■■■ 仕上げ ■■■
■ フォトショップに移す
最後の仕上げは、Photoshopでします。
主な理由は、SAIには広域にグラデーションをかける機能がないからです。
やりようがないわけではありませんが、やはり不便なので仕上げはPhotoshopで作業します。
ただ、Photoshopに移す前に気をつけなければならないことがあります。
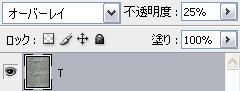
それはレイヤーの合成モードです。
例えばSAIで合成モード【明暗】を使っていた場合、Photoshopに移すと【リニアライト】に変わってしまいます。
これはSAIで描いたものをPhotoshopに移したとき、SAIで使っていた合成モードがPhotoshopになかった場合、Photoshopではその合成モードに近いものに変更されてしまうからです。
個人的には無視できないレベル。
  
これを避けるための準備をSAIでしてから、Photoshopに移します。
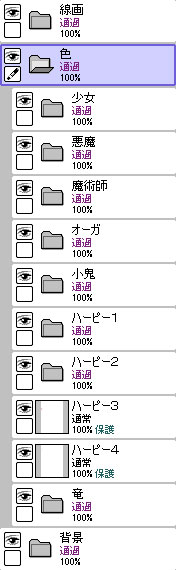
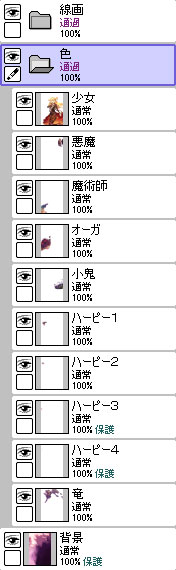
僕の場合は、準備といってもすることは単純で、フォルダにまとめてあるレイヤーをそれぞれ統合してしまうだけです。
これでそれぞれのフォルダ内で使っていた合成モードも一つに統合されるので、Photoshopに移したときにも不都合は起こりません。
  
レイヤーをうまくフォルダにまとめておければ、Photoshopに移すときの準備が楽です。
これで準備が整いました。
〔ファイル〕→〔キャンバスを別名で保存〕→ファイルの種類を〔Photoshop
PSD〕にして保存します。
これでできたPSDファイルを、Photoshopで読み込みます。
ここではPhotoshopCS3を使っています。

■ 仕上げ
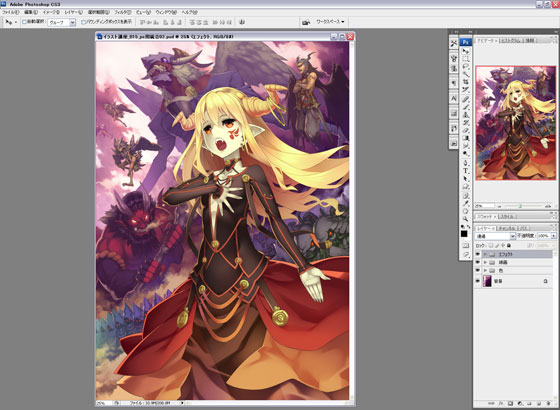
Photoshopで最終調整をしていきます。
テクスチャを入れて、ほんの少しだけノイズのような感じを加えます。
 
はっきり言って、全然違いがわかりません…が、きっとアクセントになっていると信じているので、これでGOです。
  
グラデーションをかけます。
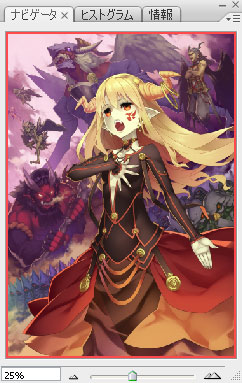
画面右上のナビゲータの小さな画像でイラスト全体も確認しつつ、【オーバーレイ】や【ハードライト】でグラデーションをかけていきます。
グラデーションをかけていく目的は、色数を増やし彩度を上げ、見栄えを良くするためです。…まぁ好みの問題なんですけど。
 
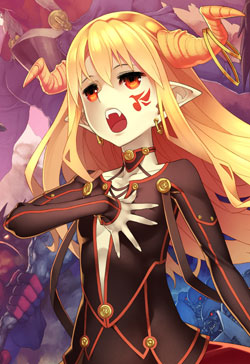
グラデーションをかける→色調補正を繰り返して、自分のイメージに近づけていきます。
  
  
  
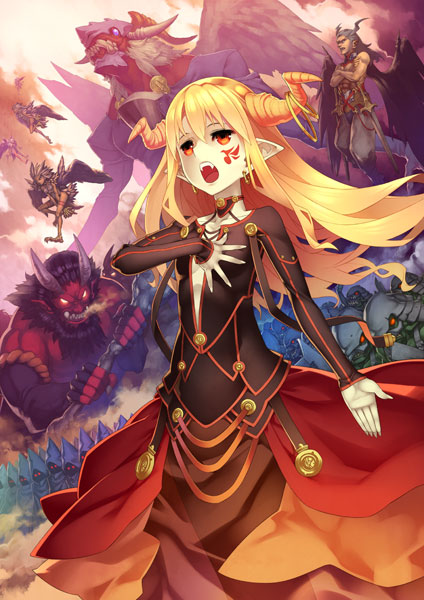
そしてついに完成です!

このイラスト、何日かに分けて描いていって、全行程で30時間くらいかかっています。
背景キャラを描くのに一番時間がかかりました…。
ここまでメイキングを読んでくださった皆様、ありがとうございました。
わかりづらいところも多々あるでしょうが…そのあたりはフィーリングでなんとか。
このメイキングが、少しでも皆様の役に立てれば嬉しいです。

One Voice 山下しゅんや作品集Ⅲ
--------------------------------------------------------
● はじめに戻る ● 塗り2 ≪
|
|
|