■STEP2 - 取り込み-修正■
▼取り込み

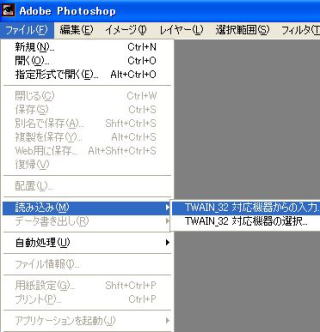
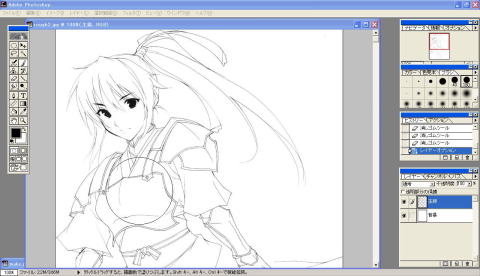
photoshopを立ち上げ線画を取り込みます。
解像度は300dpiで。
▼修正

そのままだとごみが残るのでレベル補正をかけて綺麗にします。
イメージ→色調補正→レベル補正(図の三角を真中に少し移動させます)

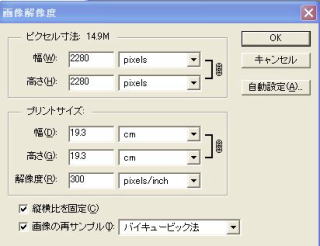
画像サイズを確定させます。
完成時の3・4倍の解像度に設定します。
今回の完成サイズは570pixels×570pixelsなので、その4倍サイズに。

画像サイズも使って調整します。
イメージ→画像サイズ

次に線画を抽出します。
初めにツールボックスの円でくくった箇所を押し色を黒と白にしておきます。
 
・選択範囲→すべて選択→編集→カット
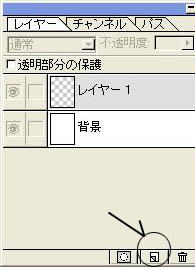
・上図(左)の<チャンネル>タブに切り替えて矢印の箇所を押します。
・編集→ペースト
・上図(右)の<チャンネル>矢印の箇所を押します。
・選択範囲→選択範囲を反転
 
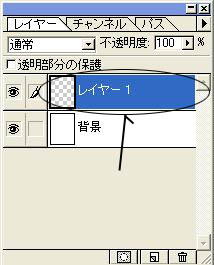
・再度<レイヤー>タブに切り替え、上図(左)の箇所を押し新規レイヤーを出します。
・上図(右)の新規で出したレイヤー1を押します。
・編集→塗りつぶし→選択範囲→選択を解除→レイヤー1の名前を「主線」に変更

これで主線だけを抽出できます。
さらに綺麗な線画にするために消しゴムツールを使いブラッシュアップをします
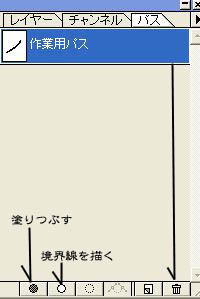
▼パス
パスの機能を使い刀の刃の主線を描きます。
これは線で囲ったところを塗りつぶしたり、つないだ線の境界線を綺麗に敷けたりできます。
自分は、髪の影や金属質などの無機質なものによく使用します。
 
まずツールボックス上図左のペンツールにします。
上図右のように刀の刃を6箇所くらいでかたどっていきます。

パスタブに切り替えて上図の境界線を描くを押します。
線が現れたら、上図の作業用パスを解除します。
さらに消しゴムツールで線に強弱を付けるよう磨きをかけます。

鞘も同様にパスで描きます。
STEP3>> |
|