|
3.塗り【前編】
まずは作業の効率を向上させるために、自動選択ツールを用いて背景とキャラを分離させ、異なる部分をグレースケールで塗りつぶします。
ここからは自分の思考回路を2次元(平面)から3次元(空間)へと切り替えます。
(つまり自分に「これは平面ではなくて、空間だ」ということを暗示します)

明度差を分けてついでに色相も分けてます、そして体のパーツを塗ります。
これもまた自動選択ツールを使いますが、フォトショの自動選択ツールは細かい部分に弱いので、皮膚や髪など繊細なところも忘れずに確認します。


※クリックで拡大
地味な操作はここまで、あとは本当の色塗りをします。
ここからの作業は私が絵を描く時に一番楽しめる箇所です。
4.色塗り【後編】
背景も多くの割合を占めているので、塗る時には背景とキャラの同期をとるべきです。
私の基本的な塗りの順番は【キャラ】>【背景】>【キャラ】>【後付け】となります。
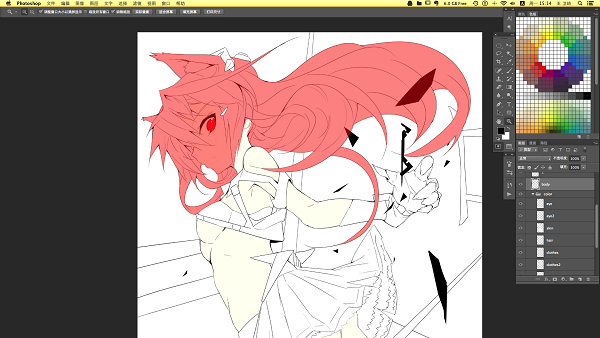
まず、背景レイヤーをオフにして、アニメ塗りでキャラの立体感を少し表します。
ペン入れの時と同じペンツールを使います。

そして背景を塗ります。
背景を描くペースが少々早くても構わないのですが、細かい部分に執着してはいけません。キャラを描く進度と離れすぎると、全体のバランスが失われ兼ねないことになるのです。
 
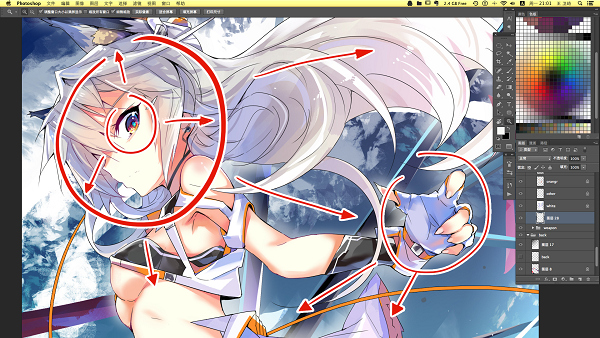
全体の雰囲気が概ね完成してきました。あとは分析しつつ、それぞれの「視覚中心」を仕上げます。
人は話し合っている間にも、一番に相手の顔の表情を見つめているのです。絵の内容はみんなそれぞれですが、その点だけは同じです。つまり人の視線はコントラストが高いところへ誘導される習慣を持っています。

※クリックで拡大
仕上がりのキーポイントは【偽り】な絵を【真実】な物にする事です。
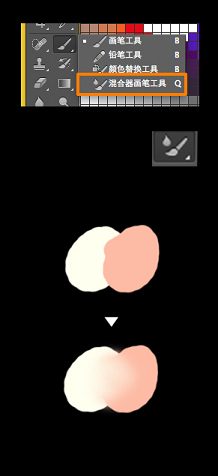
私は普段、混合ツールを使っています。
このツールの効果は色と色の輪郭や色の境目を「はっきりしないようにする」ことです。
皮膚や髪など柔軟な部分を描くには非常に役に立ちます。
 
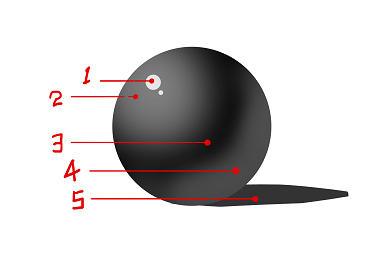
どうすれば立体感が出せるかについては、右上の図を参考にしてください。
【1】ハイエストライト
【2】ハイライト
【3】影
【4】照り返し(反射光)
【5】影
私にとっての色塗りは、この五つの部分を1つずつ繰り返し描いていくことで、キャラの各部位のリアル感を表現させていく過程です。

色塗りの完成です。
色を塗り終えた後は最終調整を行います。
>>次のページへ |
|
 |
|