|
【3】
細部の作成〜テクスチャ影付け
髪飾りなどに使用する薔薇を描きます。Photoshopで作成しています。

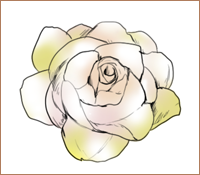
大まかにラフを切ります。全体の大きさや形が見て取れるといいと思います。

ラフから線画を書き起こしていきます。重なりを意識して、強弱をつけてみましょう。

別レイヤーを用意し、適当な色で塗り潰します。

エアブラシを利用して複雑な色合いにしてみました。

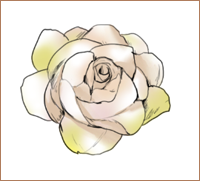
花びらの重なりあう部分を一段階濃いベージュで塗ります。

すこし形が立体的になりました。

カラーバランスで線画の色に赤みを持たせます。

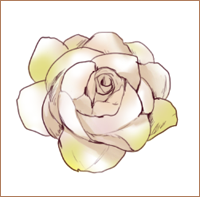
別レイヤーを用意し「乗算モード」にします。灰色で影を描いていきます。

「透明部分の保護」にチェックを入れ、こちらも複雑な色合いにしてみました。

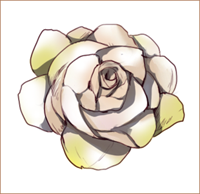
さらに「色相・彩度」で彩度をさげ、色同士があまり派手にならないようにしました。完成です。
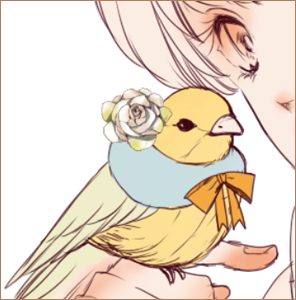
この工程ですべてのパーツを作成してきます。

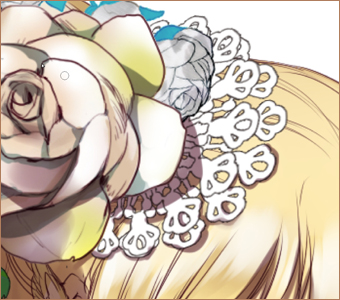
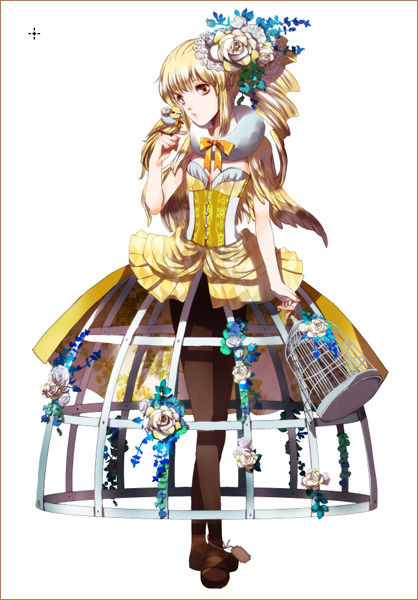
完成した花はこのように小鳥の髪飾りなどに使用していきます。

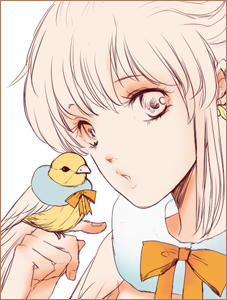
肌などはエアブラシを使用し、だんだんと濃くしていきながら塗っていきます。
目元や指先などを中心に塗っていくと、血色の良い肌を描くことができます。

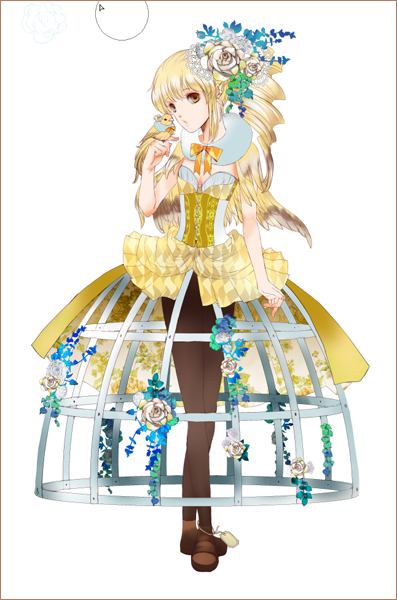
パーツの配置と肌の塗りが終了しました。

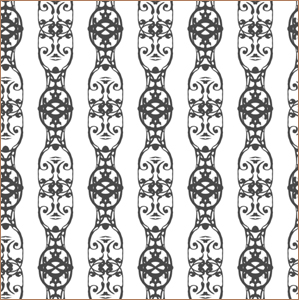
別のファイルでこのようなパターンを作成しておきました。

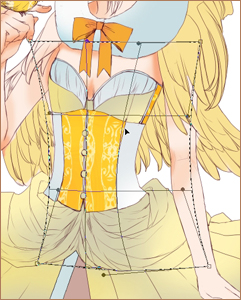
少女の上半身にこのパターンを使用します。
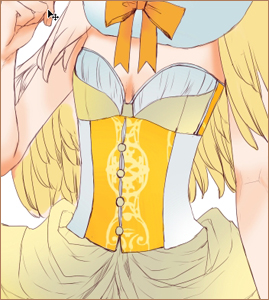
別レイヤーに先程のパターンをコピーし、オーバーレイで重ねます。
いらない部分は削除しておきましょう。

ワープツールで少女の体の凹凸に合わせて変形させます。

この調子で他の部分にも素材をあてていきます。

素材配置が終了したら今度は全体に影を施していきます。
灰茶色を選択し、物と物が重なりあう部分を中心に影をどんどん描いていきましょう。

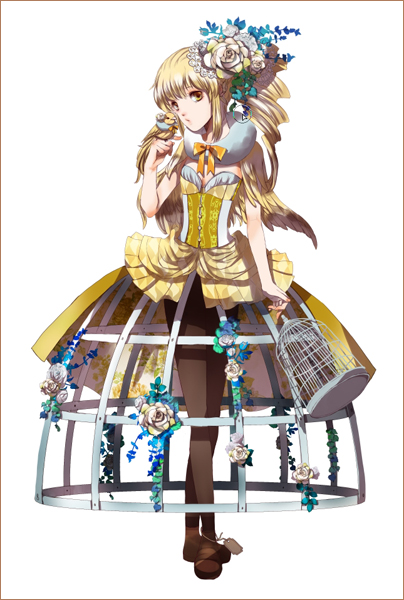
影が完成しました。ぐっと完成に近づきました。

さらに「明るさ・コントラスト」ではっきりとした色合いに調整しました。
>>次のページへ |
|
 |
|