仧儔僼丒慄夋仧
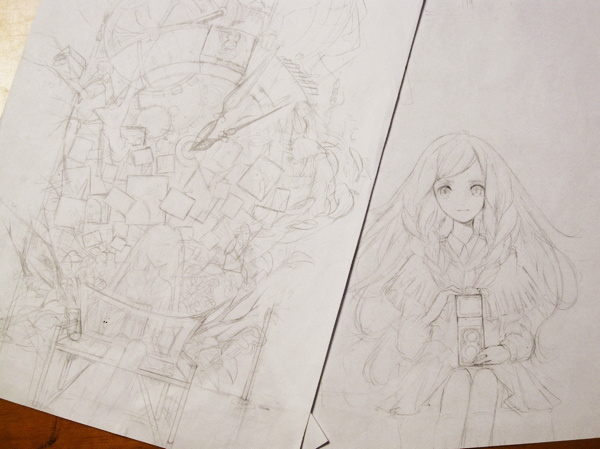
昤偔偲偒偵恖暔偑彫偝偔側傝丄慄偑捵傟偰偟傑偆偺偱丄
攚宨偲恖暔偲傪暘偗偰昤偒丄屻偱寢崌偟傑偡丅

仏攚宨偺儔僼仏
傑偢俙係巻 偵僔儍乕儁儞 偵僔儍乕儁儞 偱儔僼傪偞偭偔傝偲昤偒傑偡丅 偱儔僼傪偞偭偔傝偲昤偒傑偡丅
峔恾偑戝懱寛傑偭偨傜丄崱搙偼偟偭偐傝昤偒偙傫偱偄偒傑偡丅
嵶偐偔丄僔儍乕儁儞偱慄偑捵傟偰偟傑偄偦偆側偲偙傠偼儈儕儁儞偱弌棃傞偩偗柧妋偵昤偒婲偙偟傑偡丅

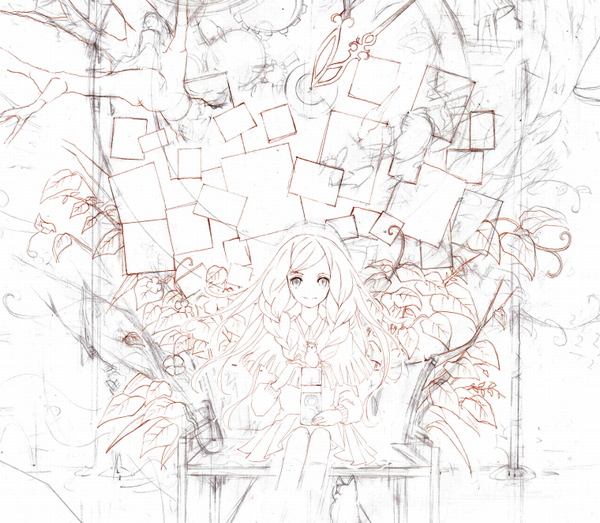
仾慡懱偺恾丅
恀傫拞壓偺恖暔偩偗億僢僇儕偲嬻偄偰偄傞忬懺偵側傝傑偟偨丅

仾庒姳愒偄強偑儈儕儁儞(0.1儈儕丒僽儔僂儞)偱昤偒婲偙偟偨偲偙傠偱偡丅
丂嵶偐偄強偼僴僢僉儕暘偐傝傗偡偔昤偔偲屻乆妝偱偡丒丒丒両丱丱丟
懠偺偲偙傠偼戝懱偙傫側姶偠乕偲側偭偨傜偦傟偱俷俲偱偡丅
偱偼恖暔偵偼偄傝傑偟傚偆丅丱丱
仏恖暔偺慄夋仏
恖暔偼暿巻俙係偵僔儍乕儁儞偱昤偄偨屻丄忋偐傜慡偰儈儕儁儞偱側偧傝傑偡丅
恖暔偼僒僀僘傪婥偵偣偢丄俙係巻偵弌棃傞偩偗戝偒偔昤偒傑偡丅
1杮偺慄偱愗傟側偄傛偆偵僗僢偭偲昤偄偪傖偄傑偡丅
屻偼徚偟僑儉 傪偐偗偰慄傪鉟楉偵偟傑偡丅 傪偐偗偰慄傪鉟楉偵偟傑偡丅

仾徚偟僑儉偐偗偟偨屻偱偡丅
偙傟偱丄攚宨偺儔僼偲恖暔偺慄夋偼姰惉偟傑偟偨丅
偱偼偙偺2枃傪僗僉儍儞偟偰寢崌偟偰偄偒傑偡丅
仏寢崌仏
2枃傪僗僉儍儞偟傑偟偨丅
偙偙偱丄攚宨偼乽僀儔僗僩丄攚宨乿丄
丂丂恖暔偼乽僀儔僗僩恖暔乿
偲柤慜傪曄偊偰暿乆偵曐懚偟傑偡丅
偦傟偱偼丄杮戣偺僼僅僩僔儑傪奐偒傑偡両
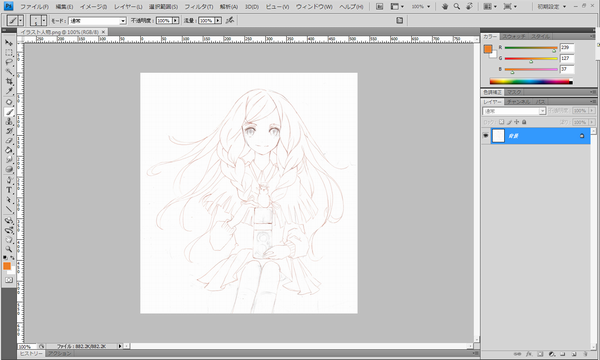
傑偢愭傎偳曐懚偟偨丄乽僀儔僗僩恖暔乿傪奐偒傑偡丅


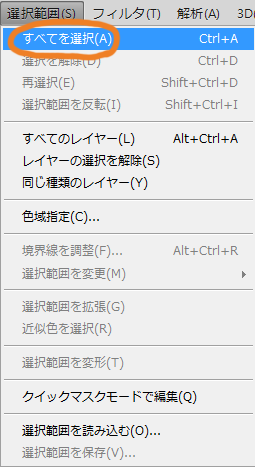
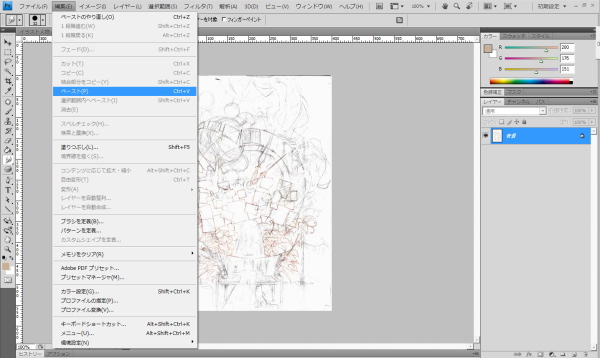
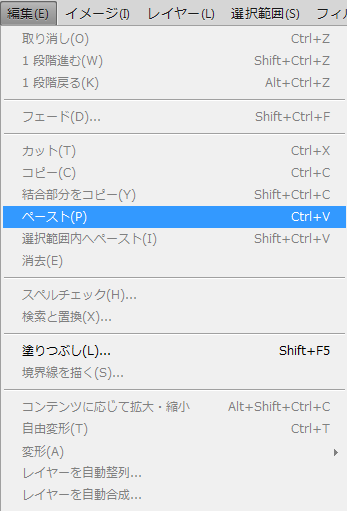
僼僅僩僔儑偺夋柺堦斣忋偵偁傞儊僯儏乕僶乕偺慖戰斖埻仺偡傋偰傪慖戰傪僋儕僢僋
偡傞偲奊偑揰慄偱埻傑傟傑偡丅

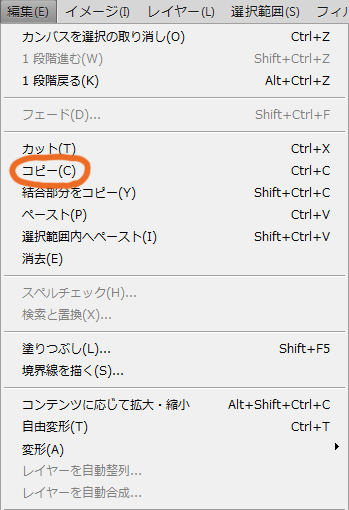
偦偟偰丄曇廤仺僐僺乕傪慖戰丄僋儕僢僋丅
偙傟偱恖暔偺奊偼僐僺乕偝傟傑偟偨丅
師偵乽僀儔僗僩攚宨乿傪奐偒傑偡丅

仾攚宨偺僼傽僀儖偱偡丅

曇廤仺儁乕僗僩傪僋儕僢僋丅偡傞偲

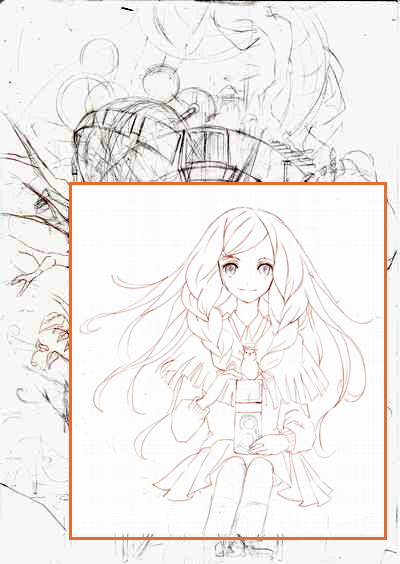
愭傎偳僐僺乕偟偨恖暔偺奊偑偙偪傜偵揬傝晅偗傜傟傑偟偨丅
揬傝偮偗偨帪偵怴偟偔儗僀儎乕侾偑嶌傜傟傑偡丅
乮仩榞偼暘偐傝傗偡偄傛偆偵怓傪晅偗偰偄傑偡丅)
丒丒丒偟偐偟偙傟偱偼僒僀僘偑崌偭偰偄傑偣傫丅
恖暔傪弅彫偟傑偟傚偆丅丱丱

僣乕儖儃僢僋僗偺挿曽宍慖戰僣乕儖傪僋儕僢僋偟丄
儗僀儎乕1偑巜掕偝傟偰傞偙偲傪妋擣偟丄
塃僋儕僢僋仺帺桼曄宍偱僒僀僘傪曄峏偟傑偡丅
僒僀僘傪崌傢偣偨屻偵
傕偆堦搙挿曽宍慖戰僣乕儖傪僋儕僢僋仺乽曄宍傪揔梡乿偡傞偐偳偆偐偺昞帵偑偱傞偺偱丄
乽揔梡乿傪僋儕僢僋丅

仾恖暔偺廃傝偺梋敀偼徚偟僑儉僣乕儖偱娙扨偵徚偟傑偡丅
偦偺偁偲偼丄儊僯儏乕僶乕偺儗僀儎乕仺夋憸傪寢崌偱僪僢僉儞僌偟傑偡丅
慄夋偲儔僼傪寢崌偟偨偲偙傠偱怓揾傝偺弨旛偼姰椆偱偡丅
偱偼偙偺忋偵怓傪偸偭偰偄偒傑偡丅
>>怓揾傝嘆 |