
����𐧍삵�܂��B
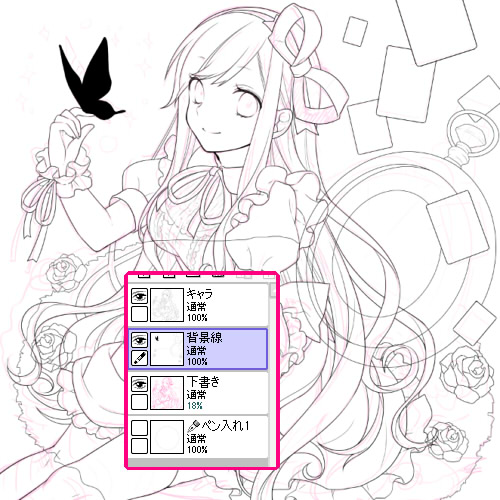
���̖т��p�[�c�Ń��C���[���������Ă�����������ł����A
���̏ꍇ�͐��惌�C���[�͂Q���݂̂ł��B�L�����N�^�[�Ɣw�i�݂̂Ői�߂Ă����܂��B
���悳�����ɂ����Γh��Ŋy�ł���̂ŁA�͂����Ē��J�ɕ`���Ă����܂��B
�@�g�R�g���Y��Ɂ@�A���F���₷���@�B���h���̂����@�@�E�E�E����Ȑ����ڎw���܂��B

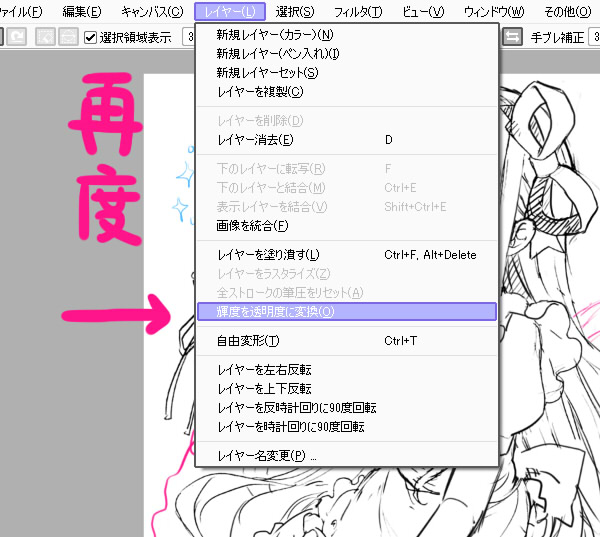
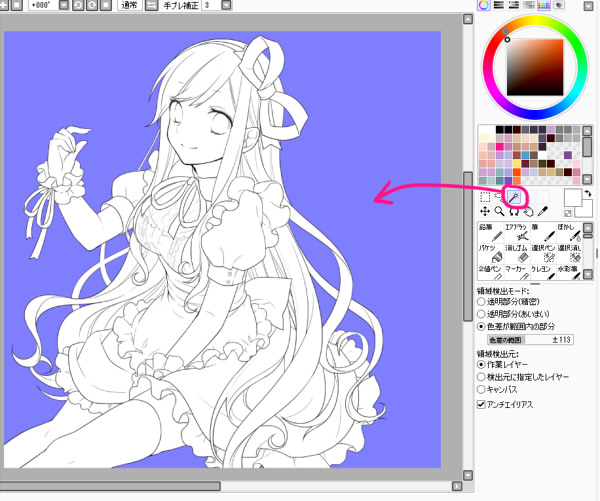
���܂��A�܂��y���C���[�z���y�P�x���x�ɕϊ��z���N���b�N���܂��B
�@����݂̂𒊏o���܂��B��������ƁA�܂��w�i�������̍�����݂̂ɂȂ�܂��B

���������������܂܂ł͐��悪�`���ɂ����̂ŁA�������ɐF��t���܂��B
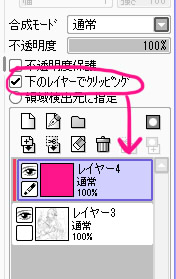
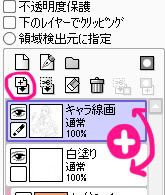
�@�������̃��C���[�̏�ɐV�K���C���[���d�ˁy�����̃��C���[�ŃN���b�s���O�z���܂��B
�@�������邱�Ƃɂ�艺�������C���[�̍��������ɂ̂ݏ������ނ��Ƃ��\�ɂȂ�܂��B
�@�����āA�V�K���C���[���s���N��I�����W�Ȃǂœh��Ԃ��܂��B

����������ƁA���̂悤�Ƀs���N�F�̉���������邱�Ƃ��o���܂��B
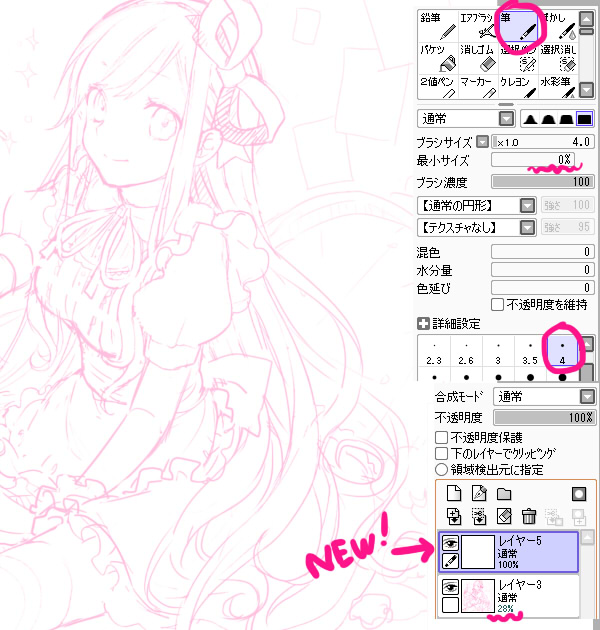
�@�����Ă��̏�ɐV�K���C���[���d�ˁA�����`���Ă����܂��B

���������������`���Ă����̂ł����A�܂����������C���[�́y�����x�z�������܂��B
�@30%���炢�ɂ��Ă����ƁA�������`���̂Ɍ��₷���Ȃ�܂��B
�@���Ƀy���̐ݒ�ł����A��{�I�ɂ́y�M�z���g���܂��B
�@���܂���̋���͕t���܂��A�ŏ��T�C�Y���O���ɂ��Ă����܂��B
�@�����āA�V�K���C���[���쐬���܂��B����ŏ���OK�ł��B

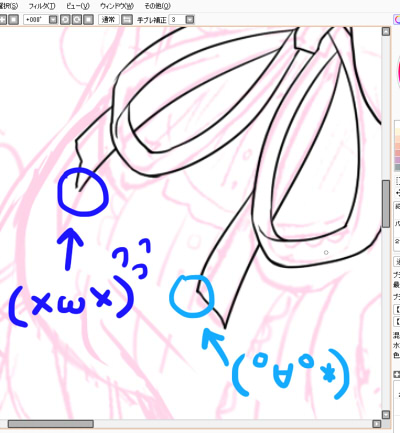
�����Ƃ͂����Ђ��������`���Ă��������Ȃ̂ł����A�R�c���Q�������Љ�܂��B
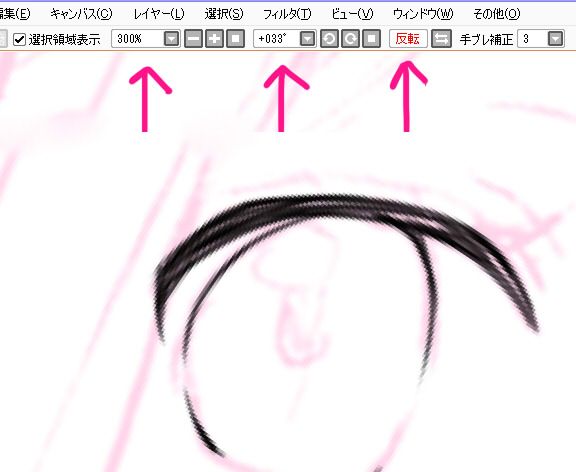
�@�ЂƂڂ́A�y�g��z�y��]�z�y���]�z���ő�����p���邱�ƁB
�@�ӂ��ڂ́A�������ł��������Ƃ�����������炷���Ɂy�C���z���邱�ƁB
�@�Q����X�ӎ����Ă���ƁA���悪�������邱�Ƃɂ͉�������肢���G�ɂȂ�܂��B
�@��ɊԈႢ�𐳂��Ă������Ƃ��ƂĂ��d�v�ł��B

�����́A�ӂ����ӂ����قǒ��F���y�ɂȂ�܂��B
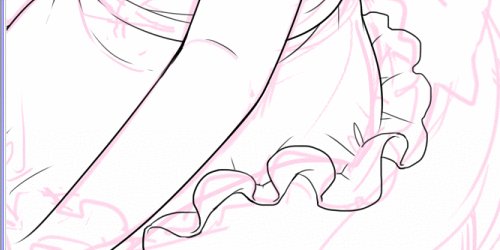
�@�o���邾���ӂ������J���Y��Ȑ����`���Ă����܂��B

���t�����͂���Ȋ����ŕ`���i�߂Ă��܂��B�i�S�H����gif����j

���l���̐��悪�I���܂����B�@���ɔw�i��`���Ă����܂��B


�w�i�ɂ��郂�`�[�t�́A
�y�������v�z�y���z�y�K�N�z�y�g�����v�z�ł��B
�ǂ������قǓ�����`�[�t�ł͂���܂��ASAI�ŕ`����Ŗ��Ȃ̂��A
�y�������v�z�ł��B
����SAI�ł��y�~��`�����Ƃ��o����z�̂͂����m�ł��傤���H
�y������c�[���Ɖ�]�Ŏg�����ŒN�ł��ȒP���Y��ȉ~����邱�Ƃ��o���܂��B
�����g�A�m�荇������̎���Ȃ̂ł����A�ƂĂ��֗��ł��B
������ł́y�~��`���z���H���܂��B
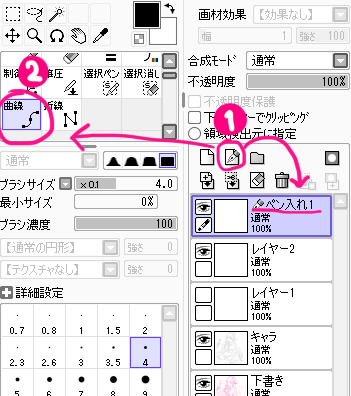
�@�@�y�����ꃌ�C���[�����܂��B
�@�A�Ȑ��c�[�����g���܂��B
�@���ւÂ��B

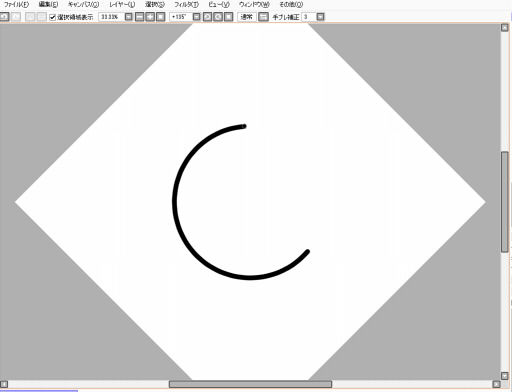
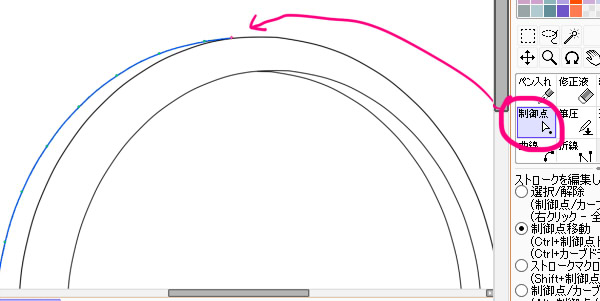
����������̓}�E�X���g���܂��B
�@�B�}�E�X�ŃL�����p�X��̓K���Ȉʒu�Ń����N���b�N���܂��B
�@������ȍ~�A��Ƀ}�E�X�����炵�Ă͂����܂���B���S�Œ�ł��B
�@�C�L�[�{�[�h�́yDelete�L�[�z�������܂��B
�@�D�}�E�X�̉E�������N���b�N���܂��B
�@���̌�C�D�̌J��Ԃ��ł��B
�@�E�������������A�Ō�Ƀ}�E�X���_�u���N���b�N���ďI���ł��B
�@�Ȃ�Ƃт�����I�Y��ȉ~���`���܂����I

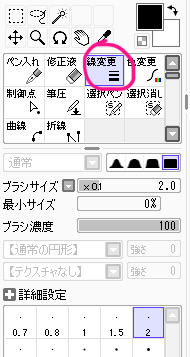
���������ʼn~�����܂������A�y������c�[���͂ƂĂ��֗��Ő��̑����͕ύX�\�ł��B
�@�y���ύX�z�c�[�����N���b�N���ς��������̑�����I�сA�~���N���b�N���邾���ł��B

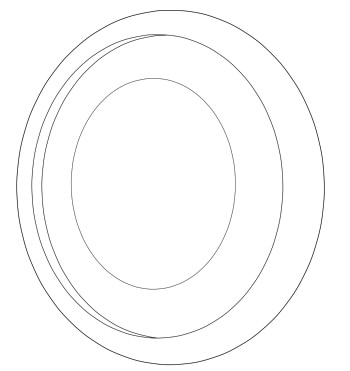
���ЂƂ��Y��ȉ~�����Ă��܂����Ƃ͂������̂���ł��I
�@����������A���R�ό`�Ō`��ς����肵�āA�������v������Ă����܂��B
�@���̈ꕔ���y�C���t�z�c�[���ŏ�������y����_�z�c�[���ŁA�~�̈ꕔ�����������
�@���R���݂ł��I�F�X�����������v�ɋ߂Â��Ă����܂��B

������ʼn������v�̐��^�������ł��B
�@�y�����ꃌ�C���[�́A�ʏ탌�C���[�Ɠ������Ȃ�����A�y������c�[�����K�p����܂��B
�@�d�g�݂�������܂ł͓��ɋC�ɂ��Ȃ��Ă����v�ł��B

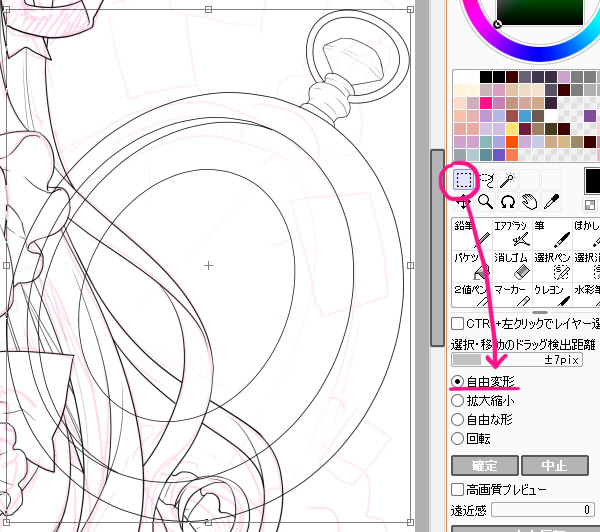
���������������v���y��`�I���z�c�[���́y���R�ό`�z���g���Ĕz�u���܂��B
�@�������ł̈ʒu�Ƃ͑S�R�Ⴂ�܂����A�������ăo�����X�ǂ��z�u���܂��B
�@���łɉ������v�̏�̑������`���Ă����܂��B

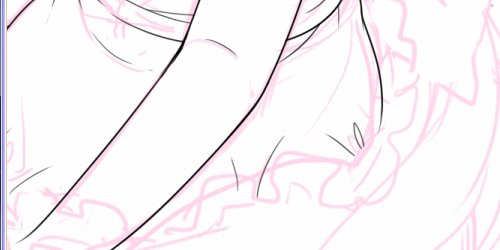
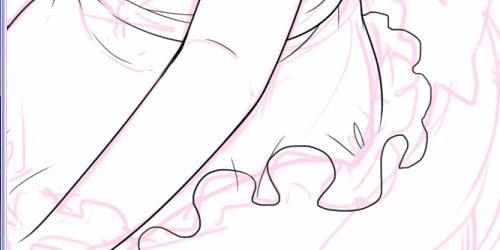
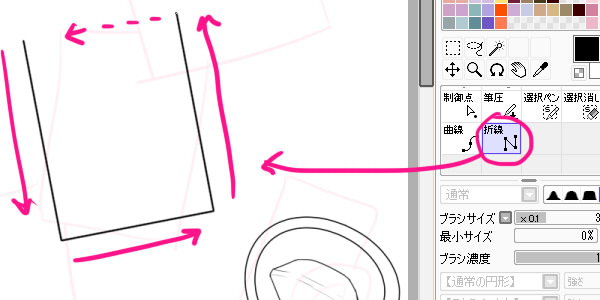
���g�����v���y�����ꃌ�C���[���g���ĕ`���Ă����܂��B
�@���x�́y�ܐ��z�c�[���łۂ��ۂ��l�p�����܂��B
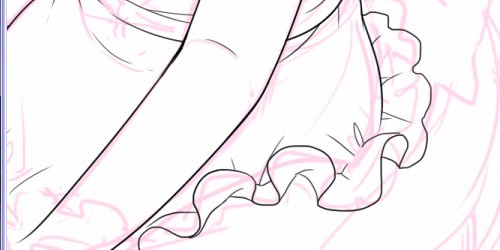
�@�g�����v�́A1������炠�Ƃ̓R�s�[���y�[�X�g�ő��B�����܂��B

����͑��⒱�X��`���Ĕw�i�̐���͏I���ł��B
�@����Ły�w�i����z�Ɓy�L�����N�^�[�z�̐��悪�������܂����B
�@�w�i�̐�������Ɛ�����������Ȃ��Ō����Ȃ��悤�ɐ��삵�܂��B

���̂܂܂��Ɣw�i���悪�����Č����Ă��܂��̂ŁA�������܂��B
���L��������̃��C���[�ŁA�L�����N�^�[�̊O�������ׂđI�����܂��B
�@�y�����I���z�c�[�����g���܂��B

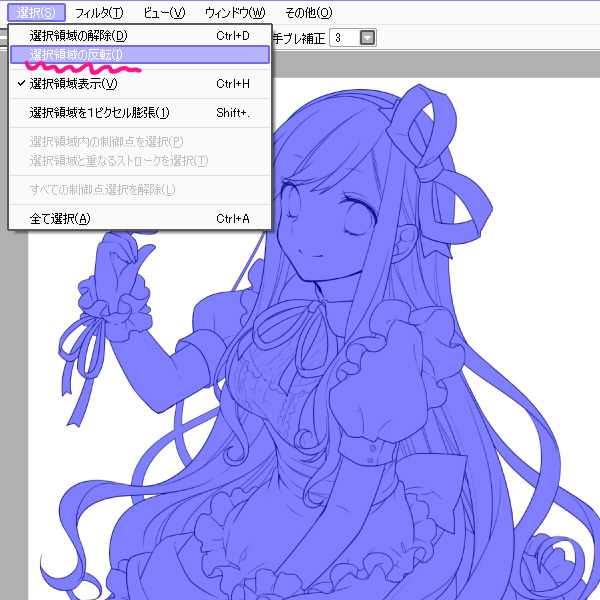
�����Ƀ��j���[�́y�I���z���y�I��͈͂̔��]�z�����܂��B

���L��������̉��ɐV�K���C���[���쐬���y���œh��Ԃ��܂��z���厖�ł��B
�@���̓h��Ԃ������C���[�ƁA�L��������̃��C���[�����܂��B

������Ő���̊����ł��I

���O���@�b�@�߂��@�b�@���ց� |