|
■着色1
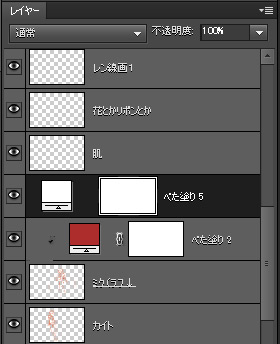
真っ白に塗りつぶしたレイヤーの表示を100%にし、一番下の線画レイヤーとの間に
新規レイヤーを作成します。まず肌色をぬるので「肌」と名前をつけました。

自動選択ツール
を利用して塗りつぶしていきます。
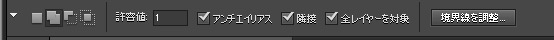
設定を以下の状態にします。

塗りつぶしたい部分をクリックし、選択された範囲が点線で表示されます。
隙間があると選択部分が広がってしまうので、主線作成の際になるべく隙間のないように描くと
このとき楽になります。

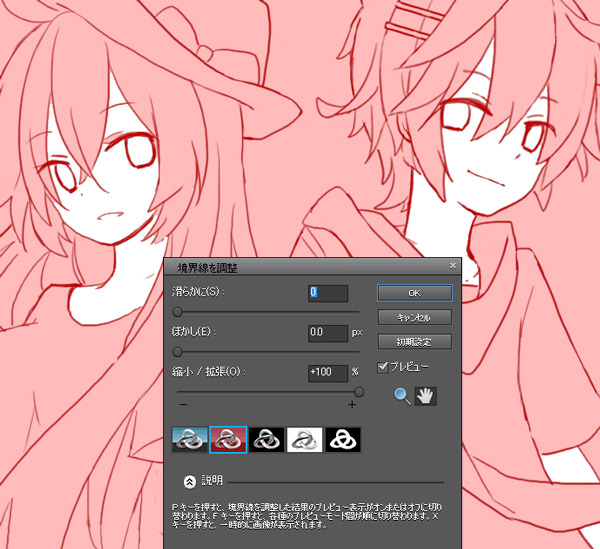
この状態で右クリック→境界線の調整

白い部分が選択された範囲です。
「Ok」をクリックします。
ふたたび点線が表示された状態に戻ります。
 塗りつぶしたい色を決めます。 塗りつぶしたい色を決めます。
 バケツツールを選択しキャンバス上をクリック。 バケツツールを選択しキャンバス上をクリック。
選択を解除する際は 上記の自動選択ツール→選択の削除

わかりやすいようオレンジ系で。
塗りつぶせなかった部分はペンツールでちまちま埋めていきます。

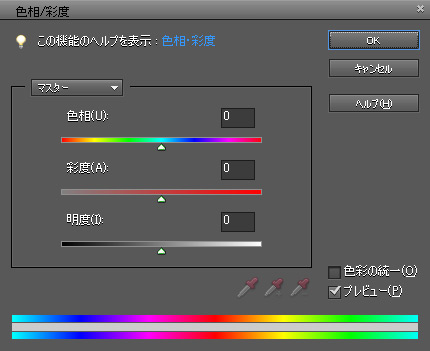
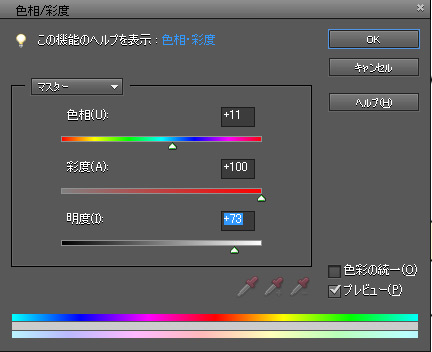
塗り終わったら上部メニューの「画質調整→カラー→色相・彩度」で色合いを変えます。

すべての数値が0の状態から色合いを見ながら左右にバーを振っていきます

「OK」を押します。
色合いが優しくなりました。

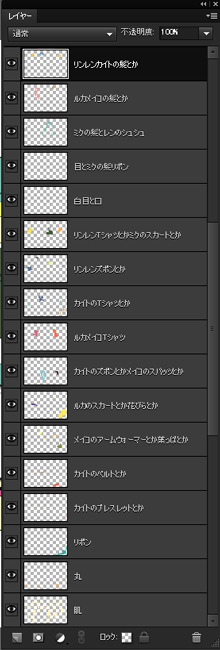
同様にしてパーツごとにレイヤーを作り、全体の色合いを見ながら色を選んで塗りつぶしていきます。
ルカさんの主線の太さが気になったので修正しました。
塗りながら主線のはみ出しや気になる部分をちまちま修正していくことも多いです。
 や や の選択ツールで色を変えたい範囲を指定することで、レイヤー全体ではなくその範 の選択ツールで色を変えたい範囲を指定することで、レイヤー全体ではなくその範
囲内のみ色相・彩度を変えることも出来ます。
ベースの色塗りが出来ました。

レイヤー状態

>>次へ進む |
|
 |
|