07.背景1
◆背景の模様◆
まずは背景に模様を入れます。
私の場合、背景にはストライプやチェック柄、ダイヤ柄などの模様を入れる事が多いです。
今回はダイヤ柄を入れますが、背景にダイヤを一つずつ描いていくのはまず面倒なので、
ダイヤ柄のテクスチャを作って、それを塗りつぶす形で背景に模様を入れてみます。

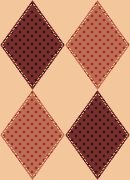
 【新規作成】から適当な大きさのキャンバスを開き、さっそく上のようなダイヤ柄を作ってみました。 【新規作成】から適当な大きさのキャンバスを開き、さっそく上のようなダイヤ柄を作ってみました。
ダイヤはツールバーにある 【直線】を使って直線を引いて描いています。 【直線】を使って直線を引いて描いています。
線の引き方は 【フリーベジエ曲線】で線を引いた時の方法とほとんど同じです。 【フリーベジエ曲線】で線を引いた時の方法とほとんど同じです。
ダイヤ柄が出来たらこれを保存して、先ほどまで作業していたデータに戻りましょう。
そして背景用のレイヤを一番下に追加してから、作ったダイヤ柄をテクスチャとして塗りつぶします。
 → → 
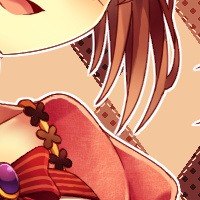
これで背景に模様を入れる事が出来ました!
ついでに背景をふちどりするような感じで色も置いてみました。
◆キャラクターのふちどり◆
次はキャラクターと背景の間に色を置いて、キャラクターを目立たせるためにふちどりをしてみます。
まずは背景に使用したレイヤを全て非表示にし、キャラクターの線画と塗りのレイヤだけを結合します。
今回は【新規レイヤとする】と【透明色も結合する】にチェックを入れてから結合しましょう。
 → → 
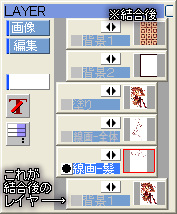
【新規レイヤとする】にチェックを入れてからレイヤの結合をすると、
上の画像のように、レイヤパネル内の一番下に結合後のレイヤがそのまま現れるようになります。

この結合したレイヤさえ用意出来ればOKなので、背景レイヤの表示はここで元に戻しておきます。
結合したレイヤは、キャラクターの塗りのレイヤと背景のレイヤの間に置いて、
 【透明色の保護】をしてから白色で 【透明色の保護】をしてから白色で 【塗りつぶし】をしておきましょう。 【塗りつぶし】をしておきましょう。
そしてこのレイヤに対して、【フィルタ】を実行します。
この時ですが、フィルタのウィンドウの表示が画面内のどこにも見当たらない場合は、
ツールバーの 【フィルタ】をクリックして、ウィンドウを表示させて下さい。 【フィルタ】をクリックして、ウィンドウを表示させて下さい。
(もしくはメニューバーの【表示】→【フィルタ】でもOKです)

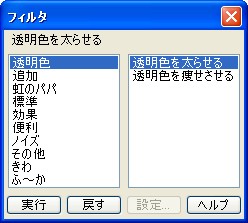
こちらがフィルタのウィンドウです。
ここから色々なフィルタを選んで実行する事で、画像に様々な効果などを与える事が出来ます。
どのフィルタがどんな効果を与えるかについては、実際に使ってみる事で何となく分かると思います。
気になったものはどんどん使用してみましょう!
ここでは【透明色を太らせる】を実行します。
【透明色】→【透明色を太らせる】を選んで、【実行】を二回ほど押します。
 → → 
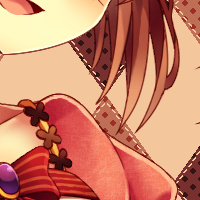
これでふちどりが出来ました!
このふちどりの幅の太さは、【透明色を太らせる】を実行する回数によって変える事が出来ます。
また、もう一度透明色を保護してから色を塗る事で、ふちどりの色を変える事ももちろん可能です。
どちらもお好みでお試し下さいませ!
◆トーンフィルタでグラデーション◆
背景の色味をもう少し何とかしたいなと思ったので、グラデーションを使って色の調節をします。
キャンバス全体にグラデーションを描画していきましょう。
まずはレイヤを背景レイヤの上に一枚追加して、全体を一色で塗りつぶしておきます。
ここでは濃いピンク色から黄色のグラデーションが作りたかったので、
濃いピンク色を選んでから 【塗りつぶし】を行って、レイヤに色をばっと塗ります。 【塗りつぶし】を行って、レイヤに色をばっと塗ります。
次に、ツールバーにある 【トーンフィルタ】をクリックです。 【トーンフィルタ】をクリックです。

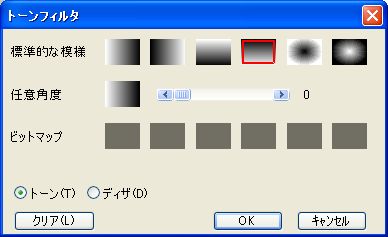
するとトーンフィルタのウィンドウが出てきますので、
上のように【標準的な模様】の右から三番目を選択して【OK】をクリックします。
そして 【塗りつぶし】で黄色を塗ってみると… 【塗りつぶし】で黄色を塗ってみると…
 → → 
こんな感じにグラデーションになりました!
このように、 【トーンフィルタ】はグラデーションを作る時などにとても重宝します。 【トーンフィルタ】はグラデーションを作る時などにとても重宝します。
他にも【標準的な模様】から色々なものを選ぶ事で違った方向にグラデーションが作れたり、
【任意角度】を設定して、ななめのグラデーションを作る事も可能です。
グラデーションが作れましたら、もう一度トーンフィルタのウィンドウを開いて、
左下にある【クリア】と書かれたボタンを押し、トーンフィルタの設定を忘れずに解除しておきましょう。
そんなこんなで作ったグラデーションのレイヤは、合成方法を[オーバーレイ]に変更し、
背景の上に重ねて全体の様子を見ながらレイヤの濃度を大幅に下げていきます。
 → → 
分かりにくいかもしれませんが、これで背景の色味を少しだけ変える事が出来ました。
最後にテクスチャを全体や部分的にかぶせたり、
気になった所を少し修正したり、微妙に色を変更したりなどして…

こんな感じになりました!
だんだんと背景が出来上がってきましたが、まだ少し物足りないような気がするので、
お次は素材画像の貼り付けや効果などを入れながら、引き続き背景を仕上げていきたいと思います。
08.背景2へ
|