
ラフをもとに下書きを制作していきます。
一度ラフをスキャンしてPC上に取り込みますが、スキャナ を使用してもいいですし、 を使用してもいいですし、
携帯のカメラで撮影した画像でも大丈夫です。

◆いつもは携帯のカメラで取り込んでますが、今回はスキャンしてみました。
大体こんな感じに暗いグレーや紙質で見難い感じになります。

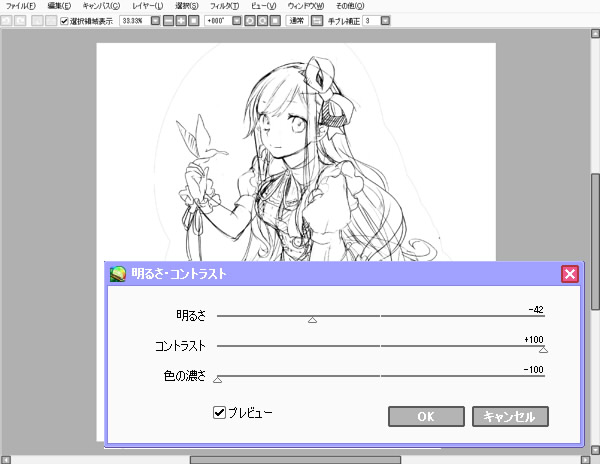
◆これを【コントラストの調節】で綺麗にします。
設定は【フィルタ】→【明るさ・コントラスト】を開いて行います。
ショートカットキー【Alt+T+C】でも出せます。
そうすると、グレーで見辛かったイラストがはっきりとした白黒になります。

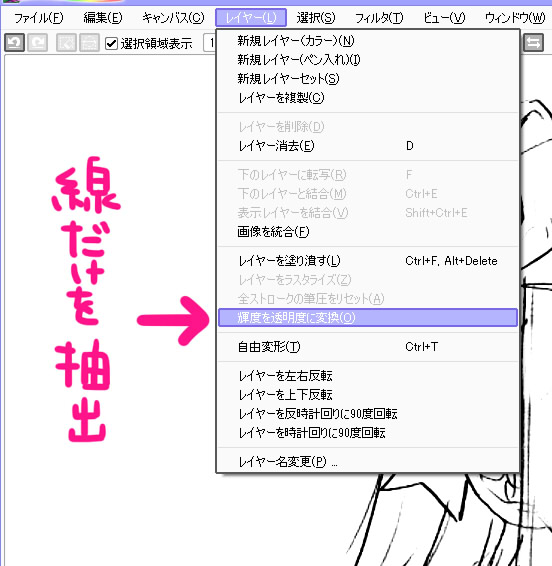
◆ここから線画の修正をしていくのですが、その前に【線画のみを抽出】します。
【レイヤー】→【輝度を透明度に変換】をクリックします。
ショートカットキーは【Alt+L+O】です。
これで、黒い線だけを抽出することが出来、背景が透過されます。

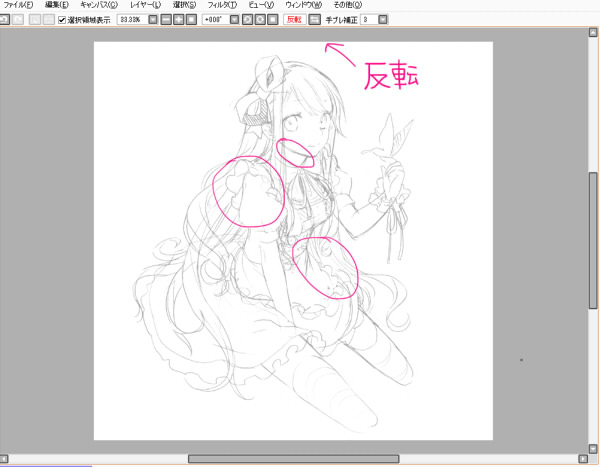
◆ここから反転や回転などを使いつつ【加筆・修正】を行います。
気になるところや、直したいところ、おかしいところをトコトン直します。
今回は、ピンクで囲んだ「輪郭」「肩」「下半身」などの崩れが目立つので、
消しゴムツールや鉛筆ツールを使って直していきます。

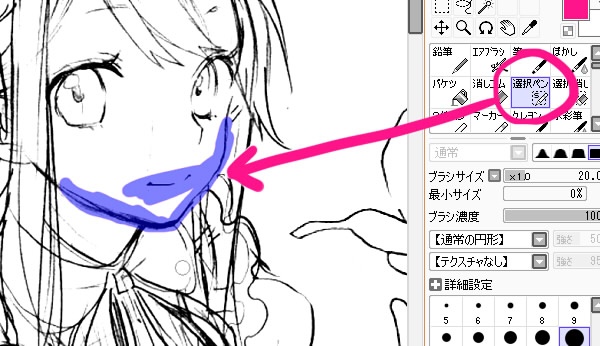
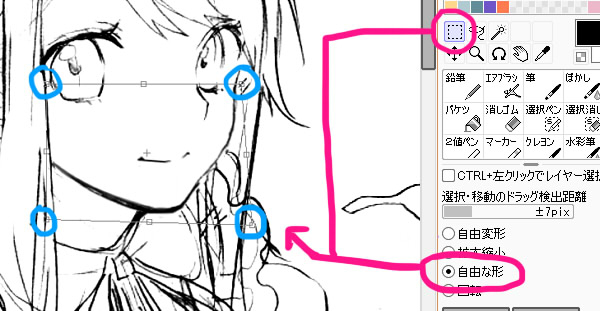
◆輪郭や各所の修正には【選択ペン】を使うと便利です。
そのまま加筆するのも1つの手段ですが、描いたものを変形させる方法を、
実際にやってみたいと思います。
まず、輪郭部分を【選択ペン】で囲みます。

◆選択した後は【矩形選択】をクリックします。右上の点線の四角です。
次に、その下にある【自由な形】というところをクリックします。
そうすると、選択した範囲を囲む四角が現れます。
この四角、左右上下の角にさらに小さい四角がついており、
引っ張って延ばすことが出来ます。
これを器用に使い分けて、輪郭の形などを修正していきます。
慣れるまで時間がかかるかも知れませんが、使いこなせばとても便利です。

◆とりあえず最初に気になる部分を直し終わると、さらに気になる部分が・・・
なんてこと、良くあると思います。絵には終わりが見えません。
そんな時も、納得いくまでトコトン【修正】します。
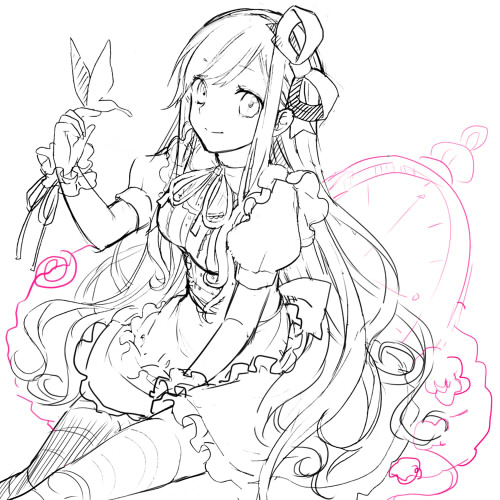
私は右手や下半身がまだまだ気になるので、この後も何度も修正しています。

◆納得いくまで修正を行ったら、次はイメージラフであらかじめ決めておいた、
【背景】の下書きも描き加えていきます。
アナログでは修正が難しいので、背景はいつもデジタルで書き込んでいます。
上手くいかない時には色々なものを描いて試せるのでお勧めです。

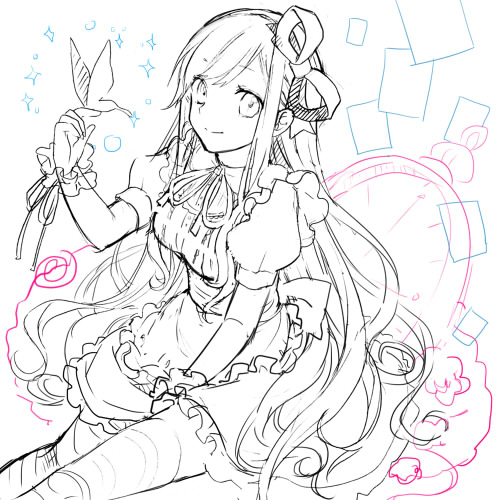
◆次に【構図】を決めます。実はここ、一番重要です。
今回は2000ピクセル×2000ピクセルの画像サイズで制作しています、正方形です。
その中に「如何に美しく魅力的にイラストを納めるか」や、「どこを見てほしいのか」、
「どの角度、どの部分をカットすることでバランスを取れるのか」などを重視します。
今回はひざより上、割とアップ気味の構図になりました。

◆構図が決まれば、さらに背景を書き込んでいきます。
構図がうまく決まらない場合などは、この段階で新たにモチーフを書き込んだりして、
バランスをとります。
今回はトランプを描き足しました。

最後に気になる部分を色々と修正して、下書きの完成になります。
背景を描いている途中でも、胸の形やリボンの形が気になり、修正しています。
気付いた時にすぐに修正する、ということを常に心がけていると、
完成後にがっかりすることも無いと思います。
ということで、下書きはこれで終了です。

←前へ | 戻る | 次へ→ |