|
トレースを始めよう〈パムダ編〉
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
線の太さは5ポイント、線端・角の設定はラウンドにしました。
色はこの段階では別に何でもイイので黒です。
下絵を元にキレイに見えるように意識しながらトレースをしマス。
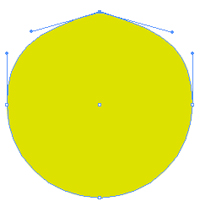
パスをキレイに見せるコツは、
◎アンカーポイントは少なめに
◎方向線は長過ぎず短すぎず
◎曲線のセグメントでは方向線は
アンカーポイントで折らない
(下画像参照)

って感じです。
特に3番目は左右で違う角度にしてしまうと、角がある曲線になってしまいマス。
意図しているなら別として、うっかりそんな感じになってしまったら…
ペンツールを選択してoptionキーを押しながらアンカーポイントをクリックしながら
左右どちらかにひっぱるコトで折れてない方向線を出すコトが出来マス。
と、いうコトでココからは早速実践です。(早っ
まず大きいパンダのトレース。
手に持ってるヘラは四角形ツールを使って手早く作ってしまいましょう。

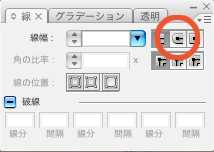
持ち手の線は

で端を丸くするツールを使えばカンタンに丸くなってくれます。
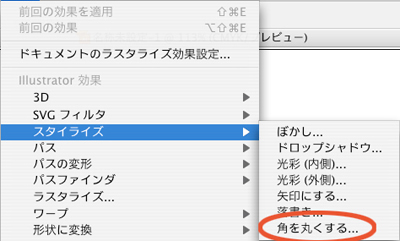
あとはヘラ部分は

で数値を適当に入れて好みの丸さに調整します。
で、もろもろ合わせて出来たのがこちら。

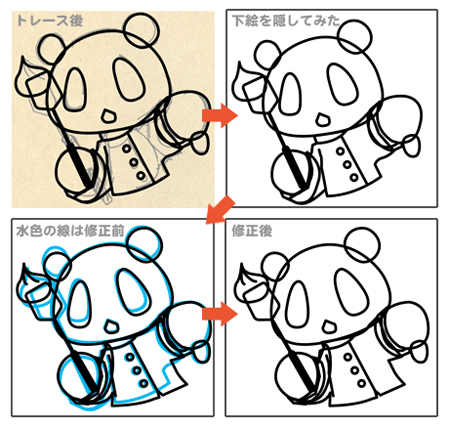
トレースが終わったら下絵を隠してトレースしたパスを全て選択して左右反転させます。
これでおかしなトコはないか、微妙な微調整等を施します。
そして修正がおわったらまた反転し直します。
Photoshopでこの作業をやると色々と面倒なのですが、
Illustratorだと1本1本別々の線になっているので修正がスゴくラクです。
コレに関しては何のソフトを使っていてもそうですが、
一旦離れてみて見る、上下逆さにする、左右反転する
と見えてこなかったおかしな部分が見えてきます。
次に飛び出た風?のパムダのトレースです。
コレの場合正面を向いているので、反転ツールを使ってラクをしマス=3
なので

選択した部分をコピー→コマンド+Fで前面に貼付け→反転ツールで左右反転→移動
で出来上がったのが下のイラストです。
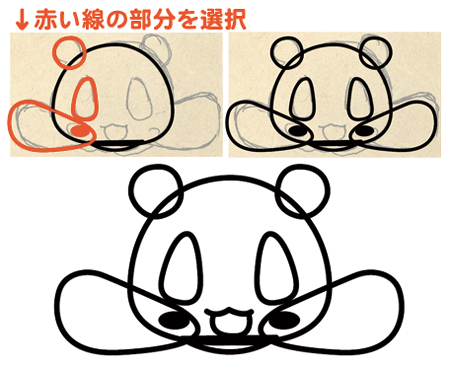
また、口の部分は

上の二股に別れている部分のパスを左右閉じて、コピーしておきます。
また、この時上の部分は前面にレイヤーを移動しておきます。(分かりやすく水色にしました)
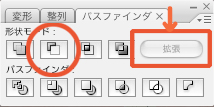
上と下を選択した状態で、パスファインダパレットの中の

をクリック→拡張をクリック。
これで下の口が上の口の二股部分で切り抜かれました。
次に先程コピーしておいた上の口を前面に貼付け→はさみツールで左右をカット、
いらない上の部分を削除して口の完成です。
(正面向きと口のカタチがチガウのは目を伏せといて下さいorz)
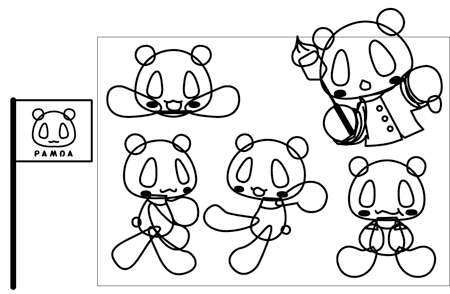
そんな紆余曲折を経てとりあえずキャラクターのトレースは終了です。(はしょり過ぎだろ
なんか食ってる風のも左右反転させてつくっていマス。また、ほっぺたは塗りのみです。
そして、旗の顔は正面向きの顔部分を口元修正したのんの使いまわしです。

この骨組みを見ても分かるとは思いますが、ウラ面に回ってしまう部分も
ある程度描き込んでおくと、後々修正をする時や、
全体のバランスを見て手を加える時にスゴく役立ちます。
使い回せるパーツは使い回す
これがラクをするコツの1つだったりもします。
<<back next >>
|