|
下書き
■下書きの取り込み

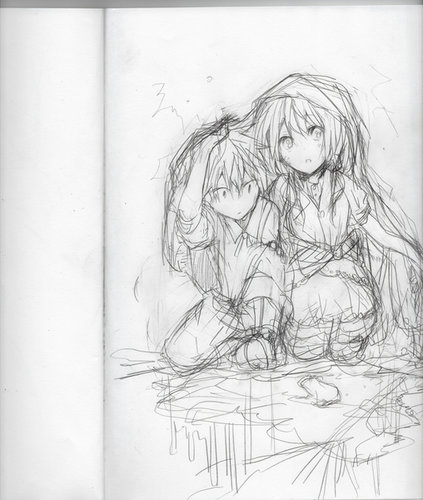
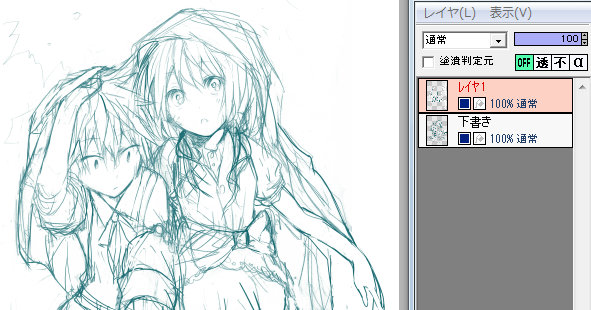
スケッチブックにかいた下書きをスキャナーで取り込みました。
構図を模索しながらラフを描いていくので、だいぶ線が雑です。
この時点では、おおまかに構図や雰囲気がわかればいいと思います。
ここで絵のサイズが大きかったら、線画に入る前には縮小してください。
縮小するとぼかしがはいるので、塗りつぶしが上手くいかないです。
いつも大きめのサイズで描いてから縮小しています。その方が粗が目立たなくなります。
■トリミング
 
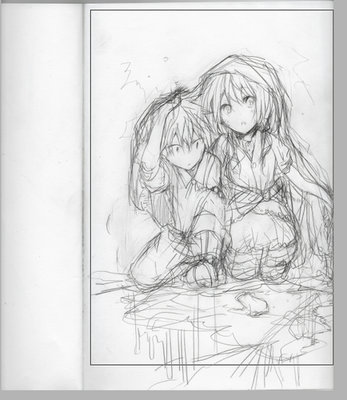
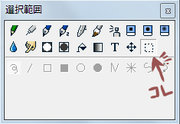
取り込んだ絵で使いたい部分を選択範囲で囲みます。枠の縁をドラッグして
微調整した後、右クリック⇒トリミングで絵を切り出します。

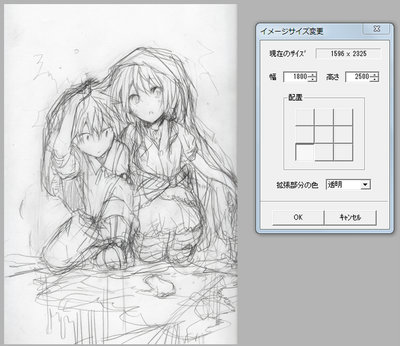
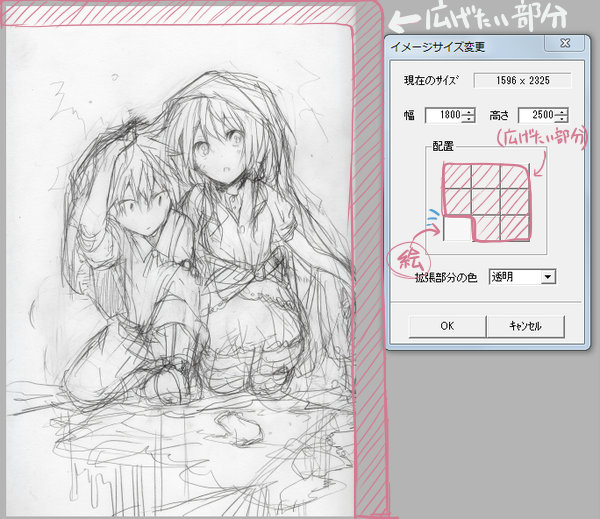
■サイズ変更
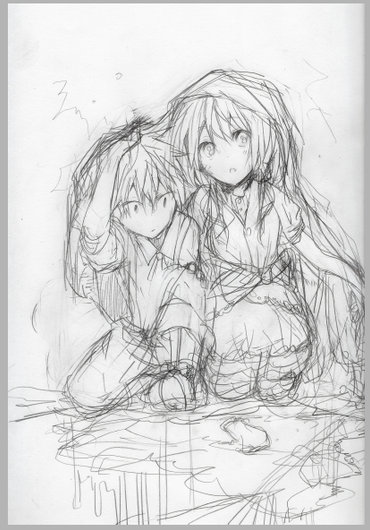
次にキャンパスサイズを調整していきます。


今回は右と上のキャンパスを広げたかったので、配置の左下を選択しました。
後は幅と高さの値を変えます。選択した部分を絵に置き換えてサイズを変えます。
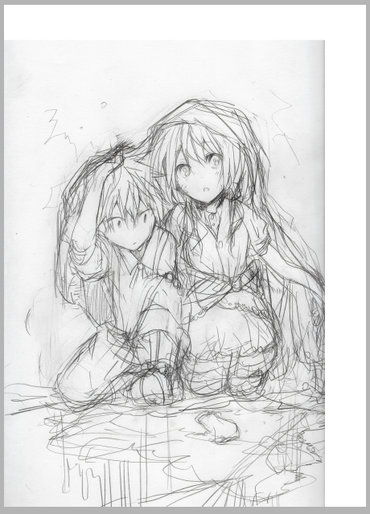
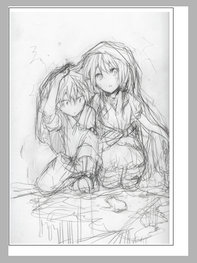
 → →
サイズを変えて絵の位置を微調整し、位置が決まったところで下書きを見やすくしていきます。
■下書きの色の変更、修正

コントラストの値を上げて線をはっきりさせます。

「輝度から線画抽出」をして、白の部分を透明にしてから、
カラーバランスを変えます。
| ○ |
× |
 |
 |
線画抽出した方が下書きとして見やすいです!

レイヤーを作り、左右反転を繰り返しながら下書きを加筆・修正します。
下書きがあまりにも雑すぎたら、下書きをもう一枚描きます。
そのまま使えそうなら今回のように修正のみです。
<<作業環境 ・ 線画>> |
|
 |
|