■ 塗り(人物) ■
さぁ塗りいってみよー。
とその前に塗りで使う主なツールをご紹介します。
前回の講座から使うツールもけっこう変わりました。
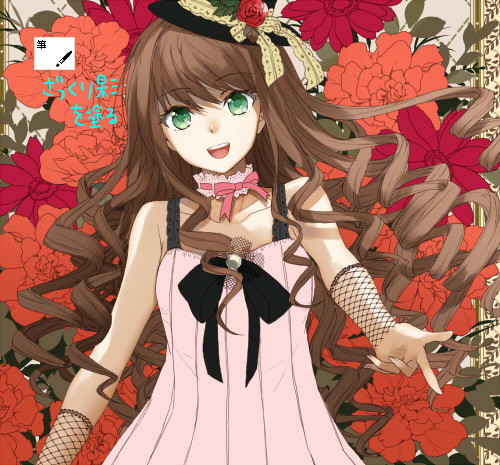
◇筆◇

メインに使っている塗り用ツール。ちょっとマット。厚塗りとかにも使えそう?
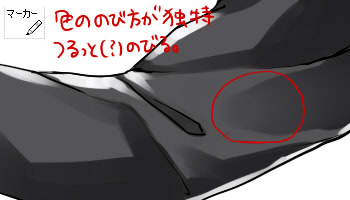
◇マーカー◇
 
変わった描き味。くせがあって使いづらいですが他のツールでは出せない色伸びの良さが魅力。
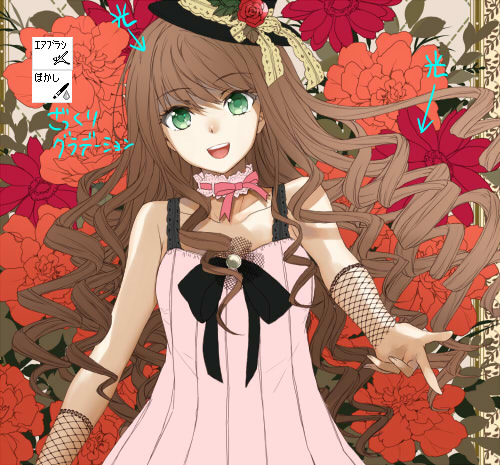
◇エアブラシ◇

結構普通のエアブラシ。割と使い道多し。
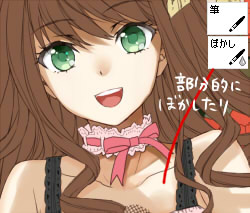
◇ぼかし◇

ぼかします。お世話になってます。
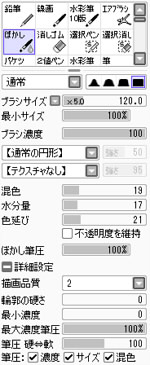
以上が良く使うツール達。細かい数値はよく弄るので
あくまで今回の絵に関しての設定です。
では塗りますっ
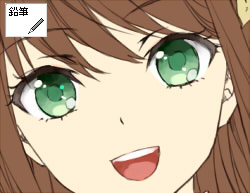
まずキャラの命顏からです。顏を塗るのを最後に持ってくる方もいますが
私は真逆で、ここを塗っておかないとモヤモヤしてダメです。
  
目と口の部分は肌の上に別レイヤーで塗ります。肌を塗るときはみ出しちゃいそうなので。
目のハイライトは線画より上に。
続きましてお肌。
  
まずは薄ーく影を塗った後肌の上にレイヤーを作り、「乗算」モード、「下のレイヤーでクリッピング」にチェックを入れます。レイヤーは別でも、クリッピングすることで肌の上だけ塗れるようになります。
乗算モードなので影色には彩度低めの色を使うといいです。
続きまして髪の毛。

変化をつけるためにベースにも明るいところと暗いところの差をつけます。
エアブラシでざっと塗り、ぼかしでふわっとグラデーションにします。

筆ツールで影のバランスを見ながら塗っていきます。
ここも肌と同様「乗算」レイヤーのクリッピングで塗ります。
 
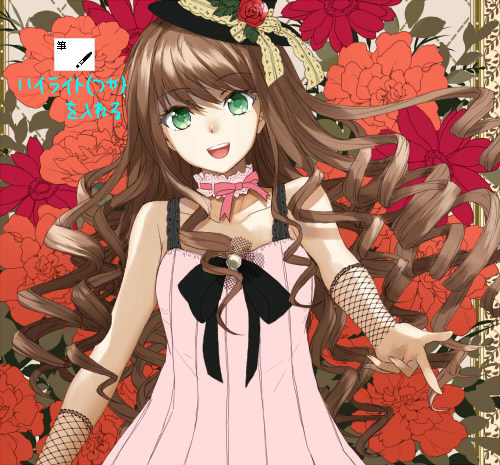
筆ツールを細めにしてハイライトを入れます。
サッサッと毛の流れに沿って素早く塗ります。透明色に切り替えて逆に削ったりも。
ハイライトは通常レイヤーのクリッピングです。
ここまで終えたら髪の毛の影・ハイライトは統合して後で整えようと思います。
このような感じで他のパーツも塗っていきます。
 
帽子部分。「ブラシ形状」や「ブラシテクスチャ」など、フリーで配布されているものをダウンロードしてきて使っています。普通のブラシでは出せない効果が出せてオススメです。
その気になれば自分でテクスチャを作ってオリジナルのブラシを作ることも可能。
お絵描きの幅が広がりますね〜

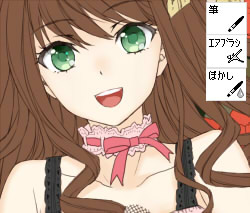
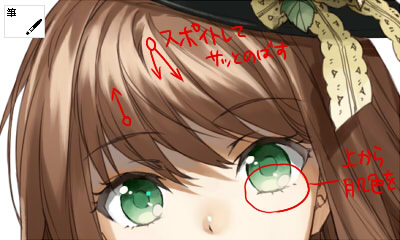
さっき中途半端だった髪を整え終えたところです。ハイライト部分をスポイトしてのばす、
影色もスポイトして…の繰り返しで綺麗にしました。
目の下の方には(線画レイヤーよりも上)肌色を薄くのせて目の輪郭を柔らかくしました。

レース部分は穴があいて肌が見えているはずなのでこれも上から肌色を乗せています。

このあたりはマーカーで塗って筆をすこし加えた部分です。
マーカー独特の癖がなんとなくわかるでしょうか…?
影色には少しだけ違う色を入れてみるのも単調な色合いから変化がついて面白いと思います。
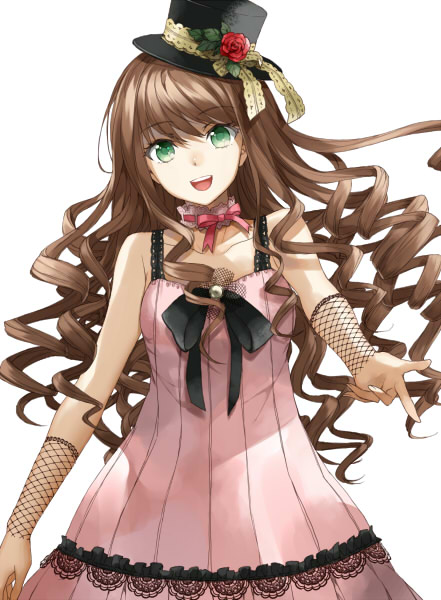
そして完成したキャラクター

後は背景を残すのみです。
<<線画(背景)・レイヤー分け / 塗り(背景)〜完成>> |