|
■画面の説明、下書き
==============================================================================
【画面の説明】

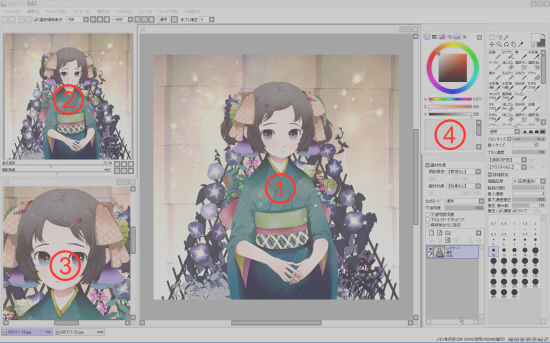
SAIの画面です。使いやすいように配置します。
(数字が見えるように画面を暗く加工しています。)
①メイン画面です。大きさは変えられます。
②ナビゲータ画面です。大きさは変えられます。全体を表示してくれます。
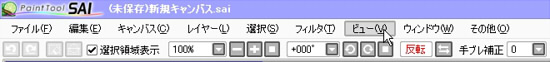
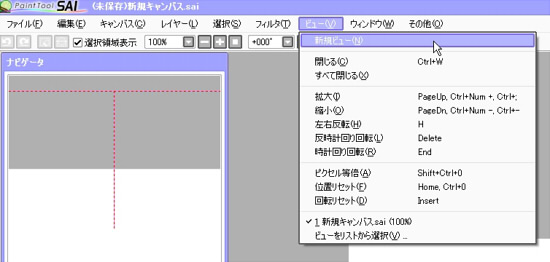
③上にある「ビュー」メニューから「新規ビュー」を選ぶと画面を増やせます。
メイン画面と逆に「反転」にしておくと便利です。 

④ユーザーパレットです。ここによく使く色を保存しておくと便利です。
あとは筆などのツールやレイヤーなどがあります。
==============================================================================
【ラフの線から下書き】
キャンバスの大きさは3000x2500ピクセルです。
仕上がりの2倍くらいの大きさで描いたらよいと言うのはよく聞きますが
私は細い線が好きなので仕上がりの時を考えて出来るだけ大きく描いています。
特別に大きくする必要はないと思いますので環境にあった大きさで良いと思います。
下書きを描いていきます。
構想やイメージを漠然と描いていきます。
下書きを描く
↓
レイヤーを薄くする(線が見える程度に)

↓
新しくもう一枚レイヤーを作ります
↓
新しいレイヤーに薄くした線をなぞって描いていきます
(トレーシングペーパーを使って描く感じです)
↓
2枚のレイヤーを「下のレイヤーと結合」
を使い1枚にします
↓
この作業を何度か繰り返します
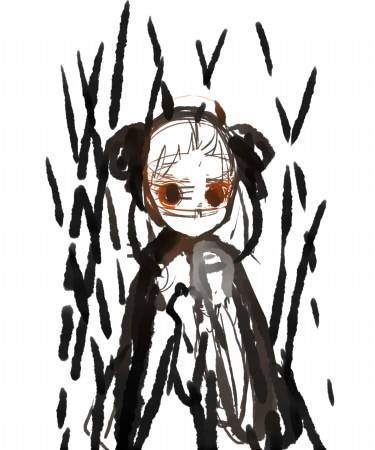
こんな感じになりました。
今回はかなりラフな下書きですがしっかり下書きを描かれる方はしっかり描いてくださいね。

線の感じが良かったらそのまま使いますが今回はペンツールで
ペン入れをしていきます。
==============================================================================
←TOP/線画→ |
|
 |
|