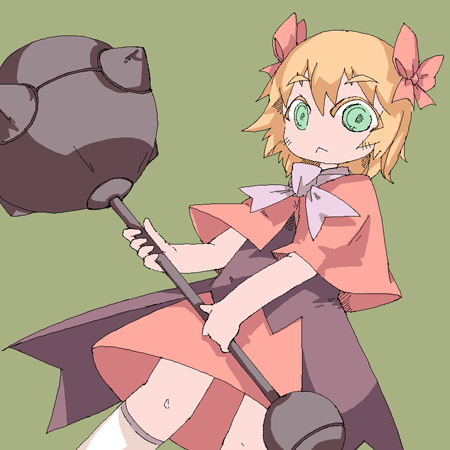
一色ではさびしいので、影に影を重ねるように塗ります。

影の色の濃度を落として、境界線を少しぼかして色をなじませます。
あまりやりすぎるとぼうっとした感じになってしまうので、全体を見ながら適度に。

他の部分も同じように塗っていきます。

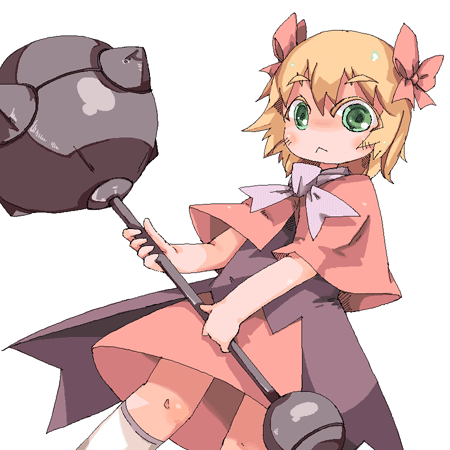
最後にハイライトを入れて色塗りは終わりです。
塗り残し確認のために塗り潰したレイヤーは、削除します。

←前へ / 次へ→ |
|
 |
|