|
3.塗り(人物)
塗りこんだり、色を増やしたり、ここからが楽しいところです。
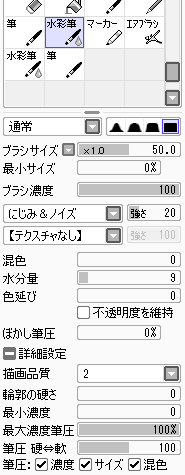
ここで使うのは筆ツールと水彩筆ツール。
 
ブラシ濃度は100に設定して筆圧で濃度を調節しています。
基本は筆を使います。

高い筆圧で一度くっきりと色をつけて、そのあと透明色でぼかします。
筆圧でぼかし具合が調節できます。
全てぼかしてしまうのではなく、一部くっきりした輪郭を残してぼかすと、
なんとなくメリハリが出ていいかんじな気がします。
肌や髪などつるっとしたを質感を出したいの部分や
グラデーションを作りたいときは水彩筆を使います。
淡くふんわりと色をのせたり、筆で塗ったところをこの水彩筆でぼかして
なめらかな質感を作ったりもします。
陰影をつけるときは、まず、キャンパス全体が画面に収まるような倍率で
ざっくりと陰影をつけたあと、拡大して細かく調整すると、
初めから拡大して塗るより、バランスがとりやすいです。
塗りはまず、色分けしたパーツごとに作業します。
人物の塗りは色分けしたレイヤーをベースとして、
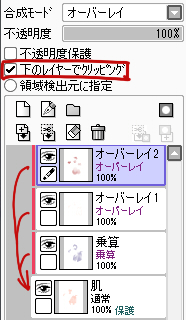
この上にクリッピングレイヤーを作って塗っていきます。

レイヤーパネルの「下のレイヤーでクリッピング」にチェックを入れるとクリッピングできます。
クリッピングレイヤーは下のレイヤーの色がついている(不透明)の部分のみ、
色が表示させることができます。
クリッピングしたレイヤーには左端にピンクのラインがつくのが目印です。
色は、深く考えずに感覚で選んでいますが、迷ったときは
ベースカラーよりも明るい部分は彩度が下げて明度を上げ、
逆に暗い部分は彩度を上げて、明度を下げた色を作ってみることが多いです。
乗算レイヤーで陰影をつけるときは下のような、グレーに近い青や紫を使っています。

◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
それでは人物を塗っていきます。
先ほど紹介したとおり、パーツ分けしたベースとなるレイヤーの上に
クリッピングレイヤーを作って塗っていくので、どんどんレイヤーが増えていきます。
私の場合、レイヤーが増えすぎると自分でも混乱してしまうので、これ以降の工程では
ひとつのパーツが塗り終わったら、クリッピングレイヤーはすべてベースレイヤーに統合してしまいます。
□肌□

①ベースの色です。
②ベースのカラーよりも少し赤みが強く、彩度の高い色を、目元や頬、膝、指先などに
水彩筆ツールで低い筆圧でポンポンと柔らかくのせます。
③ベースのレイヤーの上に乗算レイヤーをつくります。
筆ツールを使って影をつけます。
④オーバーレイレイヤーを追加。水彩筆で赤みを足します。
⑤さらにもう1枚オーバーレイレイヤーを作り、明るい色でハイライトを入れます。
輪郭のふちにハイライトを入れると、立体感が出る気がして好きです。
ブラシは筆を使います。
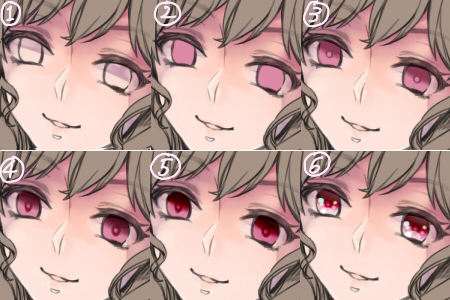
□瞳□

①白目を塗ります。上に乗算レイヤーを作り、瞼の影を塗ります。
②続いて通常レイヤーに瞳の色のベースになる色で塗りつぶします。
完成イメージより淡めの色を使うことが多いです。
③真ん中に濃い色で瞳孔を描きます。
同じ色で上の方も暗くして、瞳孔の真ん中だけベースの色で抜きます。
④上に乗算レイヤーをつくり、暗いところに色を重ねます。瞳孔のまわりも少し強調します。
⑤陰影レイヤーをで赤い色を瞳の上半分に入れて、コントラストを強くします。
⑥スクリーン、オーバーレイ、発光のレイヤーをつくり、明るい色を入れます。
柔らかく光らせたいところはスクリーン、鮮やかにしたいところはオーバーレイ、
強く光らせたいところは発光を使っています。
□髪□

①ベースの色です
②ベースに色を足して、水彩筆でグラデーションにします。
今回は毛先にピンクを入れてみました。あと顔周りの髪には肌の色を混ぜて、透け感を出しました。
③乗算レイヤーを重ねて、青みのあるグレーで陰影をつけます。
④もう少し赤みが欲しくなったので、もう1枚乗算レイヤーを追加し、薄めのオレンジで色を足します。
⑤オーバーレイレイヤーをつくり、オレンジでさらに彩度を上げます。
⑥スクリーンレイヤーに青みがある色をいれて、ふんわりした雰囲気を作ります。
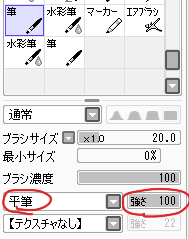
ここで筆の設定を【通常の円形】から平筆に変更します。
 
平筆はこんなかんじの形状です。
四角い形状と、筆圧によってかすれるところが好きで、
つるつるした質感を出したい肌、瞳、髪以外は平筆の設定で塗っています。
□服□

①ベースの上に乗算レイヤーを作成。青みのあるグレーで陰影をつけます。
②オーバーレイレイヤーで明るく、鮮やかな色を出します。
③靴をツヤツヤさせたかったので、発光レイヤーを作り光らせました。
□猫、本□

本と猫とはベースレイヤーに直接色を足しながら塗っていきます。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
ここで線画レイヤーの不透明度保護にチェックをいれて、線の色を変更してなじませます。

スポイトで近くの色を拾って使っています。雰囲気が柔らかくなりました。

こんなかんじになりました。
続いて背景を塗っていきます。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
<<色分け 塗り(背景)>> |
|
 |
|