| 2.彩色までの下準備 |
 |
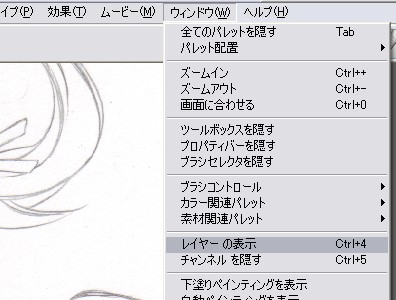
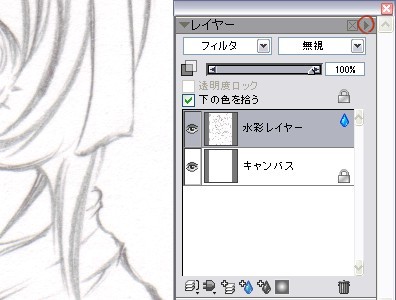
1.レイヤーウインドウの表示。
上の画像・赤丸がついてるレイヤーのウインドウが表示されてない場合はウインドウからレイヤーの表示を選んでレイヤーウインドウを表示させます。 |
 |
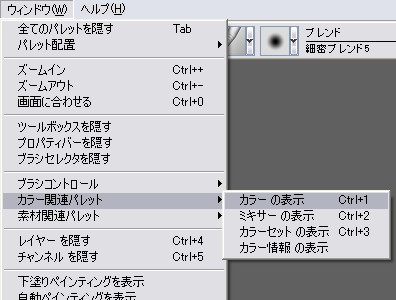
2.カラーウインドウの表示。
あわせてカラーウインドウも表示させておきましょう。 |
 |
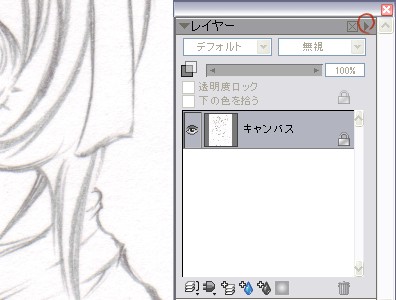
3.線画をキャンバスから分離させる。(01)
レイヤウインドウの右上三角をポチリ。 |
 |
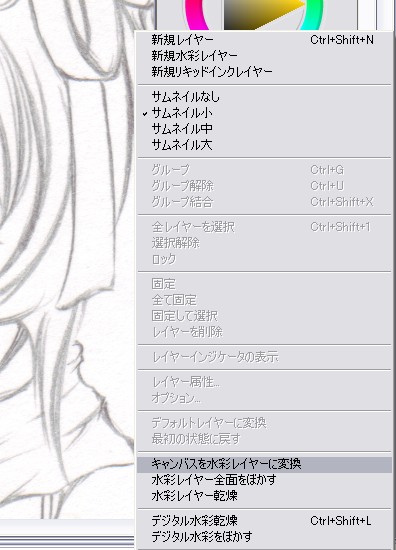
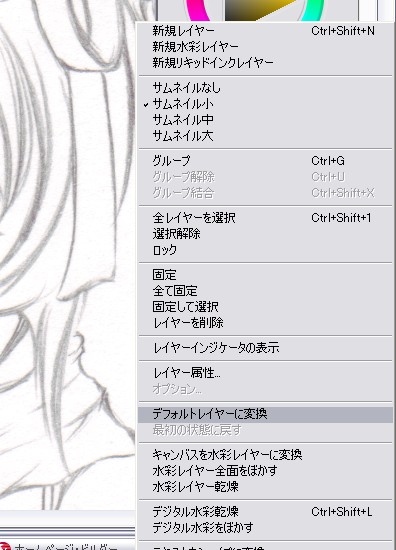
3.線画をキャンバスから分離させる。(02)
キャンバスを水彩レイヤーに変換を選択。 |
 |
3.線画をキャンバスから分離させる。(03)
キャンバスの上に線画のレイヤーができました。(レイヤー名は勝手に『水彩レイヤー』になっちゃいます)
キャンバスは真っ白になりました。
そうしてレイヤーウインドウ内で新しく作成された水彩レイヤーを選択し、もう一度レイヤウインドウの右上三角をポチリ。 |
 |
3.線画をキャンバスから分離させる。(04)
デフォルトレイヤーに変換を選択します。(水彩は使いません)
その後『水彩レイヤー』の名前をダブルクリックしてレイヤー名を『線画』に変えておくと解りやすいです。
|
 |
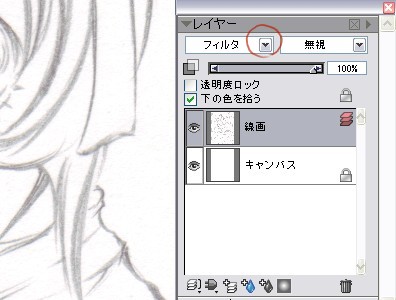
3.線画をキャンバスから分離させる。(05)
描線の部分だけを表示させるため線画のレイヤーを乗算レイヤーに変換させます。
線画レイヤーを選択したまま上部フィルター横の三角をポチリ。 |
 |
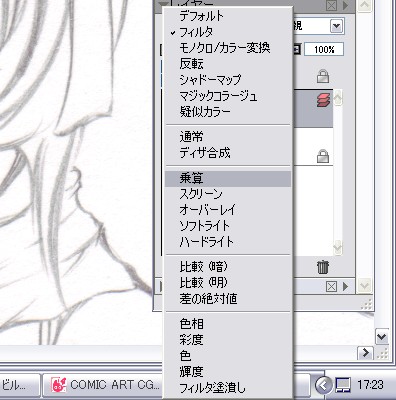
3.線画をキャンバスから分離させる。(06)
乗算を選択して分離作業は完了です。
|
 |
4.線画の修正。(01)
次に線画のグレーがかった部分や小さいゴミを飛ばします。
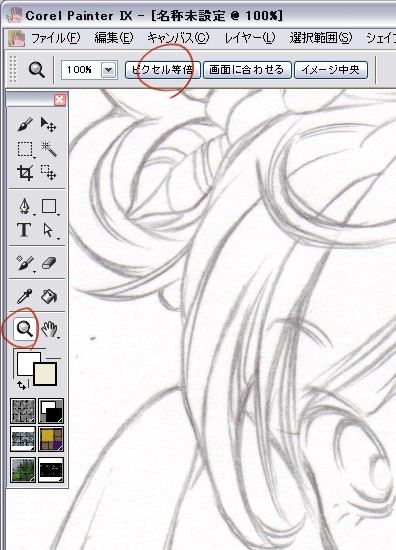
虫眼鏡ツール(左下赤丸)を選択。
ピクセル等倍(上赤丸)をポチリと押すと画像が100%で表示されますので、線画の状態が見やすくなります。
顔の横に大きなゴミ・全体にざらっとした汚れがありますね。 |
 |
4.線画の修正。(02)
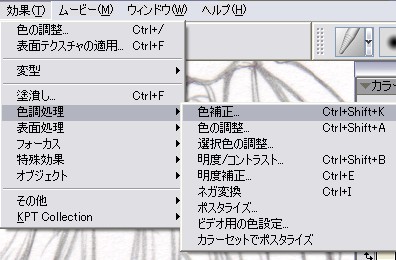
効果→色調処理→色補正を選択します。 |
 |
4.線画の修正。(03)
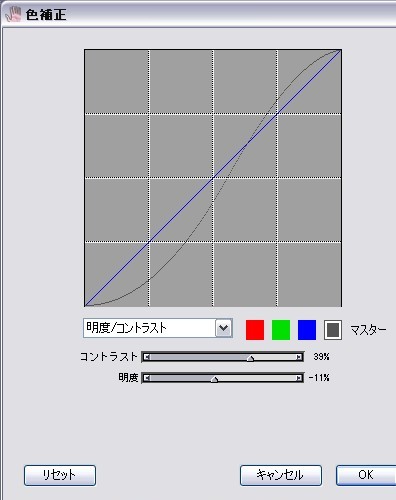
色補正のウインドウがでたらコントラストや明度を自分好みにいじってみます。
私は線画は薄めが好きなのでコントラストをちょっと右へ上げて、明度をほんの少し左へ下げてみました。
線画の色合いも赤と緑と青の四角を選択してコントラストと明度を動かせば変化させることが出来ます。
色々さわって自分好みの色合いにしてみましょう。 |
 |
4.線画の修正。(04)
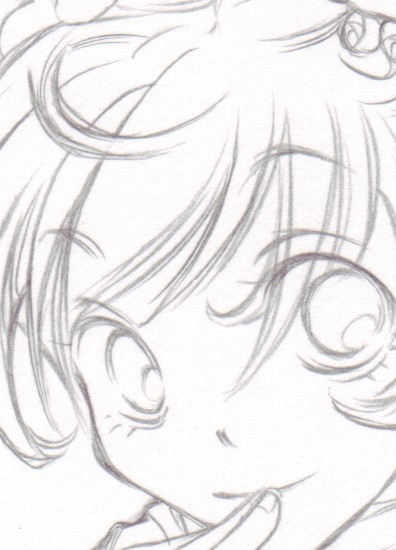
左が修正前・下が修正後です。
ちょっと薄くなりましたね。 |
 |
彩色までの下準備は以上で完了です。
大きいゴミは消しゴムで取ります。
目立つ部分のみで、あとは塗ってる途中で発見し次第取って行きます。
消しゴム等ブラシの使い方については次で説明します。 |