■色塗り・背景■
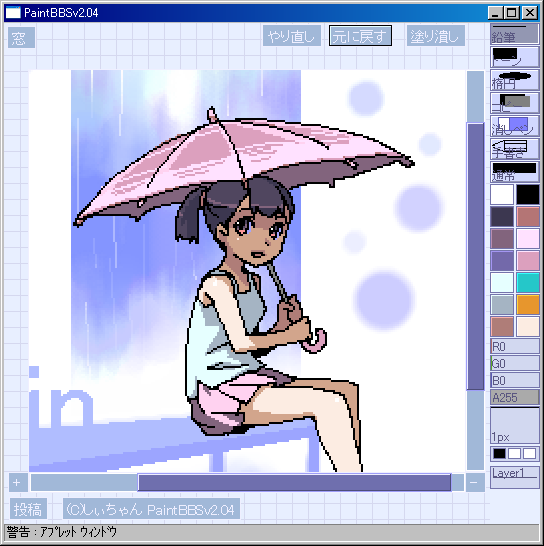
1、色を塗る

線画ができたら次に色を塗ります。
今回はLayer1
の線画に直接色を流し込んでいく手法をとります。
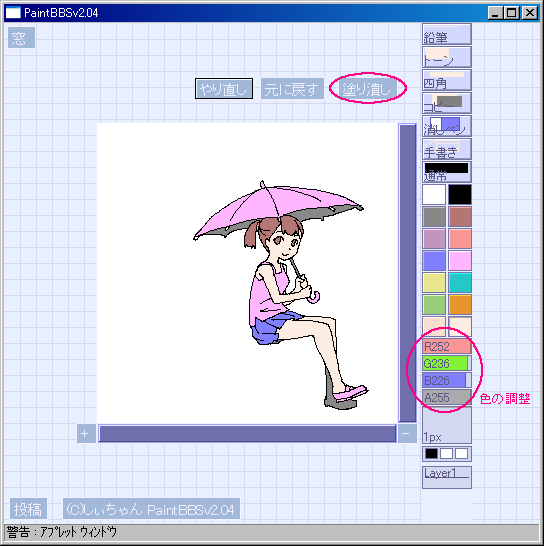
色を選び、画面上の”塗りつぶし
”を選択して画面の色を塗りたい部分をクリックすればその部分を
塗りつぶす事ができます。
このとき、線画の線がちゃんとつながっていないと線の外まで色が漏れてしまいます。
もし漏れてしまった場合は”元に戻す”で戻り、線をつなげてから塗りつぶしましょう。
もしパレットに欲しい色が無い場合は右のツールバーにある”R”と”G”と”B”のバーを動かして
色を作ってみましょう。このR、G、B、のバーは色の配合具合を示しています。
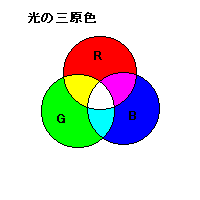
・RGBバーについて

RGBというのは光の三原色のことを言います。
パソコンのモニターの色が光の合成でできているからです。
RがRed(赤)、GはGreen(緑)、BはBlue(青)となり、AはAlpha(アルファ値、透明度)
を表します。
この三色がそれぞれどれくらい混ざっているかによって目に見える色は違ってくるのです。
ちなみに全部混ぜると白、全部無くなると黒く見えます。
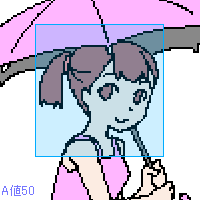
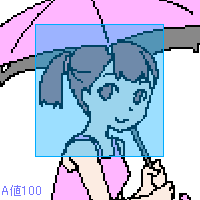
・Aバー(アルファ値)について
Aバーを動かすと色の透明度が変わります
例えば
 
 
と、いうようにA値が低いと透明になり、高いとより不透明になります。
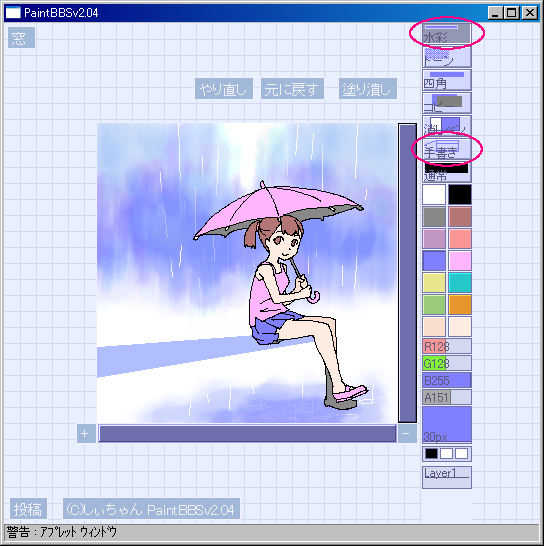
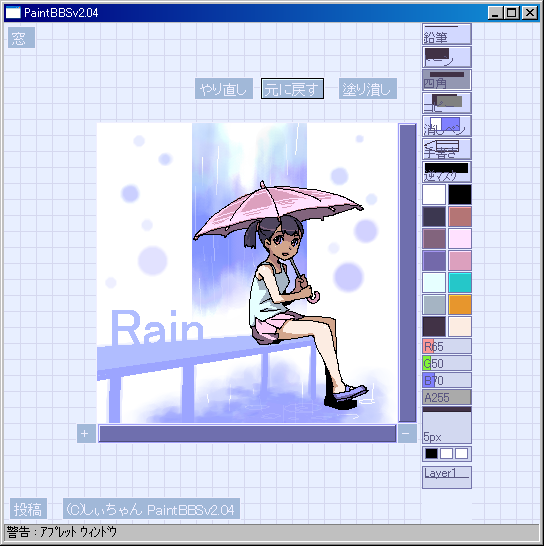
2、背景を描く

今度は背景を描きます
Layer0に水彩ツール で塗ってゆきます。
”鉛筆”の部分をクリックすれば”水彩
”に切り替えられます。
画面で女の子が座っているであろうベンチの部分や落ちてくる雨は
”手描き”の所を”直線
”に切り替えて描いています。

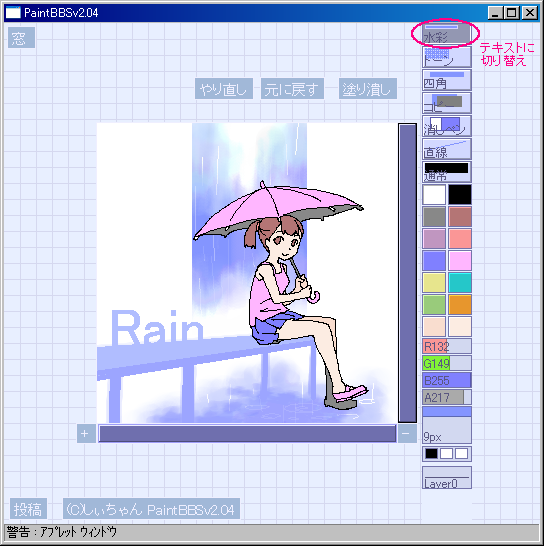
消し四角ツールで背景を切り取ったりや文字 を入れたりします。
文字は”水彩”の部分を”テキスト
”に切り替えれば書き込めるようになります。
文字の大きさはペンの太さに比例します。
3、影つけ

背景がある程度描けたら人物の影をつけます。
線画のところで説明したマスク機能 を使って線画を保護しつつ、
鉛筆と塗りつぶしツール で塗ってゆきます。

結果こうなりました。
なんだかカルピスのパッケージぽい・・・。
back/top/next |