|
4 キャラクター
+++
キャラクターに取り掛かります。
街を描いても人がいなければただの…ただの…
上手い言葉が思いつきませんがやはり生きているキャラクターがいてこそです。
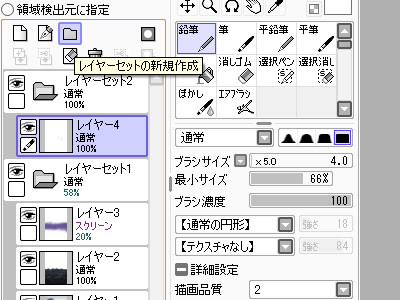
レイヤーセットをつかいます。

背景のセットとキャラクターのセットにしてレイヤーを分け、
背景をまとめたレイヤーセットの不透明度を下げることによって
キャラクターと背景の位置を確認しながら作業することが出来ます。

こういう風な作業環境になります。
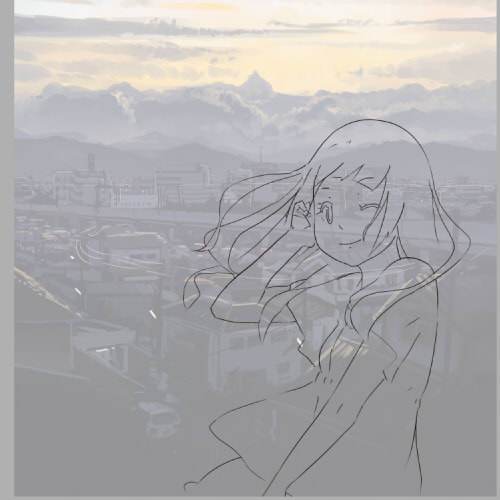
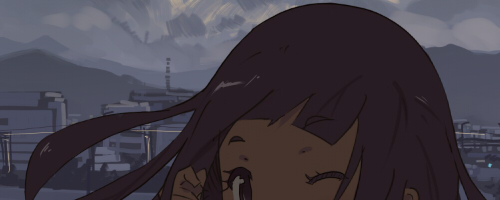
どんなキャラを描くかまったく考えていなかったので
とりあえず顔だけ描いてみました。
鉛筆ツールで大きさは16、最小は0%です。
下書きはありません。

髪は長いほうが好きなのでワッシャワッシャと
矢印のようにふくらみを意識して描いてみます。

服もどうしようかなーとなんとなく考えながら

最終的にこんな子になりました。
キャラはいつもこんなで行き当たりばったりで描いているので
特に気の利いた解説はありません。
キャラクターは個人の好みに左右されるところが大きいので
普段からたくさん描いて自分好みの方向を見つけてください。
慣れてくれば難しいポーズでもない限りすぐ描けますし、
服装や髪型で悩む時間のほうが長くなると思います。
+++
線画は出来たので次は塗りに入ります。
と、そのまえに塗り作業を楽にするために下地を作りましょう。
新規レイヤーを用意してこれを下地とします。

単色でキャラのみを鉛筆ツールで塗りつぶします。何色でもいいです。
塗りつぶししつつ線画に気になる部分があったら修正もしていきます。
線画からはみ出していたら下地の意味が無いので端は丁寧に塗ります

塗り絵完了。
これで背景があってもキャラが見えるので背景の不透明度を元に戻します。

このままだと色が浮いててなんとなく作業しづらいので
背景と色味を合わせます。
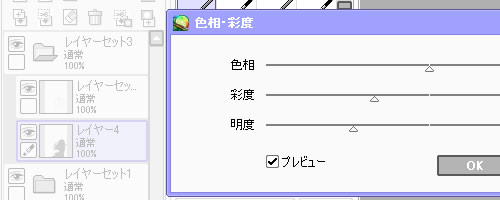
SAIメニューからフィルタの項目で
色相・彩度というのがありますので開きます。

このとき色を調節したいレイヤー(この場合だとレイヤー4)を選択した状態で開かないと
変なところの色も変わってしまうので注意してください。
彩度と明度を調節して色を落とします。

これで下地は完了。
色塗りに入ります。
+++

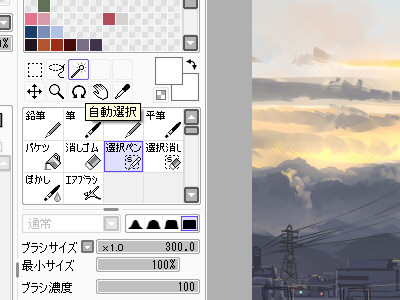
自動選択を選んで下地をクリック
領域検出元という項目を作業レイヤーに合わせておいてください

下地が青く選択状態なります。
この状態のまま新規レイヤーを作成。
線
新規←ここで色塗り
下地←ここで自動選択
すると青い部分からはみ出さずに他のレイヤーで色塗りが可能です

青い部分からはみ出さないよ!というだけで
肌から服とか、髪と服の境目は普通にはみ出してしまうので
そこは丁寧に塗ってください。
+補足+
下地で自由選択をして別のレイヤーに移って色塗り
というのを守ればよいだけなので
下地レイヤーで自動選択→塗りレイヤー作成→塗りレイヤーで色塗り
塗りレイヤー作成→下地レイヤーに戻って自動選択→塗りレイヤーに戻って色塗り
と順番は問いません。
はみ出さずに描く方法は他にもありそうですが
私が機能自体にあんまり詳しくないのでよくわかりません。
選択範囲が見えるのでわかりやすいってことで
今回はこの方法でやらせていただきました
+補足終わり+

背景を消すとこんな色で塗られています。
単品で見るとかなり濃いですが、背景と合わせると
普通に見えるというのも人間の目の面白いところだと思います。
アニメのキャプチャー画像などから肌の色をとってみると
え?こんな色で塗られてたの?!みたいな色があったりして、
色指定スタッフの偉大さがよくわかります。
ちょっと脱線しましたが、
ちょうど目の話題が出たところで目を塗ります。

目の下地は髪と同じ色です。
自動選択で選択して筆で上のほうを濃くします。

下のほうに明るめの色で月の輪熊みたいなのを入れて、
目はさくっと完成だクマー

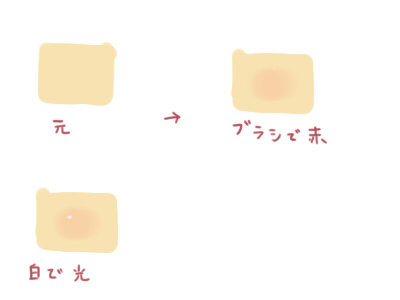
編集中に気づいたのですが、
頬の解説素材を取り忘れていたので簡単に図で補足。
アバウトです。
+++

日が当たっていない場所にいるとはいえ、
影が無いとやはりのっぺりしてしまいますので、影も描きます。

髪の毛に艶も入れます。
ここからさらにキャラクターに重みを加えるために、乗算レイヤーを使います。
先ほどと同じように下地を自由選択、レイヤー作成
で今度はレイヤーを線画より手前に持ってきます。
工程3でスクリーンを使ったのと同じように合成モードの項目で
今度は乗算を選びます。

下のほうにブラシで赤をおきます。
このままだと赤すぎるのでやはりさっきと同じように不透明度をいじくります。

30%にしてみました。
ついでに線画も少し不透明度を下げると色が馴染むので70%ほどにしてみます。
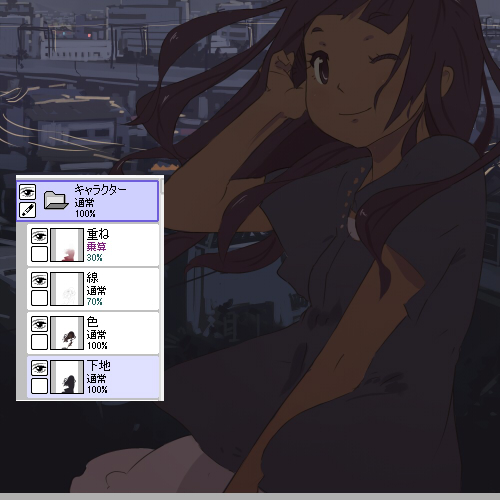
最終的には

このようになります。
レイヤー4枚。
これでキャラクターは完成です。
次へ
+++
1 準備
2 背景
3 街
4 キャラクター
5 完成
6 番外 |
|
 |
|